
This article mainly introduces the method of using async-validator to write Form components. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
In front-end development, form verification is a very common function. Some UI libraries such as ant.design and Element ui have implemented Form components with verification functions. async-validator is a library that can perform asynchronous verification of data. Both the Form component of ant.design and Element ui use async-validator. This article will briefly introduce the basic usage of async-validator and use this library to implement a simple Form component with verification function.
The function of async-validator is to verify whether the data is legal and give prompt information according to the verification rules.
The following demonstrates the most basic usage of async-validator.
import AsyncValidator from 'async-validator' // 校验规则 const descriptor = { username: [ { required: true, message: '请填写用户名' }, { min: 3, max: 10, message: '用户名长度为3-10' } ] } // 根据校验规则构造一个 validator const validator = new AsyncValidator(descriptor) const data = { username: 'username' } validator.validate(model, (errors, fields) => { console.log(errors) })
When the data does not meet the verification rules, you can get the corresponding error message in the callback function of validator.validate.
When the common verification rules in async-validator cannot meet the needs, we can write a custom verification function to verify the data. A simple check function is as follows.
function validateData (rule, value, callback) { let err if (value === 'xxxx') { err = '不符合规范' } callback(err) } const descriptor = { complex: [ { validator: validateData } ] } const validator = new AsyncValidator(descriptor)
async-validator supports asynchronous verification of data, so when writing a custom verification function, regardless of whether the verification passes or not, the callback in the verification function must transfer.
Now that we know how to use async-validator, how to combine this library with the Form component to be written.
Implementation ideas
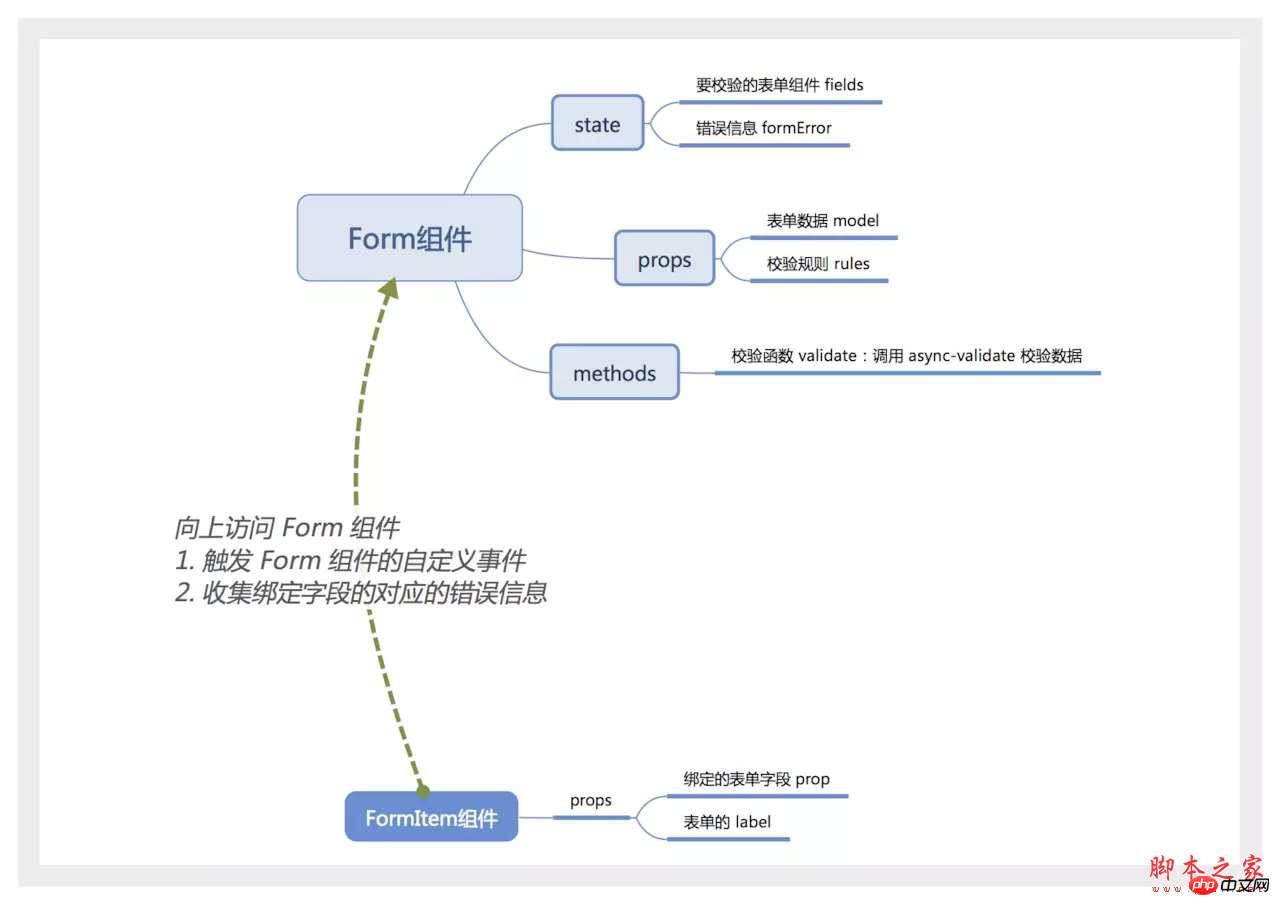
Use a picture to describe the implementation ideas.

Form component
The Form component should be a container that contains an indefinite number of FormItem or other elements. You can use Vue's built-in slot component to represent the content in the Form.
The Form component also needs to know how many FormItem components it contains that need to be verified. Normally, the communication between parent and child components is achieved by binding events on the child components, but using slot here, the events of the child components cannot be monitored. Here you can listen to events through $on on the Form component, and trigger the custom event of the Form component before the FormItem is mounted or destroyed.
According to this idea, we first write the Form component.
FormItem component
The FormItem component is much simpler. First, you have to look up to find the Form component that contains it. Next, the corresponding error information can be calculated based on formError.
FormItem also needs to trigger some custom events of the Form component in the mounted and beforeDestroy hooks.
Finally create a new index.js to export the written component.
import VForm from './Form.vue' import FormItem from './FormItem.vue' export { VForm, FormItem }
The validation function of the form is in the Form component. You can access the Form component through $ref and call the validate function to obtain the corresponding verification information.
The usage is as follows:
Click here for the complete code.
This article briefly introduces the usage of async-validator and implements a Form component with verification function. The Form implemented here has many shortcomings: (1) It is only verified when the form is submitted. (2) The FormItem component should also adjust the UI based on the verification results and give corresponding prompts. Therefore, the Form component is more suitable for use on mobile terminals with less interaction.
Based on this implementation idea, you can write more customized Form components according to application scenarios.
Related recommendations:
Detailed explanation of vue and vue-validator to implement form verification function
bootstrapValidator custom verification method writing
About the use of formValidator form validation plug-in
The above is the detailed content of Use async-validator to write Form components. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component Introduction to laravel components
Introduction to laravel components What does screen recording mean?
What does screen recording mean? How to display two divs side by side
How to display two divs side by side The difference between while loop and do while loop
The difference between while loop and do while loop Reasons why phpstudy cannot be opened
Reasons why phpstudy cannot be opened Detailed explanation of dd command
Detailed explanation of dd command The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store



