
This article mainly introduces JavaScript to implement the prompt function before leaving the page. It analyzes the event response principle and operation skills of JavaScript to close the page based on specific examples. It also comes with the corresponding implementation method of jQuery. Friends who need it can refer to it. I hope it can Help everyone.
The prompt before leaving the page cannot be done with onunload, because it is only compatible with IE, and it will be a pain for you to be compatible with Google and FireFox.
And this event will not be triggered until it is closed.
Instead, you can use onbeforeunload to achieve it.
onbeforeunload can be triggered when the user closes or refreshes the window, or clicks any hyperlink on this page.
The JavaScript code is as follows:
It is very short. At the beginning, use window.event and e or, compatible browsers.
The return value is the prompt information.
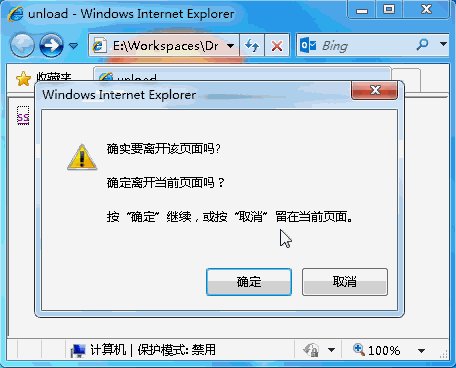
The effect in IE8 is as follows, the first and last lines must exist. Nothing will happen if the user clicks "Cancel", and clicking "OK" will continue the previous action.

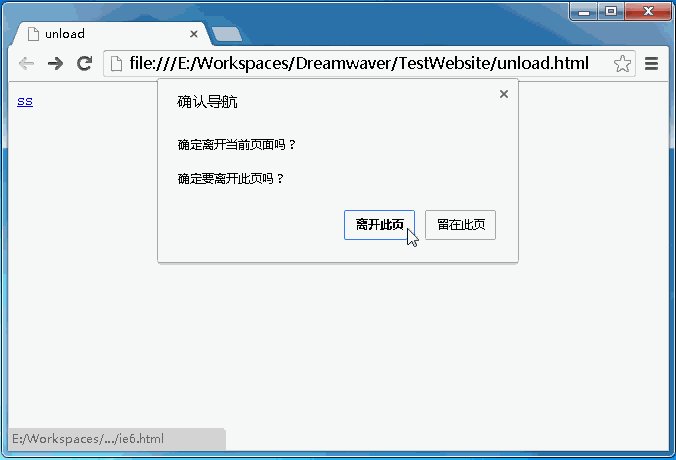
The effect in Google Chrome is as follows. Only the last line is controllable by us. The rest are things that exist in the system itself and cannot be rewritten.

The effect of Yehu Zen is as follows. The prompt message cannot be read, and there is nothing I can do about it. Who calls this browser Yehu Zen?

This thing, written in JQuery, is like this:
$(window).bind('beforeunload',function(){ return '提示信息'; } );
JQuery1.9 comes with full browser compatibility...
Related Recommended:
Detailed explanation of PHP's use of PHPstorm's automatic prompt function
jquery form submission error message prompt function
Detailed explanation of how to implement a simple search box automatic prompt function in PHP
The above is the detailed content of js code for prompt function before leaving the page. For more information, please follow other related articles on the PHP Chinese website!




