
This article mainly introduces the WeChat applet to realize the navigation bar tab effect in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
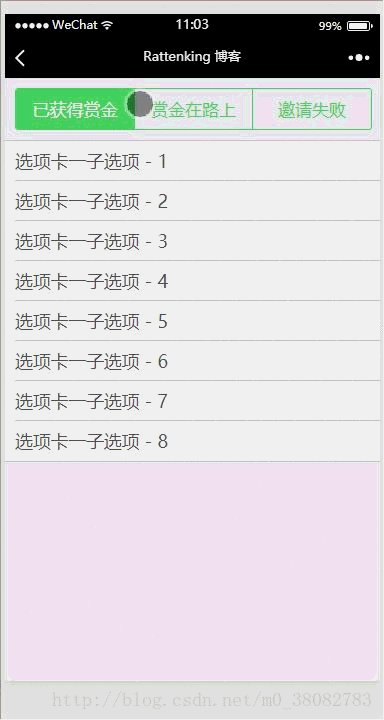
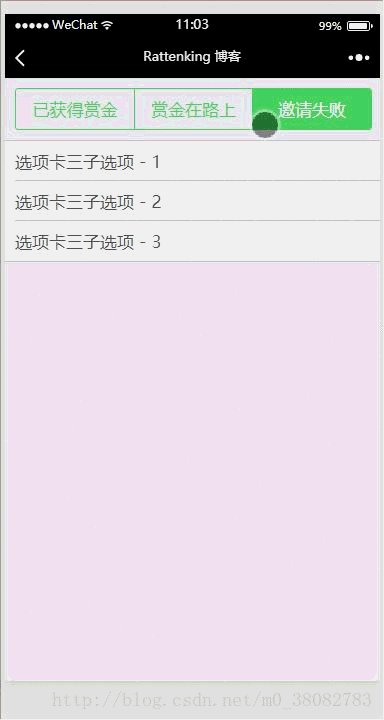
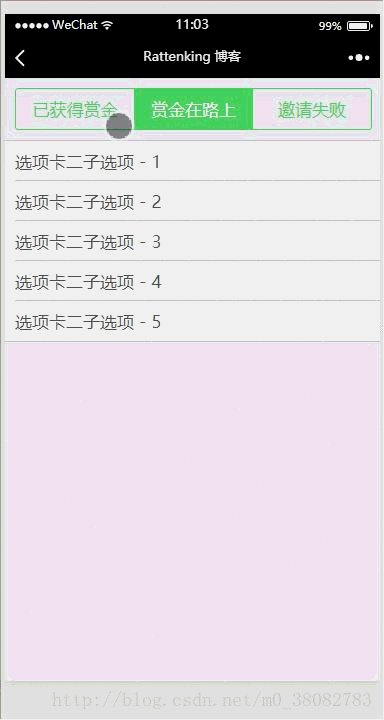
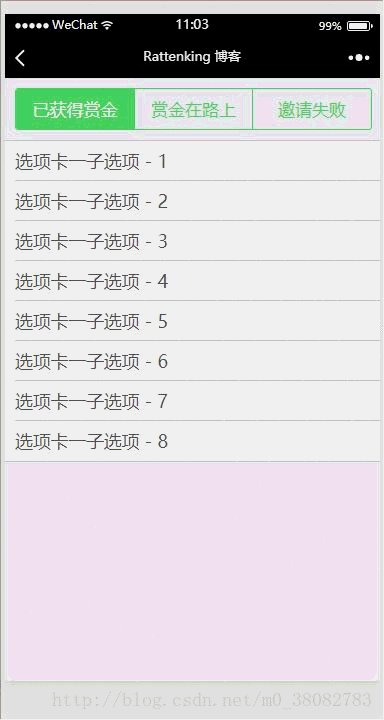
Rendering

已获得赏金 赏金在路上 邀请失败
page{background-color: #efeff4;} .tui-tabbar-content{ padding: 10px; } .tui-tabbar-group{ border: 1px solid #4cd964; border-radius: 3px; overflow: hidden; width: 100%; display: table; table-layout: fixed; color: #4cd964; } .tui-tabbar-cell{ display: table-cell; width: 100%; height: 80rpx; line-height: 80rpx; font-size: 35rpx; text-align: center; } .tui-tabbar-cell:not(:last-child){border-right: 1px solid #4cd964;} .tui-tabbar-cell.tui-active{background-color: #4cd964;color: #fff;} .tui-list-box{border-top:1px solid #c8c7cc;}
Page({ data: { index: 0 }, changeTabbar(e){ this.setData({ index: e.currentTarget.dataset.id}) } })
Summary
The switching of WeChat applet uses the judgment of a certain value to switch between the list and the tab bar! Related recommendations:Detailed explanation of the scrolling tab effect of the ScrollTab component of the WeChat applet YDUI
Two jQuery implementation options Method of card function
jQuery mobile terminal Tab effect implementation method
The above is the detailed content of How to implement the tab effect of the WeChat applet navigation bar. For more information, please follow other related articles on the PHP Chinese website!




