
The author of this article introduces laravel5.3 vue to implement the favorites function. This article introduces it to you in great detail through example code. Friends who need it can refer to it. I hope it can help you.
This article will introduce you to laravel5.3 vue to implement the favorites function. The specific code is as follows:
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 Modify gulpfile.js
Change the original require('laravel-elixir-vue'); to require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 Modify resource/assets/js/app .js
Change the original el: 'body' to el: '#app'
const app = new Vue({
el: '#app'
});1.1 Install npm module
(If you have not executed this before Operation)
npm install

1.2 Create model and migration
We need a User model (included with laravel), a Post model and a Favorite model with their respective migration files. Because we have created a Post model before, we only need to create a Favorite model.
php artisan make:model App\Models\Favorite -m

This will create a Favorite
model and migration file.
1.3 Modify the up method of posts migration table and favorites
Add a user_id field after the id field to the posts table
php artisan make:migration add_userId_to_posts_table --table=posts
Modify database/migrations/2018_01_18_145843_add_userId_to_posts_table .php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}The favorites table contains two columns:
user_id The user ID of the collected article.
post_id The ID of the collected post.
Then perform table migration
php artisan migrate
1.4 User authentication
Because we have already created it before, so there is no need here Need to be created again.
If you have not created a user authentication module, you need to execute php artisan make:auth
2. Complete the favorites function
Modify routes/web.php
2.1 Create router
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');2.2 Many-to-many relationship between articles and users
Because users can mark many articles as favorites, and an article can be marked as favorites by many users Favorites, so the relationship between the user and the most favorited articles will be a many-to-many relationship. To define this relationship, open the User model and add a favorites() app/User.php
Note that the namespace of the post model is App\Models\Post, so be sure to introduce use App\Models\ in the header Post;
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}The second parameter is the name of the pivot table (favorite). The third parameter is the foreign key name (user_id) of the model to define the relationship (User), and the fourth parameter is the foreign key name (post_id) of the model (Post) to be added. Notice that we link withTimeStamps() to belongsToMany(). This will allow when a row is inserted or updated, the timestamp (create_at and updated_at) columns on the pivot table will be affected.
2.3 Create article controller
Because we have created it before, there is no need to create it here.
If you have not created it before, please execute php artisan make:controller ArticleController
2.4 Add favoritePost and unFavoritePost two methods in the article controller
Note that the header must be introduced use Illuminate\Support\Facades\Auth;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}2.5 Integrate axios module
•Install axios
npm install axios --save
•Introduce axios module resource/assets/js/bootstrap.js and add at the end
import axios from 'axios'; window.axios = axios;
2.6 Create a favorites component
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>2.7 Introduce components into the view
Before using the view component, we first introduce the font file resource/views/layouts/app.blade.php and introduce the font file in the header
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
and add it in app.blade.php My favorites link
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>Using components
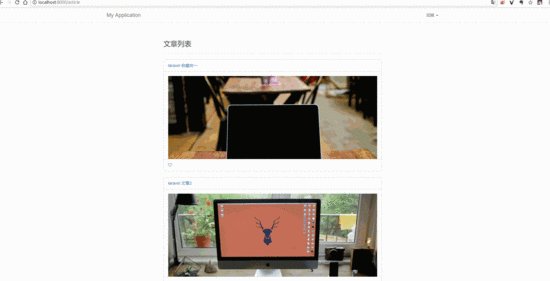
// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>endif
Then we need to create favorited() Open app/Models/Post.php and add favorited() Method
Note to reference the namespace in the header use App\Models\Favorite; use Illuminate\Support\Facades\Auth;
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}2.8 Use components
Introducing the Favorite.vue component resources/assets/js/app.js
Vue.component('favorite', require('./components/Favorite.vue'));Compilation
npm run dev


php artisan make:controller UsersController
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsectionRoute::get('/', 'ArticleController@index');
js Firefox Add Favorites Function Code Compatible with Firefox and IE_javascript Tips
JavaScript Add Favorites Function (Compatible with IE, Firefox, Chrome)_javascript Tips
Native JS implementation of adding favorites code_javascript skills
The above is the detailed content of laravel5.3 vue implements favorites function. For more information, please follow other related articles on the PHP Chinese website!




