
After our app development is completed, it is inevitable that the product will be upgraded in the future, so we hope that the app will be automatically upgraded on the customer's mobile phone, which can be divided into automatic upgrade and manual upgrade. This article mainly introduces how to upgrade the H5 hybrid development app. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Automatic upgrade: usually when the customer app opens the homepage for the first time.
Manual upgrade: Provide an upgrade entrance in the app interface.
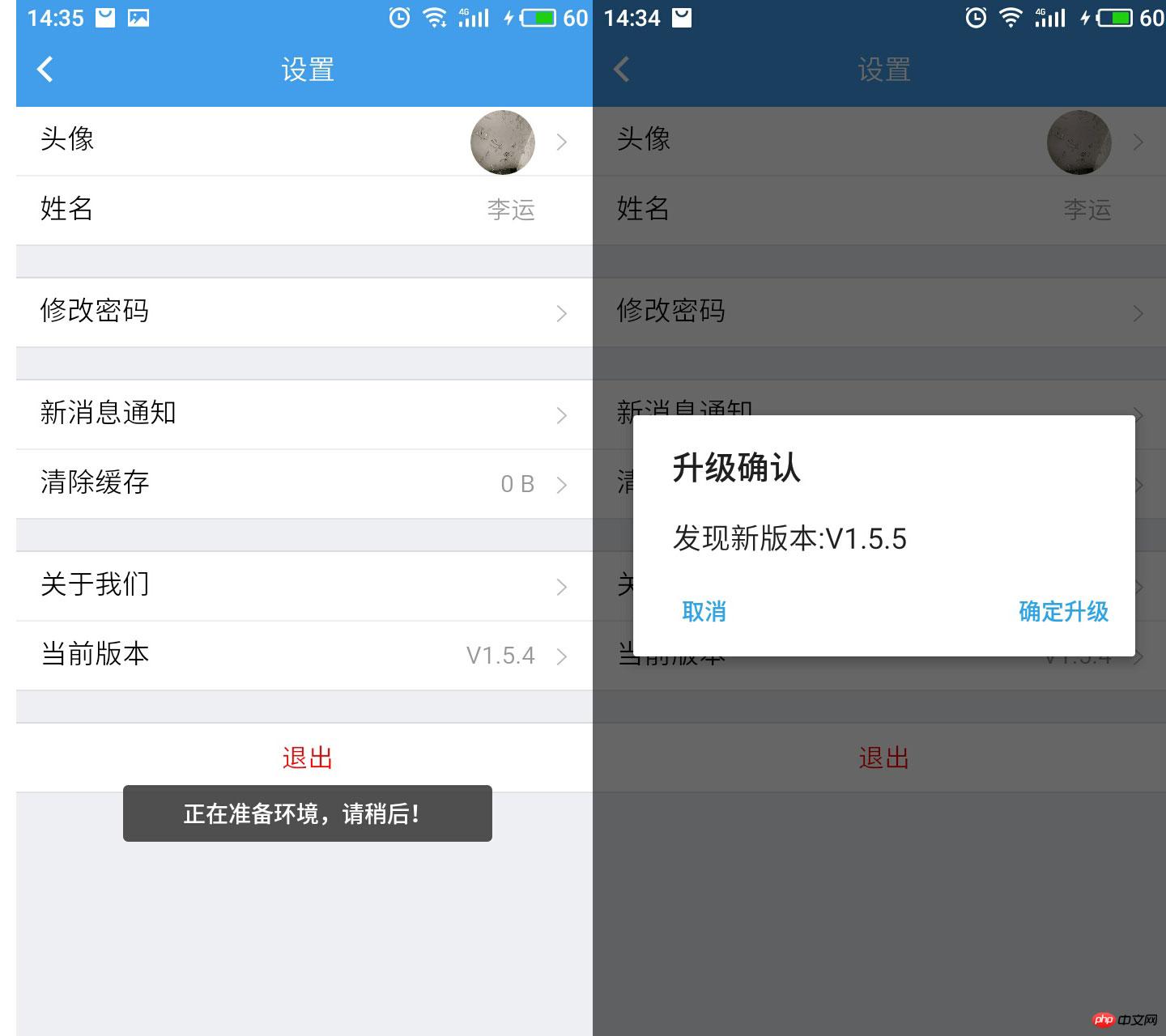
The interface effect is demonstrated as follows:

The code is actually very simple, but it needs to be processed separately for ios and android. The basic idea is to obtain the local app version number, and then compare it with the app version number on the server. If it is less than the app version number on the server, then perform an update operation.
var btn = ["确定升级", "取消"]; //获取app系统更新[是否手动点击获取更新] function appUpdate(ismanual) { console.log('appUpdate'); mui.plusReady(function () { plus.runtime.getProperty(plus.runtime.appid, function (inf) { ver = inf.version; console.log('ver:' + ver); var url = config.GetAppVersion; var client; var ua = navigator.userAgent.toLowerCase(); if (/iphone|ipad|ipod/.test(ua)) { //苹果手机 mui.ajax({ type: "get", dataType: 'json', url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息 data: { id: 131812xxxx //APP唯一标识ID }, contentType: 'application/x-www-form-urlencoded;charset=UTF-8', success: function (data) { console.log('data:' + JSON.stringify(data)); var resultCount = data.resultCount; for (var i = 0; i < resultCount; i++) { var normItem = data.results[i].version; console.log('normItem:' + normItem) if (normItem > ver) { var _msg = "发现新版本:V" + normItem; //plus.nativeUI.alert("发现新版本:V" + normItem); mui.confirm(_msg, '升级确认', btn, function (e) { if (e.index == 0) { //执行升级操作 document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址 } }); return; } } if (ismanual) { mui.toast('当前版本号已是最新'); } return; } }); } else if (/android/.test(ua)) { mui.ajax(url, { data: { apkVersion: ver, }, dataType: 'json', type: 'get', timeout: 10000, success: function (data) { //console.log('data:'+JSON.stringify(data)) if (data.StatusCode = 200 && data.Data > ver) { //mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号 var _msg="发现新版本:V" + data.Data; mui.confirm(_msg, '升级确认', btn, function (e) { if (e.index == 0) { //执行升级操作 plus.nativeUI.toast("正在准备环境,请稍后!"); var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) { if (status == 200) { var path = d.filename;//下载apk plus.runtime.install(path); // 自动安装apk文件 } else { plus.nativeUI.alert('版本更新失败:' + status); } }); dtask.start(); } }); } else { console.log('当前版本号已是最新'); if (ismanual) { mui.toast('当前版本号已是最新'); } return; } }, error: function (xhr, type, errerThrown) { if (ismanual) { mui.toast('网络异常,请稍候再试'); } } }); } }); }); }
Our ios application is published in the Apple App Store, while the android application is deployed directly on our own server (such as IIS server), because the android application There are too many markets, so every time you upgrade the version, it will be a very troublesome thing. Every time you release a version, you have to go to all the Android application markets to submit updates.
It should be noted that when calling this method using manual update and automatic update, different parameters must be passed in, because in automatic update, if the system detects that the current version is already the latest version, it will not be displayed on the client. Display, and if it is updated manually, if it is already the latest version, the customer needs to be prompted.
Automatic update call: appUpdate();//Detect app update
Manual update call: appUpdate(true);//Detect app update
Related recommendations:
How to implement gesture sliding screen switching in HTML5 single page
Summary of HTML5 storage method
Native js implementation How to use html5 brick breaker game
The above is the detailed content of How to upgrade H5 hybrid development app. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Java rounding method
Java rounding method What are the differences between c++ and c language
What are the differences between c++ and c language Self-study for beginners in C language with zero foundation
Self-study for beginners in C language with zero foundation How to convert nef to jpg format
How to convert nef to jpg format Delete table field
Delete table field Commonly used shell commands in Linux
Commonly used shell commands in Linux



