
This article mainly introduces JavaScript to implement IE6-compatible folding and unfolding effects. It analyzes JavaScript event responses and dynamic operations related to page element attributes based on specific examples. Friends who need it can refer to it. I hope it can Help everyone.
Collapsing the folding effect itself is not difficult, but innerHTML should not be used to determine whether p exceeds the height. When collapsing, put the innerHTML of all p into a variable and intercept the content of the variable by intercepting the string. way, and put it into p. The following provides a method to determine whether p is too high based on the inherent height of p itself. If it is too high, a folding button is provided.
The height of p is judged bydocument.getElementById("p's id").offsetHeight, even if the content of p is output through the backend,document.getElementById( "p's id").offsetHeightcan also get the final height of p, such as the following code:
The running results are as follows:

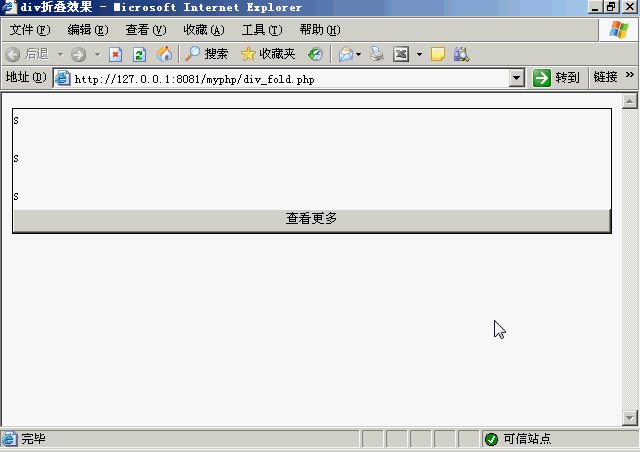
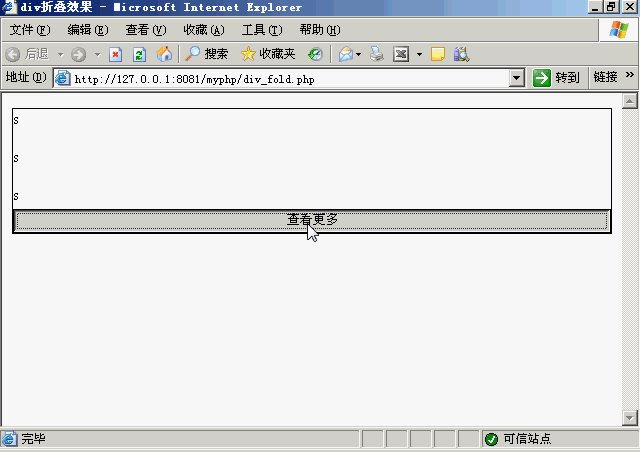
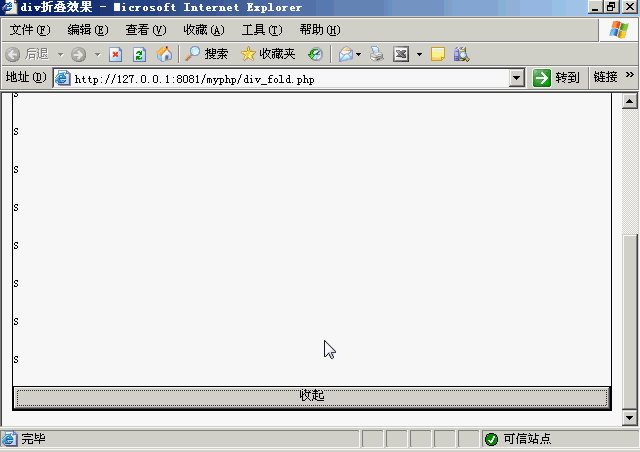
Then, I can make an article based on the height of p. Make the following effect:

The HTML layout is as follows. Use a p with the id of fold to fold the content you want to collapse or expand. After that, put a button with a width of 100% in the p with the id of fold, and set a button with the id of more_btn, because the script starts to judge when loading the web page, the height of the p with the id of fold, if the id is The height of fold's p is too small, so there is no need to display the button with the ID more_btn. At the same time, put the content p and button inside a p.
The key is the next web page script, which is divided into two parts. One part is the web page loading part, which is used to handle whether the button is displayed or not, and whether the p is folded. Another part is the button click event showmore.
If you don’t want to use buttons, you can also set a centered hyperlink.
Related recommendations:
jQuery implements the scrolling listening function that is compatible with IE6_jquery
jQuery implements the masking function that is compatible with IE6 Example sharing
JavaScript original ecology compatible with IE6 controllable scrolling text implementation function
The above is the detailed content of JavaScript compatible with IE6 and expansion effect. For more information, please follow other related articles on the PHP Chinese website!




