1. What is BOM?
BOM: Browser Object Model is a browser object model. The browser object model provides an object structure that is independent of content and can interact with the browser window. The BOM is composed of multiple objects, which represents the browser. The window object of the window is the top-level object of the BOM, and other objects are sub-objects of this object.
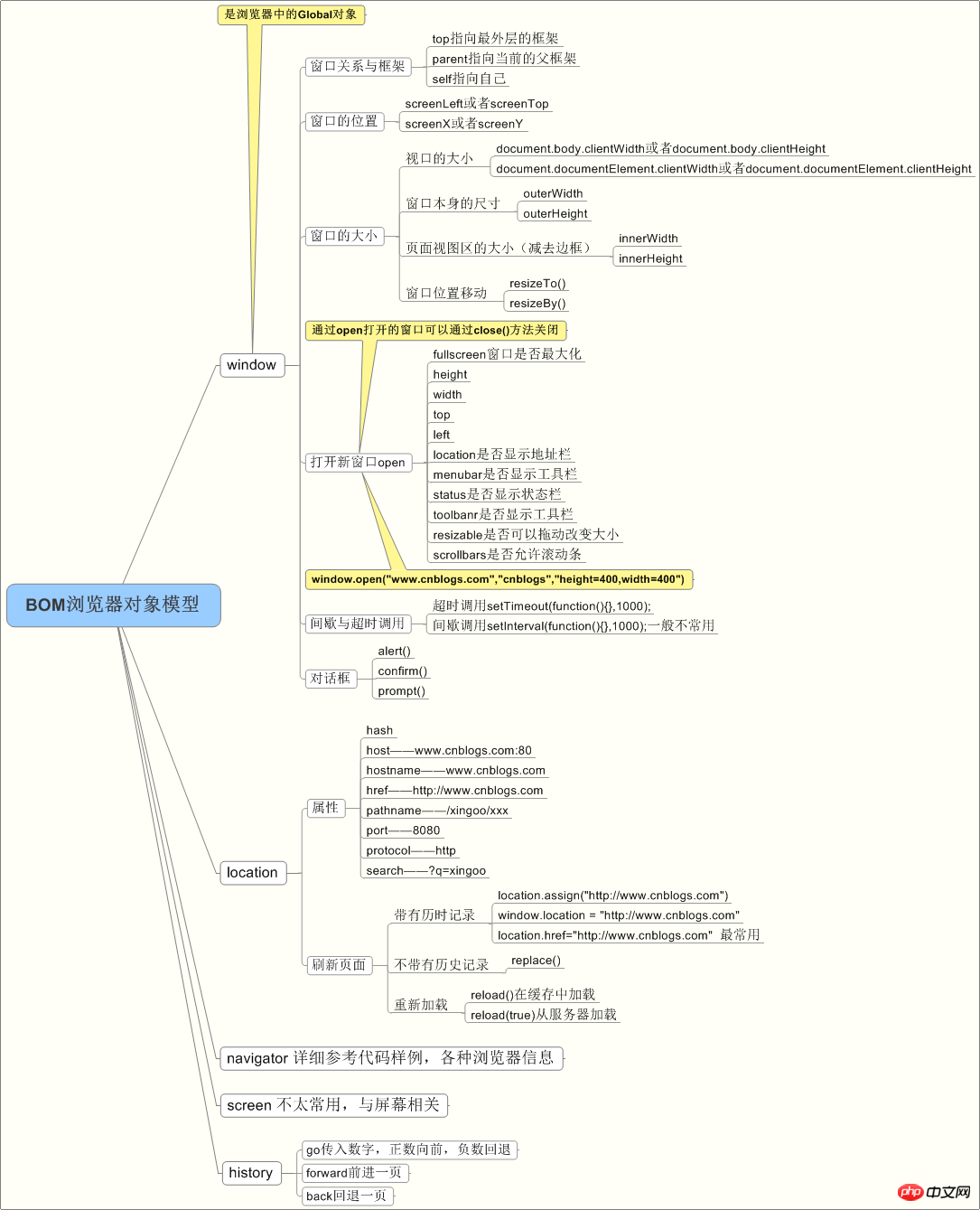
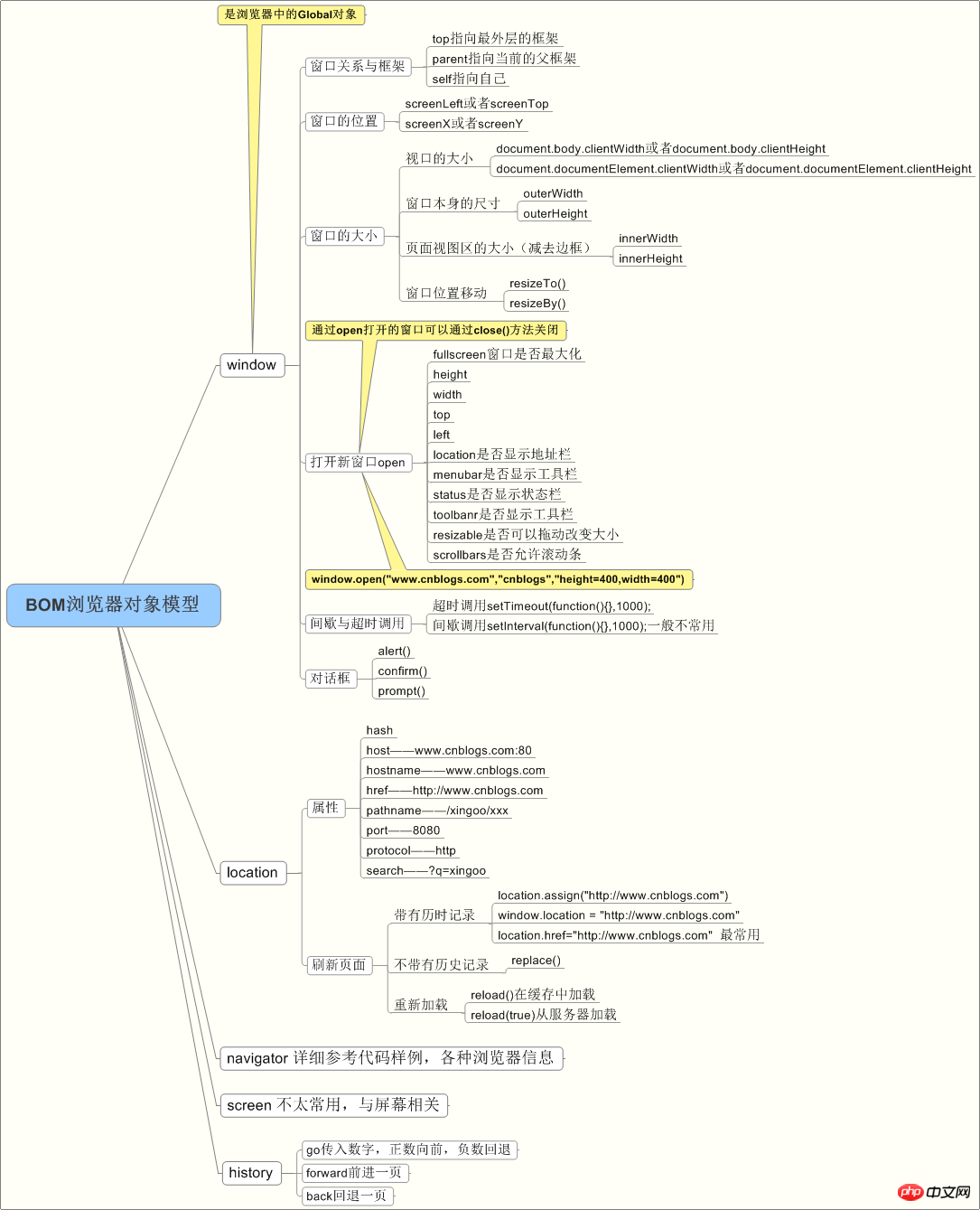
2. Mind map about BOM knowledge

##3. Introduction to mainstream browsers
The main browser kernel Refers to the browser's rendering engine. Before 2013, representatives included Trident (IE), Gecko (firefox), Webkit (Safari chrome, etc.) and Presto (opera). In 2013, Google began to develop the blink engine, which was used after Chrome 28. Opera gave up its self-developed Presto engine and threw itself into the arms of Google. It worked with Google to develop the blink engine. Various domestic chrome browsers (360, UC, QQ, 2345, etc.) have also given up on webkit and embraced blink.
The mobile browser kernel mainly refers to the kernel of the system’s built-in browser.
Currently commonly used kernels on mobile device browsers include Webkit, Blink, Trident, Gecko, etc. Among them, Apple iOS platforms such as iPhone and iPad mainly use WebKit. The Android system browser kernel before Android 4.4 is WebKit, and Android4 .4 The system browser is switched to Chromium, the kernel is Blink, a branch of Webkit, and the Windows Phone 8 system browser kernel is Trident.
4. BOM object
Commonly used BOM objects are: window object, location object, Navigator object, screen object, history object
1), Window object: BOM The core object is window, which represents an instance of the browser. In the browser, the window object has a dual role. It is not only an interface for accessing the browser window through javascript, but also a Global object specified by ECMAScript.
- All JavaScript global objects, functions, and variables automatically become members of the window object.
- Global variables are properties of the window object.
- Global functions are methods of the window object.
Commonly used methods of the window object include
methods of the pop-up box class. Omit the window in front
alert('prompt information')
confirm("confirmation information")
prompt("pop-up input box")
open("url address", "open mode (can be -self or -black)", "the size of the new window") Note: If the url is empty, a blank page will be opened by default. If the opening method is empty, the page will be opened in a new window by default. The return value is: Return the window object of the newly opened window
close() Close the current web page. Note: There is a compatibility problem: ff: prohibit the setting of the coding of the closure of the browser
chrome: Close directly
# IE: Ask the user
Window.moveto () - Mobile Current window
window.resizeTo() - Adjust the size of the current window
Timer, clear the timer.
setTimeout(function, time) Execute only once
setInterval(function, time) Execute infinitely
clearTimeout/clearInterval(timer name) Clear the timer
2), location object
window.location object: used to obtain the address (URL) of the current page and redirect the browser to a new page. You can write without using the window prefix.
location.herf = 'url address'
hash Returns the string after the # sign. It does not contain the hash, otherwise an empty string is returned.
host returns the server name and port number
pathname returns the directory and file name. /project/test.html
search returns? All values after the number.
port Returns the specified port number in the URL. If the URL does not contain the port number, an empty string is returned.
portocol Returns the protocol used by the page. http: or https:
3), navigator object
window.navigator object contains information about the visitor's browser. You can write without using the window prefix.
navigator.appName: Browser name; navigator.appVersion: Browser version; navigator.language: Language set by the browser; navigator.platform: Operating system type; navigator.userAgent: User set by the browser -Agent string.
userAgent is the most commonly used attribute and is used to complete browser judgment.
if(window.navigator.userAgent.indexOf('MSIE')!=-1){ alert('我是IE'); }else{ alert('我不是IE'); }
Copy after login
4), screen object
window.screen object contains information about the user's screen.
The screen.availWidth property returns the width of the visitor's screen, in pixels, minus interface features such as the window taskbar.
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
Copy after login
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面'; 2、window.open('你所要跳转到的页面’); 3、window.history.back(-1):返回上一页 4、window.history.go(-1/1):返回上一页或下一页五、 5、history.go("baidu.com");
Copy after login
五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
Copy after login
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
Copy after login
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
Copy after login
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
相关推荐:
JavaScript的BOM
JS中的BOM应用详解
Js操作BOM对象模型的详细介绍
The above is the detailed content of How to operate BOM correctly in js. For more information, please follow other related articles on the PHP Chinese website!