Ajax is Asynchronous JavaScript And XML, asynchronous JavaScript and XML technology. It is a combination of multiple existing technologies that can implement the client's asynchronous request operation so that it can communicate with the server without refreshing the page, thereby reducing the user's waiting time.
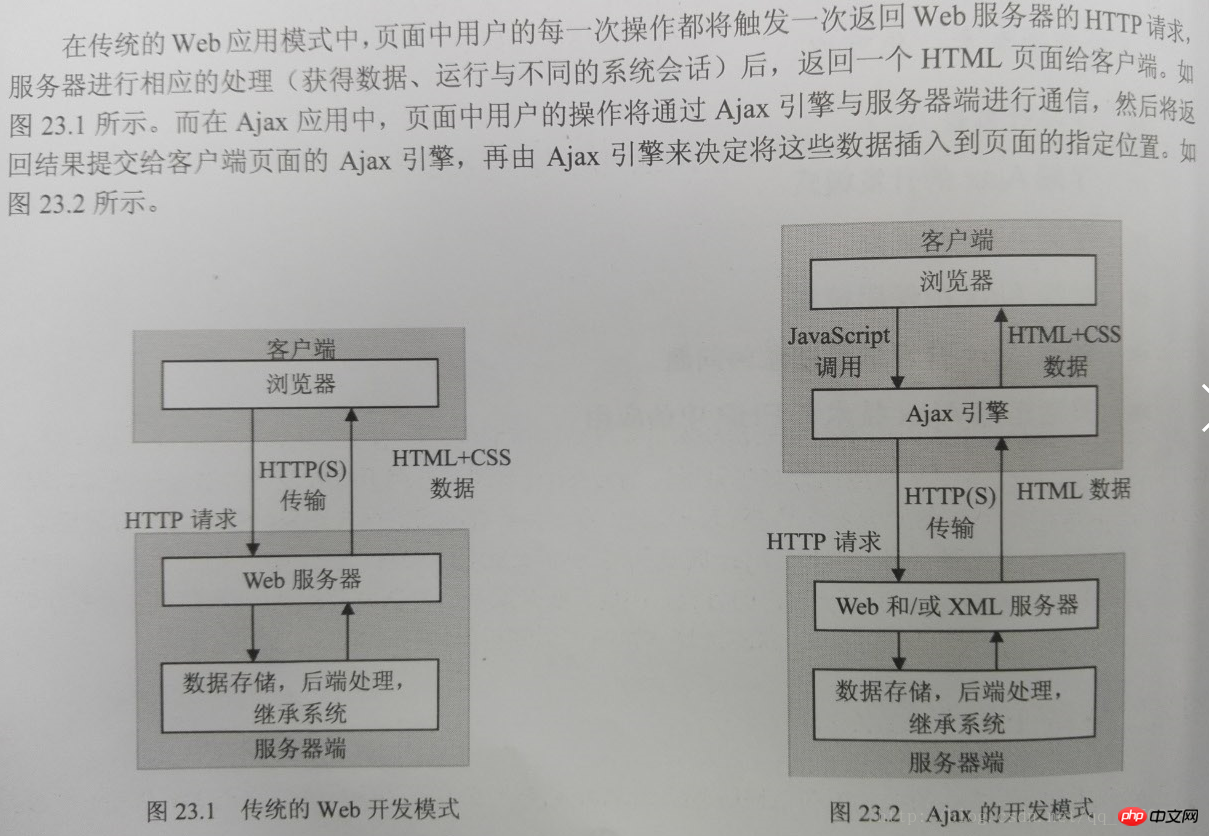
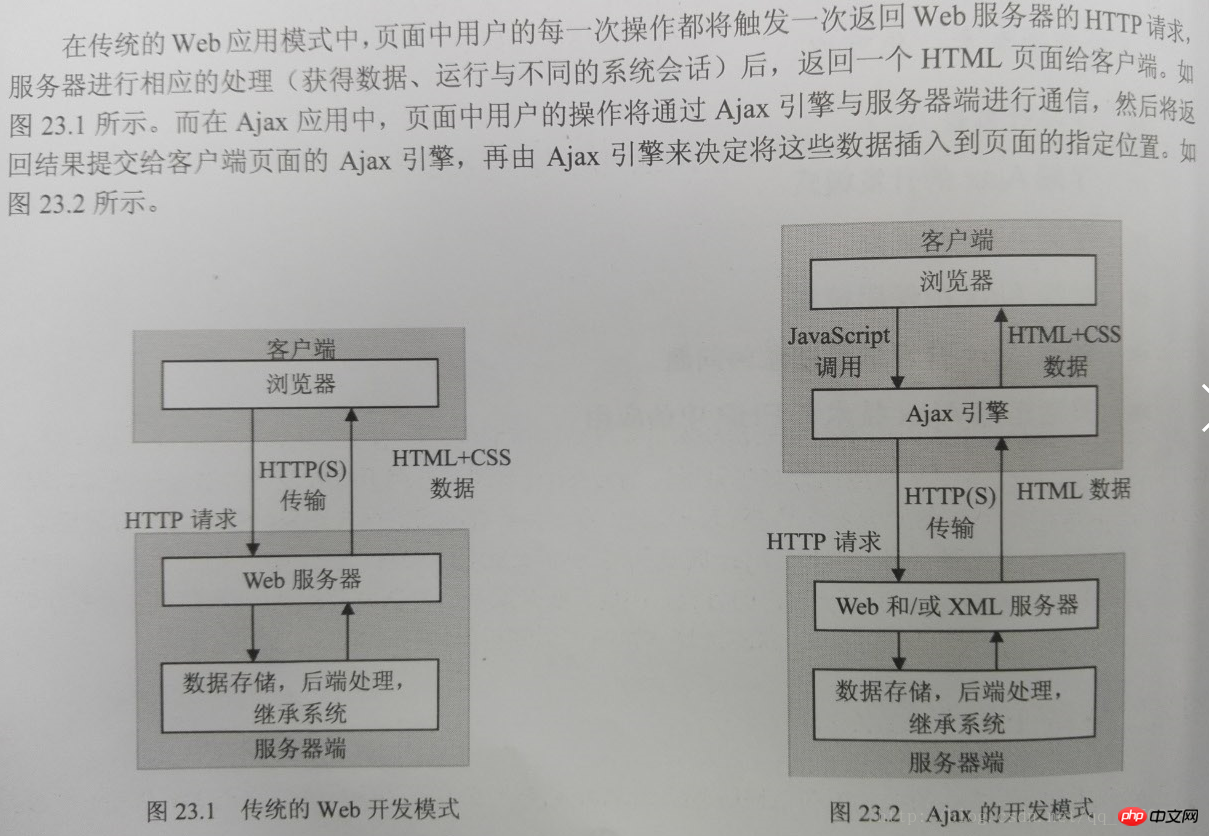
(2) Ajax development model
As shown


# #Description: This is to help understand the principle of ajax's asynchronous implementation.
(3) Technology used by ajax.
JavaScript Script Language
XMLHttpRequest
It is a JavaScript object with an application program interface that can connect to the server using HTTP.
XML language
It provides a format for describing structured data.
The data exchanged between the XMLHttpRequest object and the server is usually in XML format.
DOM
In Ajax applications, DOM is manipulated through JavaScript to achieve asynchronous effects.
CSS
(4) Question.
There are several issues that should be paid attention to in Ajax development, the most important of which is the Chinese encoding issue.
Two situations:
PHP sends Chinese and Ajax receives.
Just add header('Content-type: text/html; charset=GB2312');
Ajax sends Chinese and PHP receives it.
First use the iconv function to convert the Chinese to be submitted.
$GB2312string = iconv ('UTF-8', 'gb2312//IGNORE', $RequestAjaxString);
Then in php, use the above header statement to convert back to GB2312.
$RequestAjaxString represents the data to be submitted in Ajax. (Seems to be a constant, to be studied)
Explanation: Ajax uses UTF-8 encoding by default. However, Chinese in php is not garbled and needs to be encoded in GB2312.
Related recommendations:
Detailed explanation of PHP and AJAX examples
Related issues in PHP and ajax
Combining PHP and Ajax to implement login verification Small Demo_php example
The above is the detailed content of PHP and Ajax technology sharing. For more information, please follow other related articles on the PHP Chinese website!