
This article will explain to you the steps and key points of making a push box game with JS through code analysis. Friends who need it can refer to it and learn it. I hope it can help everyone.
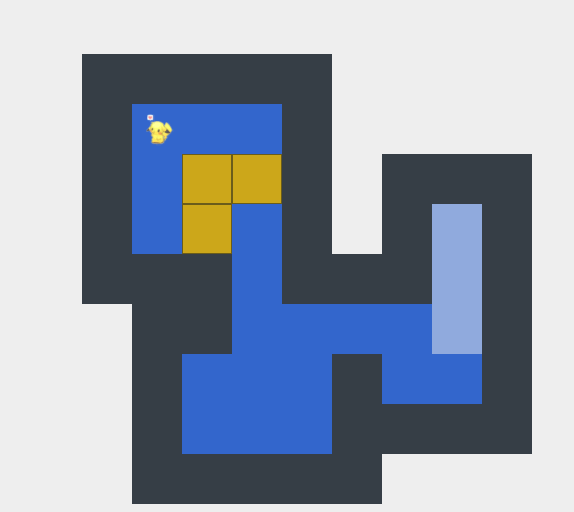
demo:

Step analysis:
The code of this article has been placed on github, and a lot of work has been done in it. Detailed code comments can be copied and run locally to take a look.
1. Rendering map
html structure:

html structure is very simple, just make a bunch of p's to place them The map class is enough. I have initialized 12*9 p here, and the map has a maximum of nine rows of height.
These p's are all the same size, and the only difference in map rendering is the color.
Map function:
var box=$('.box p'); //地图使用的p集合 function create(){ //创建地图函数 box.each(function(index){ //index的数量是固定的,是box p下面p的数量 // 每次创建地图初始化p box.eq(index).removeClass(); }); box.each(function(index,element){ //循环整个p的数量 二维数组里数量不够的 默认为空白 //level为关卡数 根据关卡渲染地图 builder为二维数组,为地图关卡 if(builder[level][index]){ //过滤0 box.eq(index).addClass('type'+builder[level][index]); } }); box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置 } //第一关的地图长这样(下面只是栗子,不是代码),0代表不可抵达区域,1代表目标(要被推到的地方), //2代表普通路径(可以走的),3代表墙,4代表箱子 [0,0,0,0,3,3,3,0,0,0,0,0, 0,0,0,0,3,1,3,0,0,0,0,0, 0,0,0,0,3,2,3,3,3,3,0,0, 0,0,3,3,3,4,2,4,1,3,0,0, 0,0,3,1,2,4,2,3,3,3,0,0, 0,0,3,3,3,3,4,3,0,0,0,0, 0,0,0,0,0,3,1,3,0,0,0,0, 0,0,0,0,0,3,3,3,0,0,0,0]
2. Capture keyboard events to determine whether it can be moved
Use $(document).keydown()jqery event, Capture keyboard events.
Capture keyboard events, up, down, left, and wsad.
$(document).keydown(function (e) { var key=e.which; switch(key){ //col 的值为12,上下移动要12个p为一个周期 //方向键上或者w case 87: case 38: move(-col);//判断移动函数 break; //方向键下或者s case 83: case 40: move(col); break; //方向键左或者a case 65: case 37: move(-1); break; //方向键右或者d case 68: case 39: move(1); break; } setTimeout(win,500); //按键之后调判断是否过关 });
Determine whether it can be moved.
It is divided into two judgment conditions: one is to push the box, and the other is to move naturally without pushing the box, otherwise Pikachu will not move.
function move(step){ //是否移动判断 // 分为两个判断条件一个是推箱子,一个是不推箱子 自然移动。 否则不移动皮卡丘 //step 上下是12个p一个周期,左右是1个p positin是皮卡丘的原来位置 var pikaqiu1=box.eq(position);//皮卡丘现在的地方 var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一个地方 var pushBox=box.eq(position+step*2);//箱子要去的下一个地方 if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移动 //判断:如果下一个p的class不包含type4(箱子),并且 下一个p含有type1(目标位置),或者type2(普通路径) //这一步和下一步判断是否有type4的原因是普通路径会变成有type4的路径,这时候就会出现问题 pikaqiu1.removeClass("pusher"); //移除当前皮卡丘 pikaqiu2.addClass("pusher");//移动皮卡丘到下一个位置 position=position+step;//增加position值 } else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) { //推箱子 //如果下一个p的class包含type4(箱子)并且 不包含重叠type4(箱子) 并且 包含class type1(目标位置)或者 包含type2(空路) pikaqiu2.removeClass('type4');//移除当前箱子 pikaqiu1.removeClass("pusher");//移除当前皮卡丘 pushBox.addClass('type4');//移动箱子到下一个位置 pikaqiu2.addClass("pusher").addClass("type2");// //本来是type4 移除之后,这里没有class了,要变成普通路径 position=position+step;//增加position值 } }
3. Victory judgment:
This victory judgment must be called every time you move.
function win(){ //胜利条件判断 if($(".type1.type4").length===goal){ //推的箱子与关卡设置通过箱子的数量对比 if(level<9) { alert("666,挑战下一关吧--OBKoro1"); level++; //关卡+1 goal = goalList[level]; position = origin[level]; create(); }else { alert("厉害啊 大佬 通关了都"); } } }
Related recommendations:
[html5 game development] Classic Sokoban
##JavaScript Writing pushing box game_javascript skills
php to implement WeChat jump game
The above is the detailed content of js pushing box game implementation tutorial. For more information, please follow other related articles on the PHP Chinese website!




