
This article mainly shares with you the installation tutorial of vue.js, I hope it can help you.
1. Use win+r to open cmd 
如果已经安装成功了,就会出现以上图片中的样式
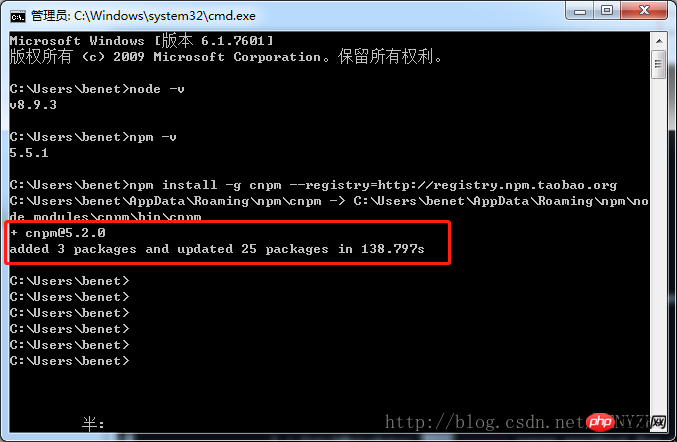
2. Install cnpm
The node environment has been installed, and the npm package manager is also available. Because some npm resources are blocked or are foreign resources, it often fails when using npm to install dependency packages. Therefore, I also need npm’s domestic mirror—cnpm.
Enter npm install -g cnpm –registry=http://registry.npm.taobao.org on the command line and wait. The installation is completed as shown below. 
After completion, we can use cnpm instead of npm to install dependent packages
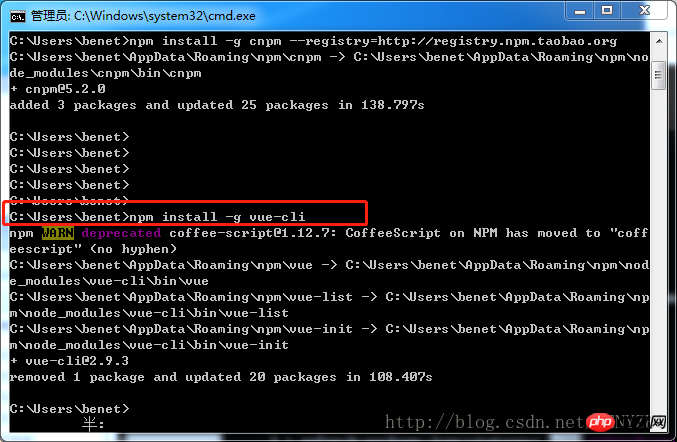
3. Install the vue-cli scaffolding build tool
Run in the command line Command npm install -g vue-cli and wait for the installation to complete. 
4. Build the project with vue-cli
Our current practice projects are all placed in a unified location to facilitate subsequent management. Under D:/nodetest, we use instructions to enter the specified Directory.
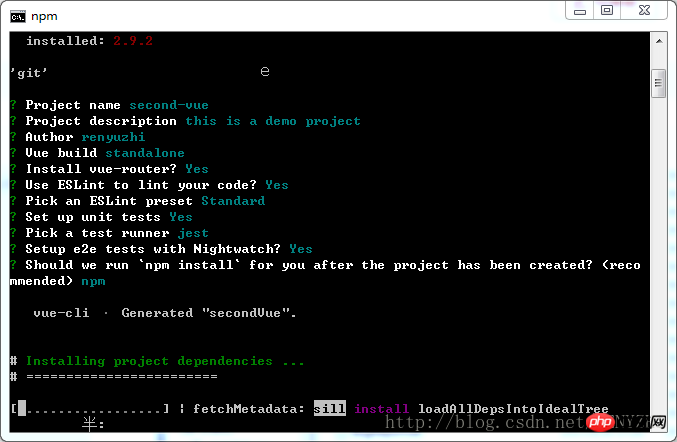
Let’s explain what the installation process means?
Project name project name, you can specify it by yourself, you can also return directly, according to the default name in the parentheses (note that the name here cannot have a capital letter, if there is an error, the name can no longer contain capital letters)
Project description (A Vue.js project) Project description, you can also click Enter directly and use the default name
Author (……..) renyuzhi
The user will be asked next Select
Runtime + Compiler: recommended for most users Run and compile. Since it is recommended, choose it
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere At runtime only, if there is already a recommendation, choose the first one
Install vue-router? (Y/n) Do you want to install it? vue-router, this is the official route and is used in most cases. Just enter "y" here and press Enter.
eslint is a tool for checking code syntax specifications. If you don’t agree, the function of checking syntax specifications will not be added to the webpack compilation process

We need to wait for a while during the installation process. 


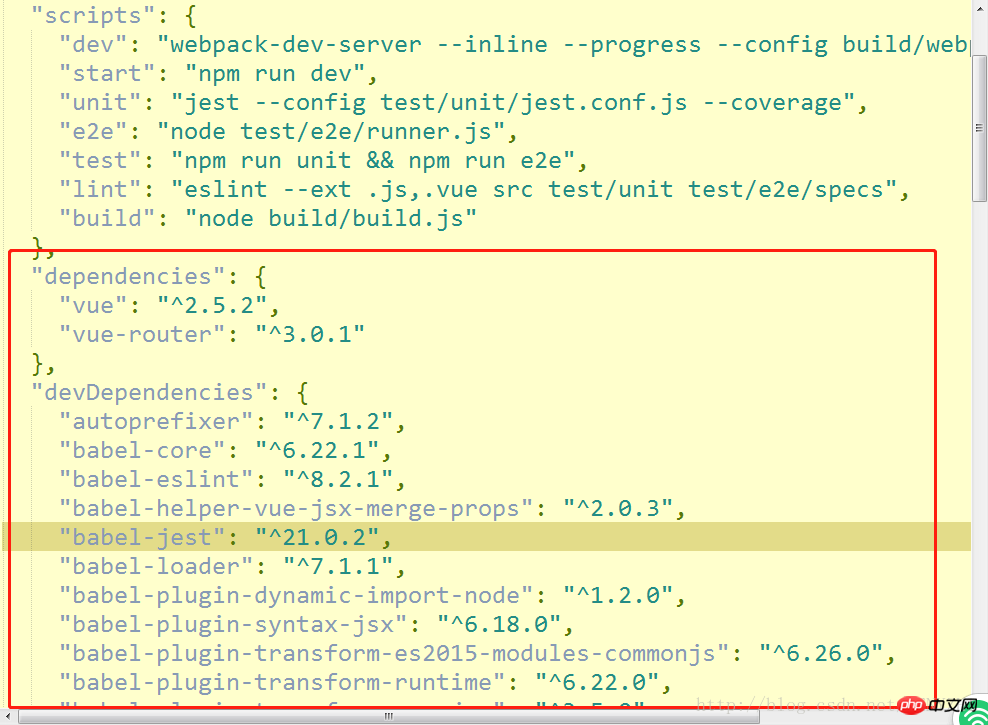
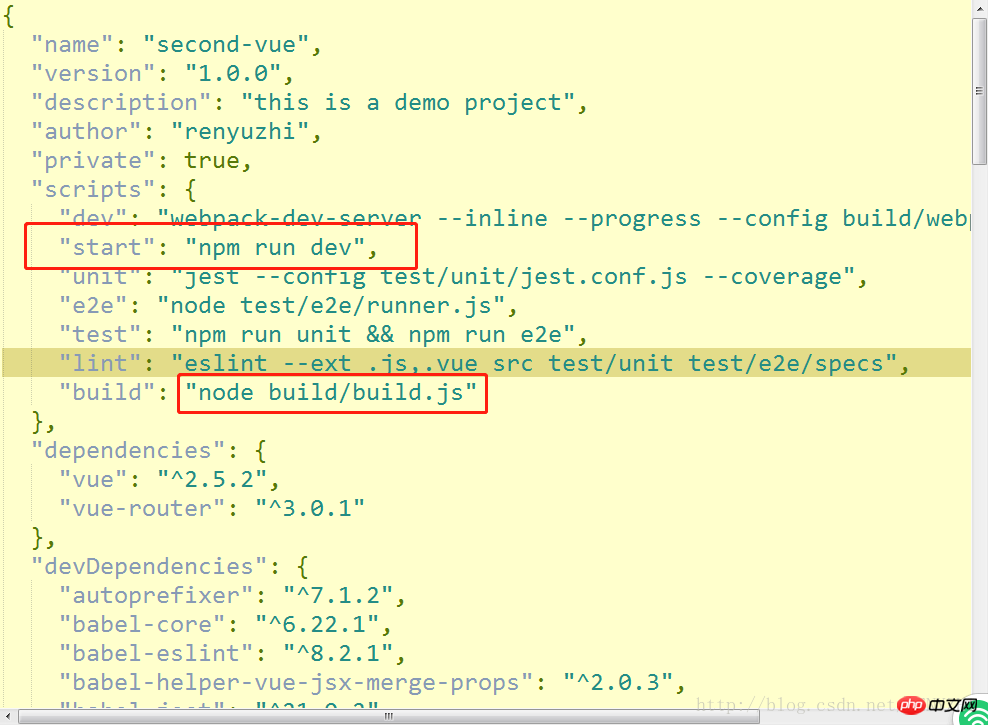
We open the package.json file and place the configuration file in it
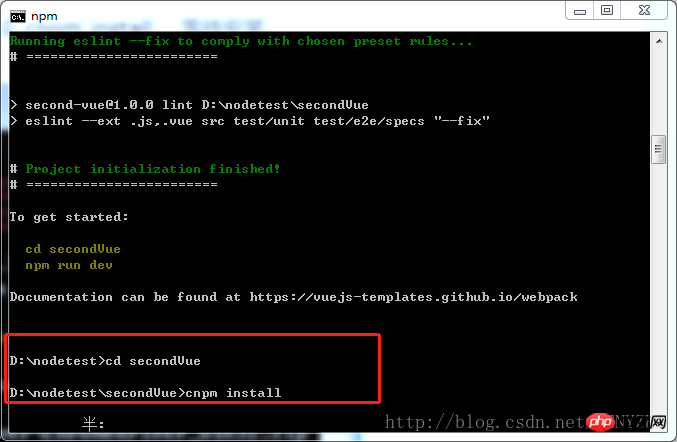
5. Install the dependencies required for the project 

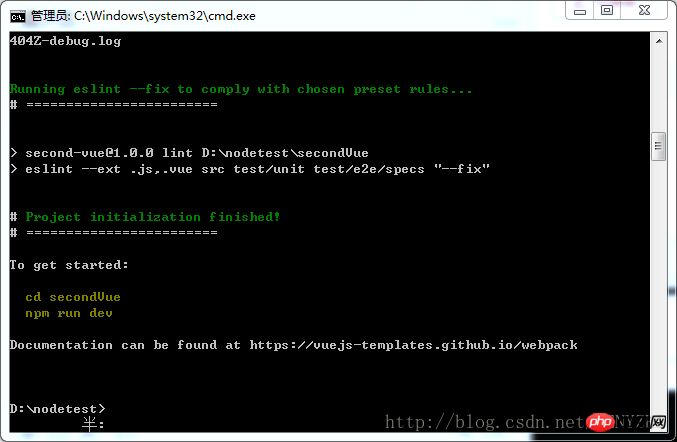
6. According to the configuration file prompts, we use the command npm run dev to run the project Project 
We can see the page when we open localhost:8080 locally~ Now the installation is successful~ I am lazy and find it troublesome to type, so I keep uploading pictures~
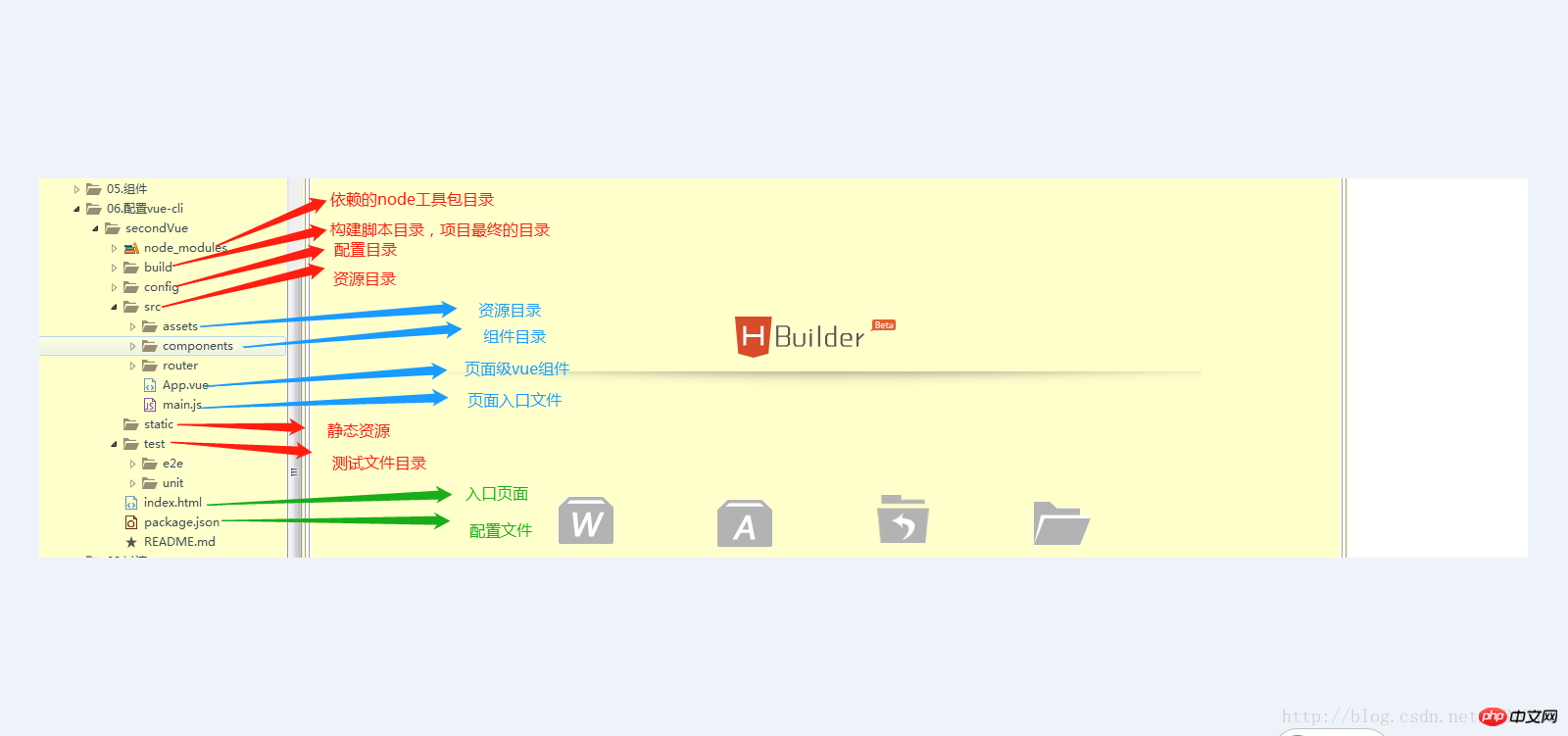
Here we briefly talk about what each file means: 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
Related recommendations:
How to install vue.js in phpstorm Plug-in
The above is the detailed content of Install vue.js instance tutorial. For more information, please follow other related articles on the PHP Chinese website!




