
This article mainly shares with you the React component life cycle. The React component life cycle has a bunch of related functions, which are actually push hook functions. Trigger specific hook functions at various stages of React component creation. Hope it helps everyone.
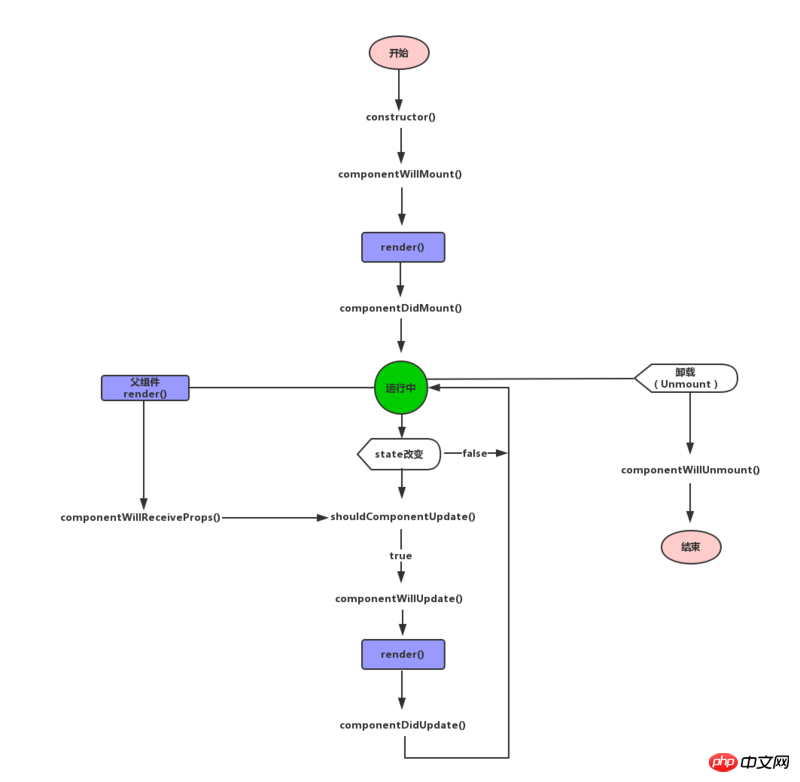
You can take a brief look at the picture below:
Constructor, called once when creating a component.##constructor
constructor(props, context)
Called once before the component is mounted. If setState is called in this function, render() knows that the state has changed and only renders it once.componentWillMount
void componentWillMount()
render is an essential core function for a React component. Don't modify state in render. Don't read or write the DOM or interact with the server, keep the render() method pure.render
ReactElement render()
Called once after the component is mounted. At this time, the subcomponents are also mounted, and refs can be used here.componentDidMount
void componentDidMount()
This method will not be executed when initializing render, but will be executed when props or state changes. The function returns true by default and needs to be re-rendered. Return false and it will not be re-rendered. The componentWillUpdate and componentDidUpdate methods will also not be called. In more complex applications, some data changes do not affect the interface display. You can make judgments here to optimize rendering efficiency.shouldComponentUpdate
boolean shouldComponentUpdate( object nextProps, object nextState )
After shouldComponentUpdate returns true, componentWillUpdate will be called. What needs special attention is that in this function, do not use this.setState to modify the state. Otherwise, this function will execute in an infinite loop. After this function is called, nextProps and nextState will be set to this.props and this.state respectively. Immediately following this function, render() will be called to update the interface.componentWillUpdate
void componentWillUpdate( object nextProps, object nextState )
Except for calling componentDidMount after the first render, componentDidUpdate is called after all other renders.componentDidUpdate
void componentDidUpdate()
props are passed from the parent component to the child component. When the parent component renders, the child component will call componentWillReceiveProps (regardless of whether the props are updated or whether there is data exchange between the parent and child components). In this callback function, you can update your component state by calling this.setState() according to the change of properties. Old properties can still be obtained through this.props. It is safe to call update state here and will not Trigger additional render calls.componentWillReceiveProps
void componentWillReceiveProps(nextProps) { this.setState({...}); }
When the component is to be removed from the interface, componentWillUnmount() will be called. In this function, You can do some component-related cleanup work, such as canceling timers, network requests, etc.componentWillUnmount
void componentWillUnmount()
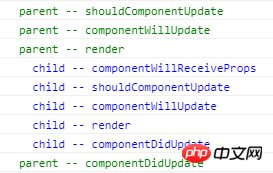
var React = require('react'); var ReactDOM = require('react-dom'); class Parent extends React.Component { constructor(){ super() console.log("%cparent -- constructor","color:green"); this.state = { name : 'Lucy' } } componentWillMount(){ console.log("%cparent -- componentWillMount","color:green"); } componentDidMount(){ console.log("%cparent -- componentDidMount","color:green"); } componentWillReceiveProps(){ console.log("%cparent -- componentWillReceiveProps","color:green"); } shouldComponentUpdate(){ console.log("%cparent -- shouldComponentUpdate","color:green"); return true; } componentWillUpdate(){ console.log("%cparent -- componentWillUpdate","color:green"); } componentDidUpdate(){ console.log("%cparent -- componentDidUpdate","color:green"); } componentWillUnmount(){ console.log("%cparent -- componentWillUnmount","color:green"); } changeName(){ this.setState({name : 'Jone'}) } unmountComponent(){ ReactDOM.unmountComponentAtNode(document.getElementById("app")); } render(){ console.log("%cparent -- render","color:green"); return(
Parent:
hello {this.state.name}
Child:
) } } ReactDOM.render(



Detailed explanation of the life cycle of WeChat applet
What is the life cycle function of React component
A brief introduction to the component life cycle in React Native
The above is the detailed content of React component life cycle example analysis. For more information, please follow other related articles on the PHP Chinese website!




