
This article mainly introduces jQuery to realize the scrolling effect in detail, which has certain reference value. Interested friends can refer to it. I hope it can help everyone.
1. Picture carousel:
The principle is as follows:

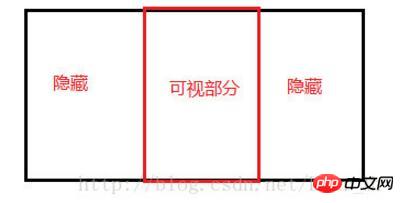
Assume there are three pictures, The three pictures actually exist on the page, but since the size of the set visible part (width is mainly considered here) is less than or equal to the size of one picture, if you want to see other pictures, the most direct idea is It means placing the picture that needs to be displayed in the visible area, which means that what needs to be changed is the offset value (left/right) of the entire picture area
Specific implementation:
$(function() { var _index = 0; var time = 0; $(".But span").click(function() { _index = $(this).index(); play(_index); }); function play(index) { $(".But span").eq(index).addClass('active').siblings('span').removeClass('active'); $('.scroll').animate({left: -(_index*1024)}, 500); } function autoPlay() { time = setInterval(function() { _index++; if(_index > 6) { $('.scroll').css("left", 0); _index = 0; } play(_index); }, 3000); } autoPlay(); $('.prev').click(function() { if(_index <= 0) { return; } clearInterval(time); play(--_index); autoPlay(); }); $('.next').click(function() { if(_index >= 6) { return; } clearInterval(time); play(++_index); autoPlay(); }); });
2. Scroll up and down
Here is text scrolling as an example: using a timer, after a certain time interval Continuously insert the last li element in ul into the first li element in ul
##
jquery $.fn and image scrolling effect implementation method
JS implements scroll custom scrolling effect
jQuery implements advertising banner scrolling effect example sharing
The above is the detailed content of How to implement jQuery scrolling effect. For more information, please follow other related articles on the PHP Chinese website!




