
This article mainly introduces the implementation ideas of angular dynamic forms. For specific implementation details, please refer to the article on dynamic creation of forms by semlinker in the community, as well as the reference resources recommended by him: Configurable Reactive Forms in Angular with dynamic components. This article of the author is mainly a partial translation and reflection of the above article.

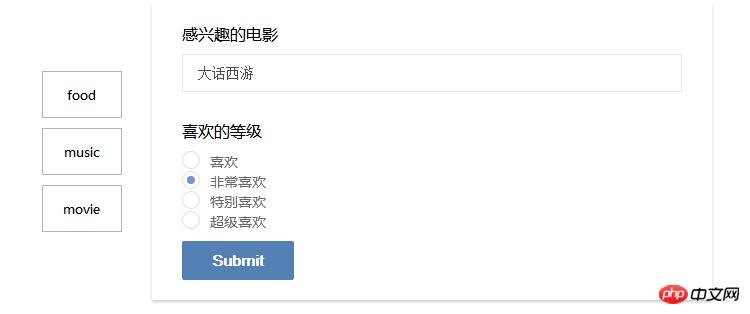
Sometimes we need a flexible form, which can be based on the user's choice, or the server The returned information is reconfigured, such as adding or deleting a set of input elements, a set of select elements, etc.
In this case, if you write all the forms in the template from the beginning and use an ngif tree structure for selection control, the program will become more redundant.
At this time. It is best for the program to automatically generate the required forms based on the user's selection (driven by configuration) or the server's response. This is the business that dynamic forms deal with.
To dynamically generate a form, you need to first Understand how components are generated.
An angular component consists of two parts.
Wrapper
Wrapper can interact with components. When a Wrapper is initialized, it has already helped us instance ized a component. At the same time, it is also responsible for component change detection and triggering hook functions such as ngOnInit and ngOnChanges.
View
View is responsible for rendering the rendered template, showing the appearance of the component, and triggering the Wrapper change detection. A component can have multiple views, and each view can be generated and destroyed by calling the two functions provided by Angular. This process does not require the participation of the top-level view.
Normally, we embed the components into the root component or used in another component. The embedded component is called a child component, and the embedded component is called a parent component. At this time, when our sub-component code is compiled, a component factory component factory (this is an instance of the angular core class ComponentFactory) and a hsot view will be generated. The host view is responsible for this component generating the DOM node of the component in the parent component view, as well as generating the wrapper and view of the component.
When we want to insert a dynamic component into a component view, we cannot obtain the dynamic component's instances, since these are what non-dynamic component compilers do.
angular provides some functions to solve the above problems. To use these functions we need to inject two objects.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}We injected ComponentFactoryResolver, and ViewContainerRef.
ComponentFactoryResolver provides a method (resolveComponentFactory()), which receives a component class as a parameter and generates a component factory based on the component class, which is what we mentioned before That component factory.
ViewContainerRef Provides a method (createComponent()) that receives the component factory as a parameter to generate subcomponents in the view. (My personal understanding is that it handles what the host view does and generates wrappers and views for the components)
The above briefly introduces the implementation of dynamics Some technologies of components, now let’s start thinking about how to make a dynamic form.
We want to make an independent dynamic form module. When we want to use dynamic forms, we only need to simply Introduce this module and use it with a little configuration.
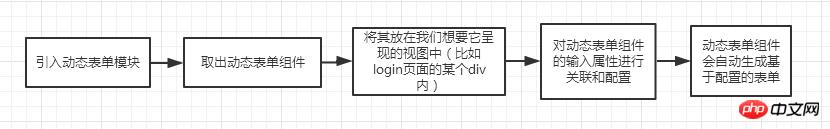
We hope that after this module is completed, the workflow from the perspective of top-level users will be like this: 
We can easily To make a component with input attributes, the core of the problem is how this component generates the form we want based on the input attributes.
In other words, should it call ComponentFactoryResolver and ViewContainerRef to dynamically generate components, or should it be handled by others.
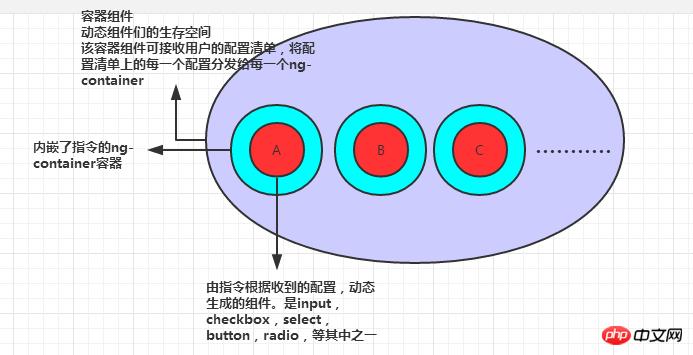
The following picture is the implementation idea:

In fact, we split the dynamic form into one A small dynamic component (not preloaded), an outer component acts as a container, and all dynamic components will be generated and destroyed inside. Together, they form a dynamic form.
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
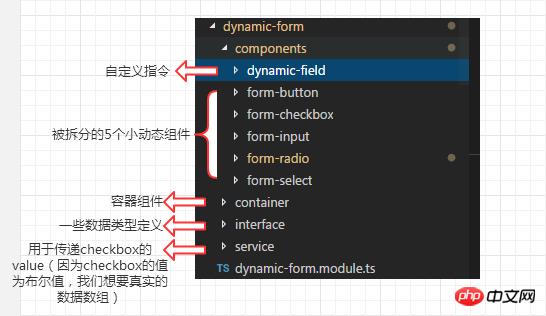
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
The above is the detailed content of Angular dynamic form example explanation. For more information, please follow other related articles on the PHP Chinese website!
 How to use frame frame
How to use frame frame
 web server hardware configuration requirements
web server hardware configuration requirements
 What is the function of Huawei nfc?
What is the function of Huawei nfc?
 What programming language is c language?
What programming language is c language?
 Reasons why computers often have blue screens
Reasons why computers often have blue screens
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 How to display two divs side by side
How to display two divs side by side
 How to close the window opened by window.open
How to close the window opened by window.open




