
This article mainly introduces the mediator mode of JavaScript design pattern to everyone. It analyzes the concept, principle, advantages and disadvantages of the mediator mode in detail, and gives relevant usage skills in the form of javascript examples. Friends who need it can refer to it. I hope it can Help everyone.
1. Definition
The mediator pattern wraps a series of ways for objects to interact so that these objects do not have to interact with each other obviously. This allows them to be loosely coupled. When the interaction between some objects changes, it will not immediately affect the interaction between other objects. Ensure that these effects can be changed independently of each other. The Mediator pattern converts many-to-many interactions into one-to-many interactions. The mediator pattern abstracts the behavior and collaboration of objects and handles the small-scale behavior of objects separately from the interactions with other objects.
2. Reason for use
When there are many interactions between objects, and the behavior of each object depends on each other, in order to prevent modification of an object When the behavior of an object involves modifying the behavior of many other objects at the same time, the mediator pattern can be used to solve the tight coupling problem.
This pattern turns the many-to-many relationship between objects into a one-to-many relationship. The mediator object changes the system from a network structure to a star structure centered on the mediator, thereby reducing the complexity of the system and improving scalability.
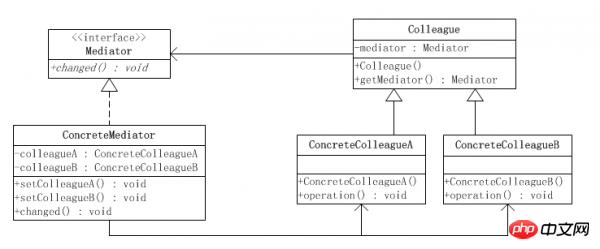
Mediator design pattern structure diagram :

The mediator pattern includes the following roles:
●Abstract mediator (Mediator) role: Define colleagues An interface from an object to a mediator object where the main method is one (or more) event methods.
●Concrete Mediator (ConcreteMediator) role: implements the event method declared by the abstract mediator. The specific mediator is aware of all specific colleague classes and is responsible for specifically coordinating the interaction between each colleague object.
●Abstract colleague class (Colleague) role: defines the interface from the mediator to the colleague object. Colleague objects only know about the mediator and not about the other collegial objects.
●ConcreteColleague role: All concrete colleague classes inherit from the abstract colleague class. To implement your own business, when you need to communicate with other colleagues, communicate with the mediator who holds it. The mediator will be responsible for interacting with other colleagues.
JS implementation code:
CD optical drive
##
function CDDriver( mediator ) { //持有一个调停者对象 this.mediator = mediator; /** * 获取当前同事类对应的调停者对象 */ this.getMediator = function() { return mediator; } //光驱读取出来的数据 this.data = ""; /** * 获取光盘读取出来的数据 */ this.getData = function() { return this.data; } /** * 读取光盘 */ this.readCD = function(){ //逗号前是视频显示的数据,逗号后是声音 this.data = "西游记,老孙来也!"; //通知主板,自己的状态发生了改变 this.getMediator().changed(this); } }
function CPU( mediator ) { //持有一个调停者对象 this.mediator = mediator; /** * 获取当前同事类对应的调停者对象 */ this.getMediator = function() { return mediator; } //分解出来的视频数据 this.videoData = ""; //分解出来的声音数据 this.soundData = ""; /** * 获取分解出来的视频数据 */ this.getVideoData = function() { return this.videoData; } /** * 获取分解出来的声音数据 */ this.getSoundData = function() { return this.soundData; } /** * 处理数据,把数据分成音频和视频的数据 */ this.executeData = function(data){ //把数据分解开,前面是视频数据,后面是音频数据 var array = data.split(","); this.videoData = array[0]; this.soundData = array[1]; //通知主板,CPU完成工作 this.getMediator().changed(this); } }
function VideoCard( mediator ) { //持有一个调停者对象 this.mediator = mediator; /** * 获取当前同事类对应的调停者对象 */ this.getMediator = function() { return mediator; } /** * 显示视频数据 */ this.showData = function(data){ console.log("正在播放的是:" + data); } }
##
function SoundCard( mediator ){ //持有一个调停者对象 this.mediator = mediator; /** * 获取当前同事类对应的调停者对象 */ this.getMediator = function() { return mediator; } /** * 按照声频数据发出声音 */ this.soundData = function(data){ console.log("输出音频:" + data); } }
function MainBoard() { //需要知道要交互的同事类——光驱类 this.cdDriver = null; //需要知道要交互的同事类——CPU类 this.cpu = null; //需要知道要交互的同事类——显卡类 this.videoCard = null; //需要知道要交互的同事类——声卡类 this.soundCard = null; this.setCdDriver = function(cdDriver) { this.cdDriver = cdDriver; } this.setCpu = function(cpu) { this.cpu = cpu; } this.setVideoCard = function(videoCard) { this.videoCard = videoCard; } this.setSoundCard = function(soundCard) { this.soundCard = soundCard; } this.changed = function(c) { if(c instanceof CDDriver){ //表示光驱读取数据了 this.opeCDDriverReadData(c); }else if(c instanceof CPU){ this.opeCPU(c); } } /** * 处理光驱读取数据以后与其他对象的交互 */ this.opeCDDriverReadData = function(cd){ //先获取光驱读取的数据 var data = cd.getData(); //把这些数据传递给CPU进行处理 cpu.executeData(data); } /** * 处理CPU处理完数据后与其他对象的交互 */ this.opeCPU = function(cpu){ //先获取CPU处理后的数据 var videoData = cpu.getVideoData(); var soundData = cpu.getSoundData(); //把这些数据传递给显卡和声卡展示出来 this.videoCard.showData(videoData); this.soundCard.soundData(soundData); } }
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();

● Loose coupling: The mediator pattern encapsulates the interactions between multiple colleague objects into the mediator object, thus making the colleague objects loosely coupled. Basically Complementary dependence can be achieved. In this way, colleague objects can be changed and reused independently, instead of "moving one place and affecting the whole body" as before.
● Centralized control of interaction: The interaction of multiple colleague objects is encapsulated in the mediator object for centralized management. When these interactive behaviors change, you only need to modify the mediator object. Of course, if it has been done System, then extend the mediator object, and each colleague class does not need to be modified.● Many-to-many becomes one-to-many: When the mediator pattern is not used, the relationship between colleague objects is usually many-to-many. After the mediator object is introduced, the relationship between the mediator object and the colleague object usually changes. Bidirectional one-to-many, which makes the object relationship easier to understand and implement.
One potential drawback of the Mediator Pattern is over-centralization. If the interaction of colleague objects is very large and complex, when all these complexities are concentrated on the mediator, the mediator object will become very complex and difficult to manage and maintain.
Related recommendations:
Detailed Explanation of the Service Locator Pattern Example of PHP Design Pattern Detailed Explanation of the Delegation Pattern of PHP Design Pattern Detailed explanation of PHP design pattern builder pattern Node.js design pattern uses streams for encoding PHP design pattern simple factory patternThe above is the detailed content of Detailed explanation of JavaScript mediator pattern examples. For more information, please follow other related articles on the PHP Chinese website!




