
This article mainly introduces the child element selector of jQuery selector to you in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.

子元素筛选选择器
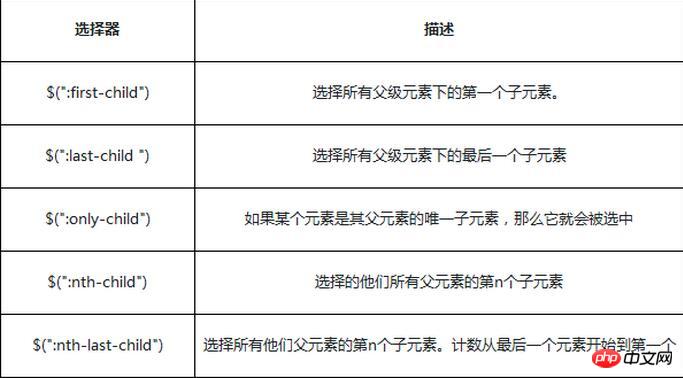
:first-child、:last-child、:only-child
:first-child 第二个元素 :last-child
:first-child 第二个元素 :last-child
:nth-child、:nth-last-child
Related recommendations:
Detailed introduction to the usage of CSS sub-element selector
The above is the detailed content of Detailed explanation of jQuery child element selector. For more information, please follow other related articles on the PHP Chinese website!




