
This article mainly introduces examples of jquery form submission with error message prompt effect, which has a good reference value. Let's take a look at it with the editor. I hope it can help you better complete the jQuery form function.
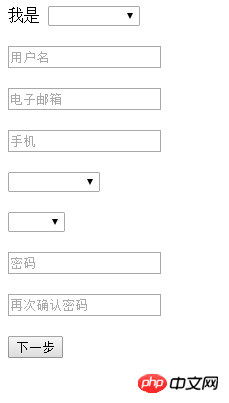
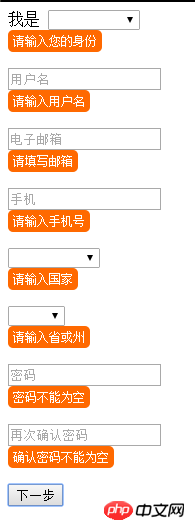
Rendering:


html code:
css code:
js code
Brief description:
//执行对应表单元素的失去焦点事件$('input[name=XX]',formX).blur() //定义对应的参数来获取值,如:var pwd=$(this).val(); //定义参数获取对应错误提示信息的标签元素对象,这里的是var span = $(this).parents('.error_p2').find('.error_p2'); //简要说明.parents('')方法获取的是祖先元素为('.error_p2'),看清楚有带"s",简单来说如果.error_p2是当前元素的上三级$('this').parent().parent().parent(),而用$('this').parents('.error_p2')能一步到位获取到该元素对象,而find('')方法刚好相反,一步到位的获取对应后辈元素对象 //然后就是根据条件判断,判断的正则表达式我就不一 一举例了(因为我也记不住那么多= =、),是否符合返回对应的数组元素true、false值,实现隐藏错误提示,并且给数组validate2的值赋值。 //最后提交表单时,再次执行判断isOK是否为true //isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息 //isOK值为true的话才提交表单。 //ps:表单里的button元素如果不是提交按钮,记得将type=“button”,否则默认是type=“submit”,点击就会提交;
Last words:
The style and layout are not set up well, the page effect is not good, I am deeply sorry
As I said before, when writing jq, first think about which objects to obtain, what events to execute, and finally what element objects to achieve. Effectively, the parents and find methods are easy to use, but when using them, be sure to nest them well to achieve a holistic effect.
Related recommendations:
PHP coding error does not display error message prompt solution_PHP tutorial
Realize beautiful dynamic information prompt effect based on jquery_jquery
The above is the detailed content of Implementation of jquery form submission error message prompt function. For more information, please follow other related articles on the PHP Chinese website!




