
Web cache can be divided into these types: browser cache, CDN cache, server cache, database data cache. Because the copy may be used directly to avoid re-sending the request or just confirm that the resource has not changed without re-transmitting the resource entity, web caching can reduce delays and speed up web page opening, reuse resources to reduce network bandwidth consumption, reduce the number of requests or reduce the transmission content to alleviate the problem. Server pressure.
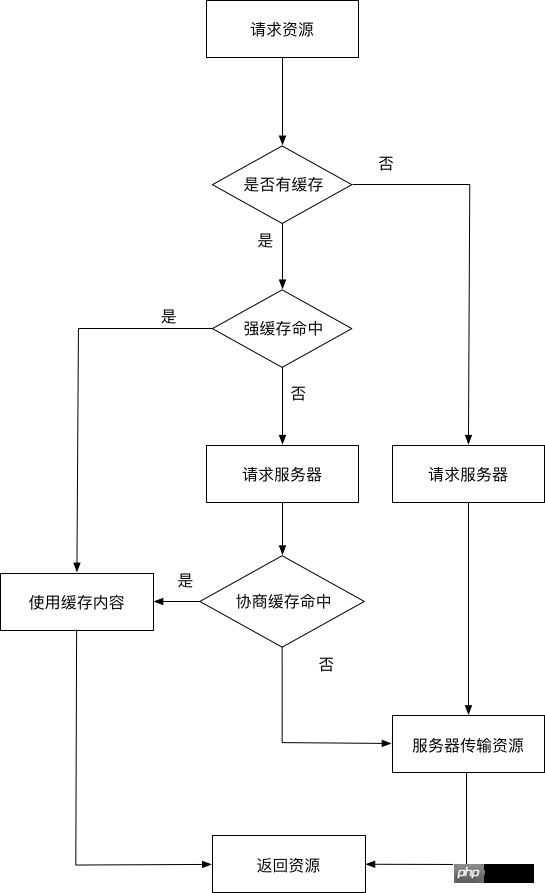
This article mainly discusses theBrowser HTTP cachemechanism that is closely related to the front end.Browser HTTP cachecan be divided intostrong cacheandnegotiation cache.Strong cacheandNegotiation cacheThe biggest and most fundamental difference is: if the strong cache hits, it will not send a request to the server (such as 200 from memory cache in chrome), but the negotiation cache will definitely Send a request to the server and verify whether the resource hits the negotiation cache through the request header field of the resource. If the negotiation cache hits, the server will return the request, but will not return the entity of the resource. Instead, it will notify the client that it can load the resource from the cache. Resources (304 not modified).

1.PragmaPragmais a common header field left over from versions before HTTP/1.1, and is only used as a Used for backward compatibility with HTTP/1.0. Although it is a common header, its behavior when included in the response message is not standardized and depends on the browser's implementation. This field in the RFC only has an optional value ofno-cache, which will notify the browser not to use the cache directly and require it to send a request to the server to verify the freshness. Because it has the highest priority, it will never hit the strong cache when it exists.
2.Cache-ControlCache-Controlis a common header field and is also the mainstream field for HTTP/1.1 to control browser cache. Related to browser caching are the following response instructions:
| Instruction | Parameters | Description |
|---|---|---|
| private | None | Indicates that the response can only be cached by a single user, not as a shared cache (i.e. the proxy server cannot cache it) |
| public | can be omitted | Indicates that the response can be cached by any object (including: the client sending the request, the proxy server, etc.) |
| no-cache | can be omitted | The validity must be confirmed before caching |
| no-store | None | Do not cache any content of the request or response |
| max-age=[s] | Required | Response The maximum value |
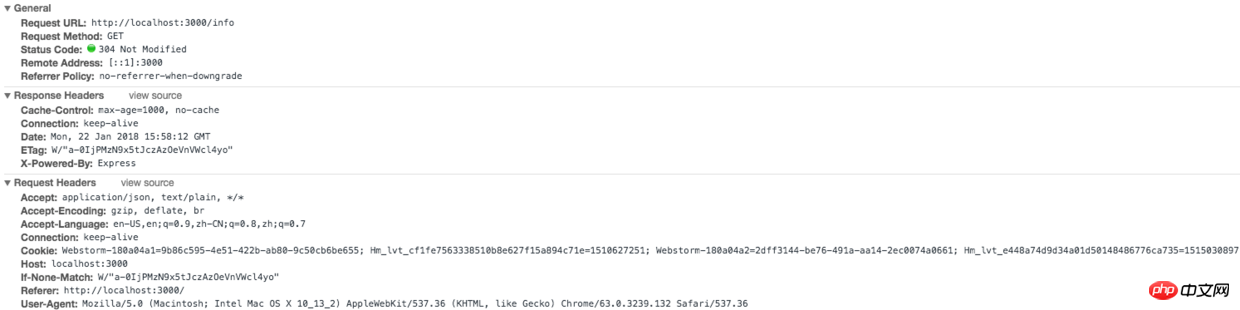
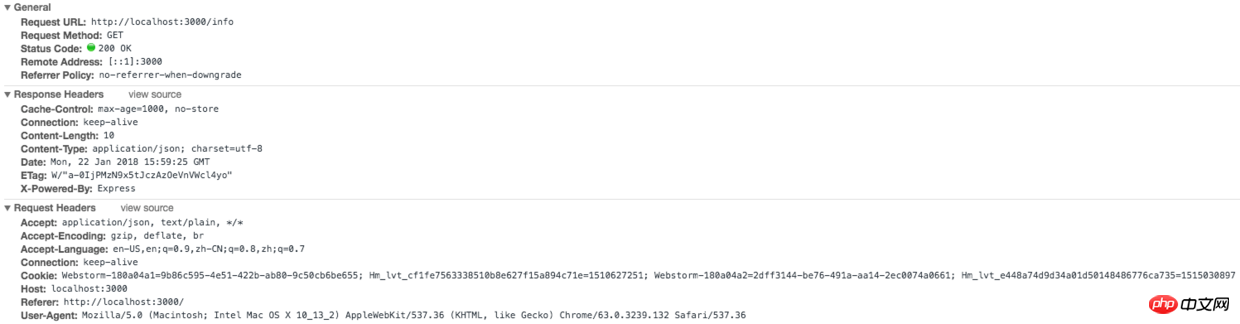
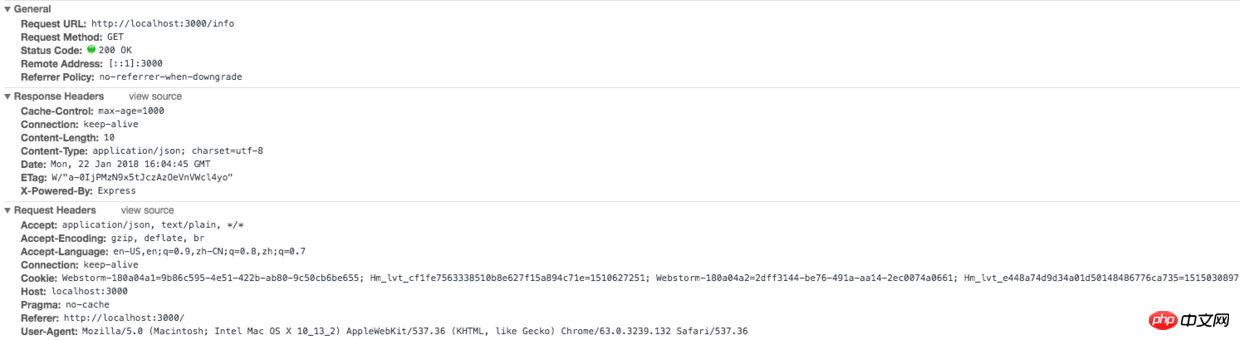
max-age(unit is s) Sets the cache existence time, relative to the time when the request is sent. This is possible only if the response message header setsCache-Controlto a non-zeromax-ageor ifExpiresis set to be greater than the request date (discussed below) Hit strong cache. When this condition is met,Cache-Controldoes not exist in the response message headerno-cache,no-storeand the request message header does not exist## The #Pragmafield will actually hit the strong cache. All the pictures below are screenshots of refresh (command+R).



means that the request must first confirm the validity of the cache with the server. If it is valid, the cache can be used (Negotiation Cache), regardless of the response message header Even if this field appears in the header of the request message, it will definitely not hit the strong cache. Chrome hard reloading (Command+shift+R) will addPragma: no-cacheandCache-Control: no-cacheto the header of the request.
means that the browser and all intermediate caches are prohibited from storing any version of the return response. Strong caching and negotiation caching will not occur, which is suitable for personal privacy data. Or economic data.
Indicates that the response can be cached by browsers, CDNs, etc.
The response is only cached privately and cannot be cached by CDN, etc. If HTTP authentication is required, the response is automatically set toprivate.
Expires is a response header field that specifies a date/time before which the HTTP cache is considered It is effective. An invalid date such as 0 means that the resource has expired. If themax-age
of theCache-Controlresponse header field is also set,Expireswill be ignored. It is also a common header field left over from versions before HTTP/1.1 and is only used for backward compatibility with HTTP/1.0.Control negotiation cache fields
If-Modified-Since is a request header field, and only Can be used inGET
orHEADrequests.Last-Modifiedis a response header field that contains the date and time when the resource identified by the server was modified. When accessing the server to request resources with theIf-Modified-Sinceheader, the server will checkLast-Modified, if the time ofLast-Modifiedis earlier than or equal toIf-Modified-Sincewill return a304response without a body, otherwise the resource will be returned again.If-Modified-Since:
ETag/ If-None-Match
2.
ETag
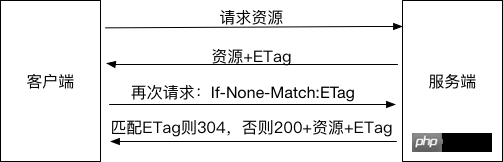
is a response header field, which is a hash string generated based on the entity content, identifying the status of the resource, and is generated by the server.If-None-Matchis a conditional request header. If this field is added to the request header when requesting a resource, the value isETagon the resource previously returned by the server, then if and only if there is noETagattribute value for any resource on the server When listed in this header, the server will return a 200 response with the requested resource entity, otherwise the server will return a304response without the entity.ETaghas a higher priority thanLast-Modified. If both exist,ETagwill prevail.If-None-Match:
If-None-Match: *
 The comparison between ETag attributes uses the
The comparison between ETag attributes uses the
, that is, the two files have the same content except that every bit is the same. It can also be considered the same. For example, two pages can be considered identical if they differ only in the generation time of the footer. Because of the characteristics ofETag
, it has some advantages compared to Related recommendations: Must understand the php caching mechanism Analysis of how PHP uses the ob cache mechanism to achieve page static solutionLast-Modified: 1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒
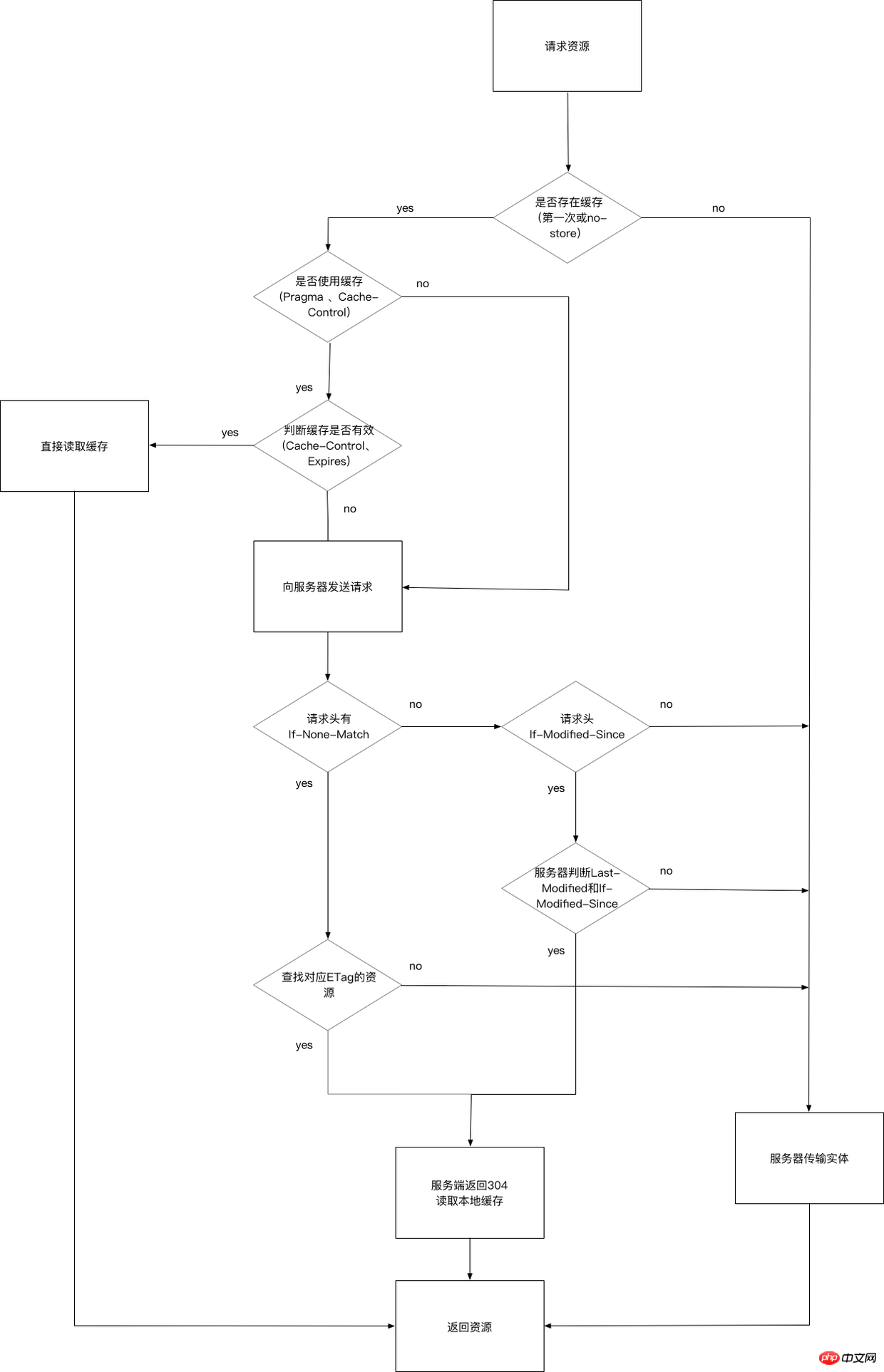
Overall process

The above is the detailed content of Detailed introduction to browser caching mechanism. For more information, please follow other related articles on the PHP Chinese website!
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page What does browser mean
What does browser mean Browser compatibility
Browser compatibility How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page The difference between win10 home version and professional version
The difference between win10 home version and professional version propertydescriptor usage
propertydescriptor usage How to close port 135 445
How to close port 135 445 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?



