This article mainly introduces the experience summary of verifying whether the radio button is selected before submitting the JQuery form form and verifying when deleting records. It is very good and has reference value. Friends who need it can refer to it.
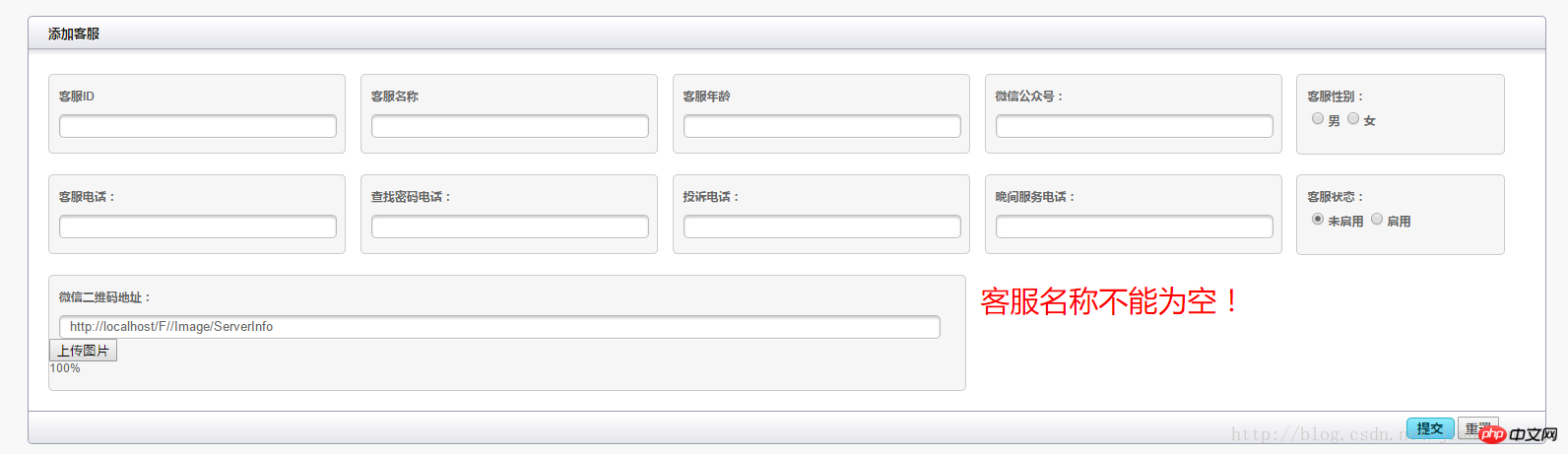
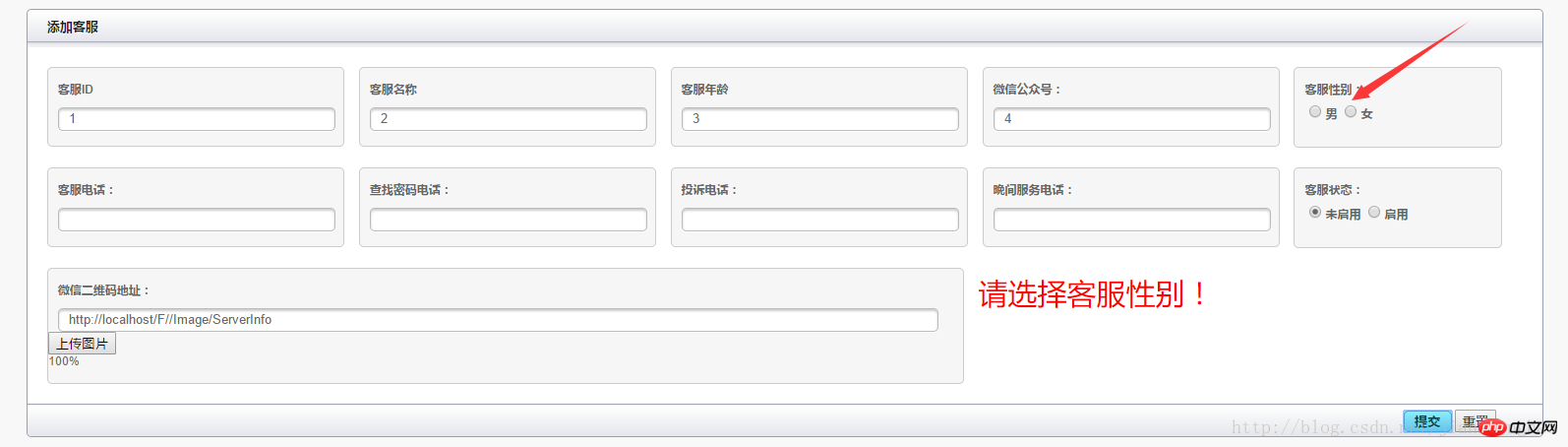
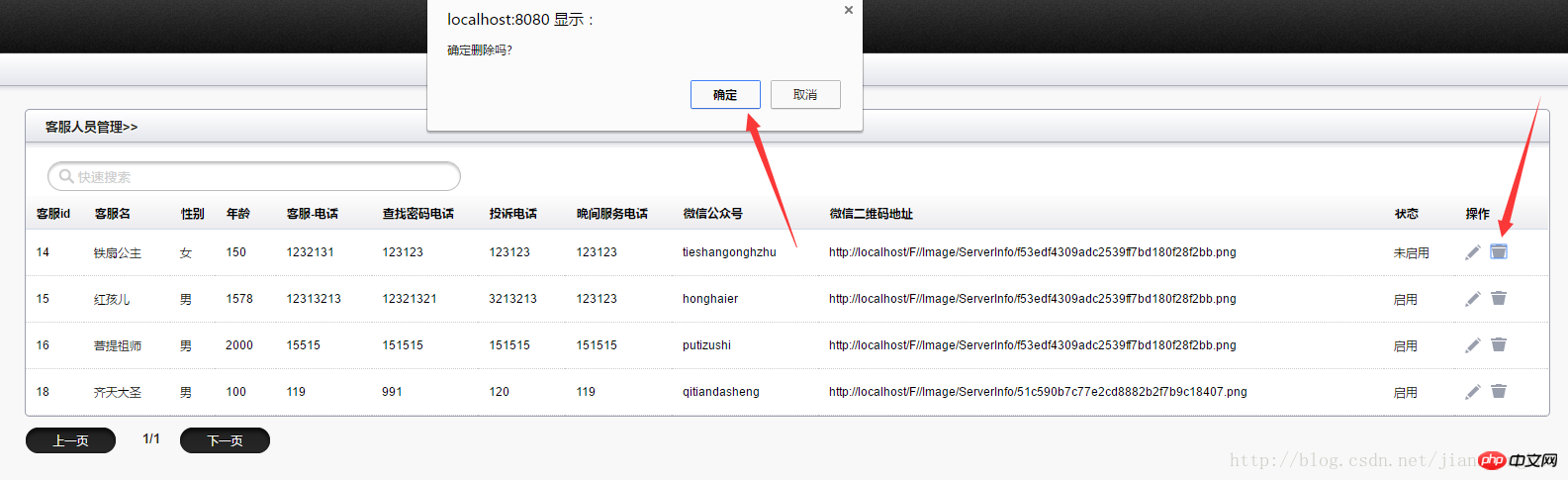
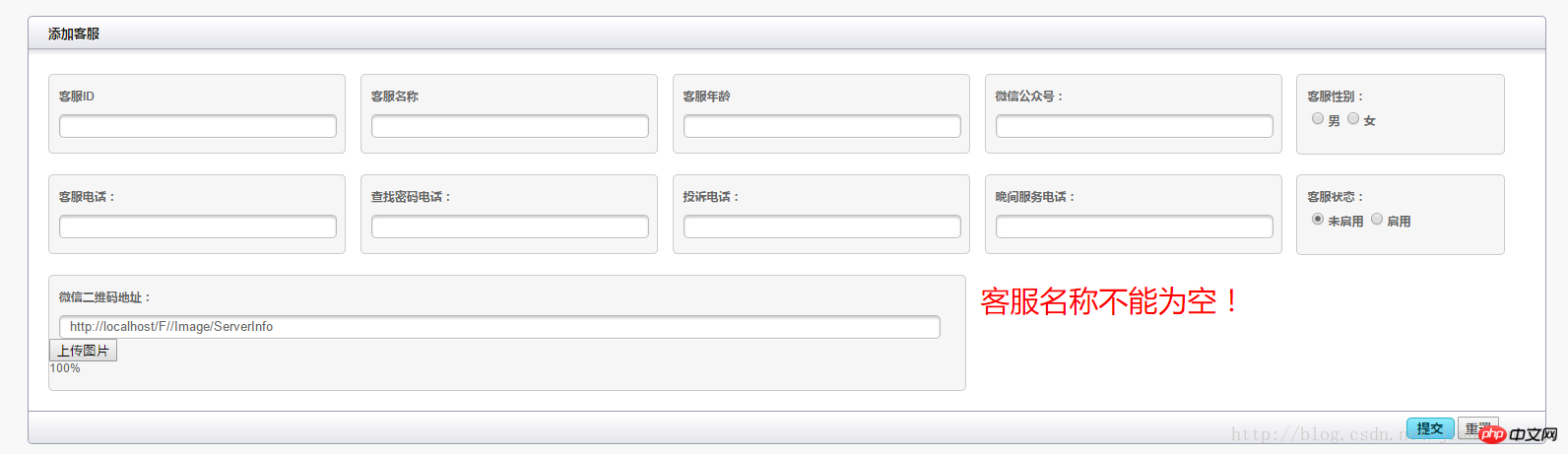
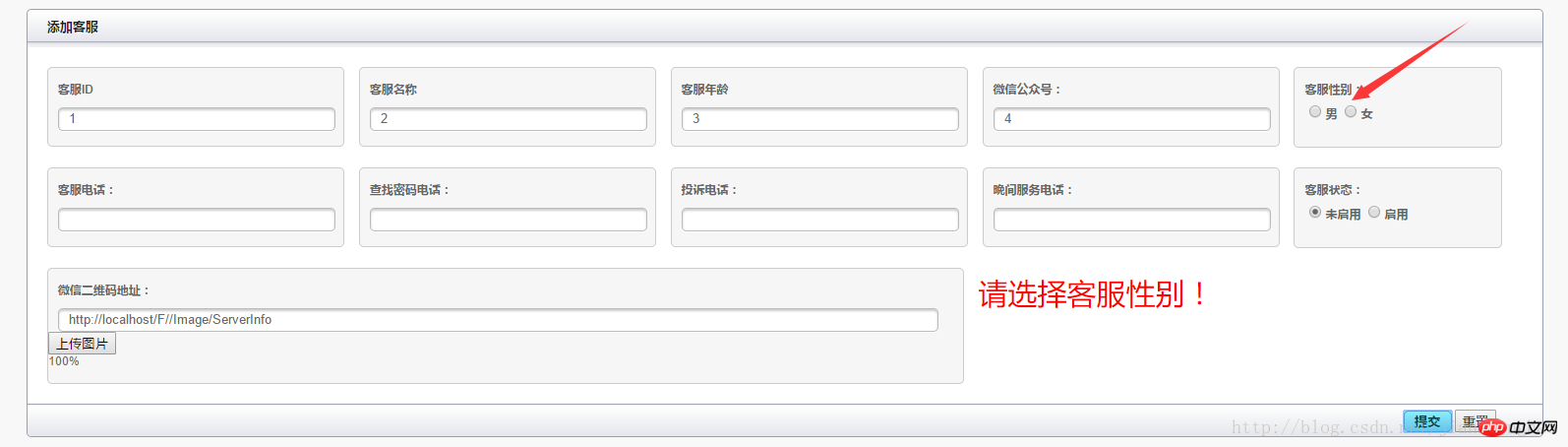
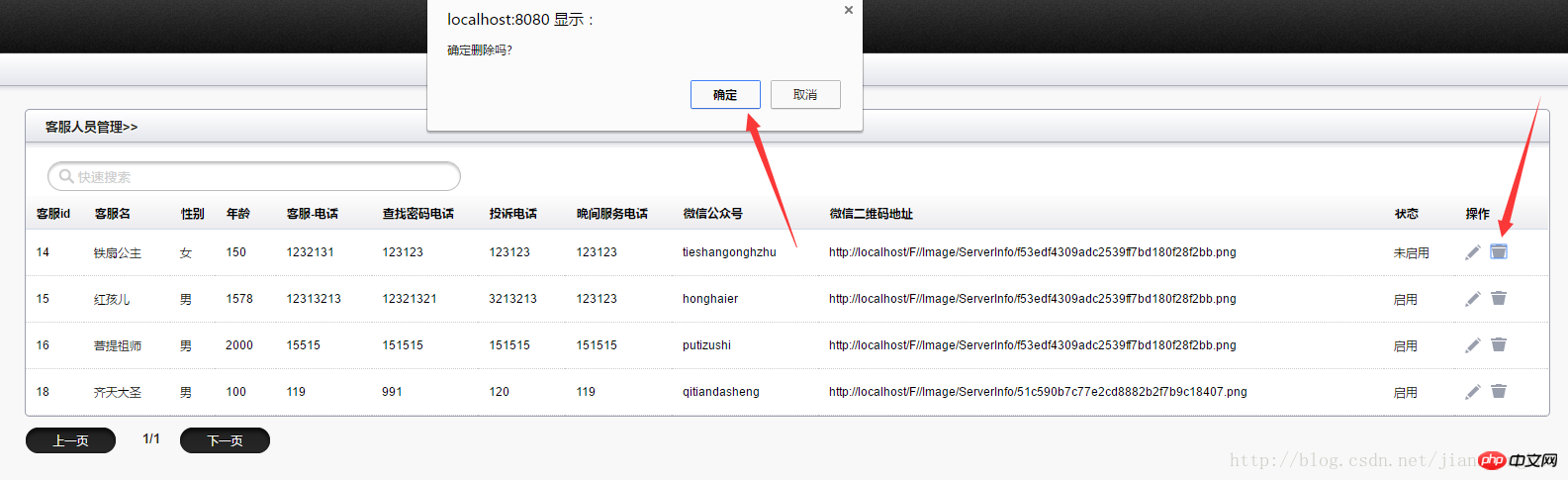
Go up first Three renderings:



##These functions may be often needed in Java Web development. Although they are very simple, they are very practical functions. They are recorded here so as not to forget them.
1. Let’s talk about verification before form submission: it is often used in the background (here is unified verification after submission, please refer to my other article for timely verification
http://blog.csdn. net/jianzhonghao/article/details/52503431)
1.1 After submitting through the submit button, it will jump to the corresponding path according to the attribute action="path" of the form. At this time, add an onsubmit =" to the form. return check()" attribute, check() makes the verification function we want to write, as shown below:
1.2 The check() function is as follows (verify whether the name is If you fill in the gender of the radio button and check it) $('#notice'), just write p and add an id attribute
1.3 Finally Let’s talk about the issue of confirming whether to delete when deleting
Related recommendations:
Jquery practical application, judging radio , selelct, whether the checkbox is selected and the selected value
Angular.JS determines whether the checkbox is selected and displays it in real time
jquery determines the checkbox Whether to select
The above is the detailed content of JQuery form validates whether the radio button is selected Experience summary. For more information, please follow other related articles on the PHP Chinese website!