
In this article, we will first learn about cookies, and then share with you the implementation method of reading and writing cookies in JavaScript. I hope it can help you.
First of all, let us briefly understand cookies.
In the process of making web pages, we often need to transfer information from one page to another. At this time, we need to use cookies in JavaScript mechanism. Simply put, cookies provide a convenient way to save small amounts of data on the user's computer and obtain it remotely, allowing websites to save details such as the user's habit settings or the time of the last visit to the website. The cookie itself is a short piece of information that can be saved on the user's computer by the page and then read by other pages. Cookies are generally set to expire after a certain period of time.
Of course, cookies also have limitations: browsers have limits on the number of cookies that can be saved, usually a few hundred or more. Under normal circumstances, 20 cookies are allowed per domain name, and each domain can save up to 4KB of cookies. In addition to the problems that may be caused by size restrictions, there are also many reasons that may cause cookies on the hard disk to disappear, such as reaching the expiration date. Or the user cleared the cookie information, or switched to another browser. Therefore, cookies are not suitable for storing important data. When writing code, you must also consider how to handle cookie acquisition exceptions.
In JavaScript, use the cookie attribute of the document object to store and retrieve cookies. Usually, the information in document.cookie is a string consisting of pairs of names and values. The form of each pair of data is:
name=value;
Below we will use a simple example to show how to read and write cookies in JavaScript.
First is createCookie.html, which will be created in this page A cookie, the complete code is as follows:
The screenshot of the page is as follows:

Click the submit button and a cookie will be created. cookie, the Username and Password information is saved in this cookie, and it will jump to the showCookie.html page. Among them, the complete code of the showCookie.html page is as follows:
The screenshot of the page is as follows:

Click the show Cookie button to display the information in the cookie.
Next, we will run this program locally and on the server, and run this program on IE browser and Chrome browser respectively to see how the cookie works.
First we run this program locally, and we put the above two files in the E drive. First run it on the IE browser, enter the information on the createCookie.html page, and click the submit button. The screenshot is as follows:

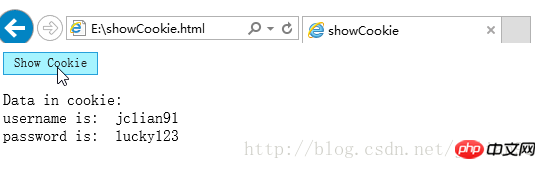
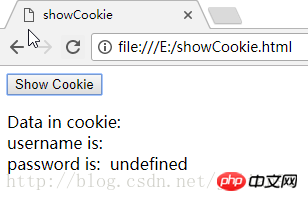
Jump to showCookie .html page, click the show Cookie button, the page screenshot is as follows:

Cookies run normally in the IE browser in the local environment.
Next, let’s take a look at the operation in the Chrome browser. First, open the createCookie.html page in the Chrome browser, enter the information, and click the submit button. The screenshot is as follows:

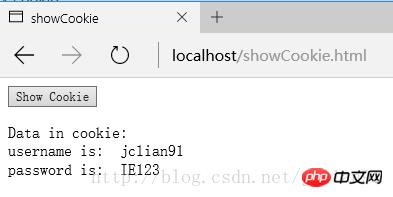
After jumping to the showCookie.html page, click the show Cookie button. The screenshot of the page is as follows:

Then let us run this program in the server. We need to use xampp and open the Apache server. Place the above two html files in the htdocs folder under the xampp installation folder (for specific operation methods, please refer to this article Blog: Using AJAX with JavaScript (for beginners)). We now run the program in the IE browser and enter the URL in the IE browser: http://localhost/createCookie...:




#This time in the server environment, the cookies of IE browser and Chrome browser are running normally!
Related recommendations:
How to implement jQuery encrypted cookies
Detailed explanation of JavaScript to obtain cookies and delete cookies
How to use cookies with jQuery
The above is the detailed content of JavaScript implementation method of reading and writing cookies. For more information, please follow other related articles on the PHP Chinese website!




