
This article mainly introduces relevant information on the detailed explanation of the life cycle of WeChat applet. I hope this article can help everyone. Friends in need can refer to it. I hope it can help everyone.
Today, record the app life cycle of the WeChat applet and the life cycle of each page.
(1) The life cycle of the mini program
Monitoring in app.json, three methods
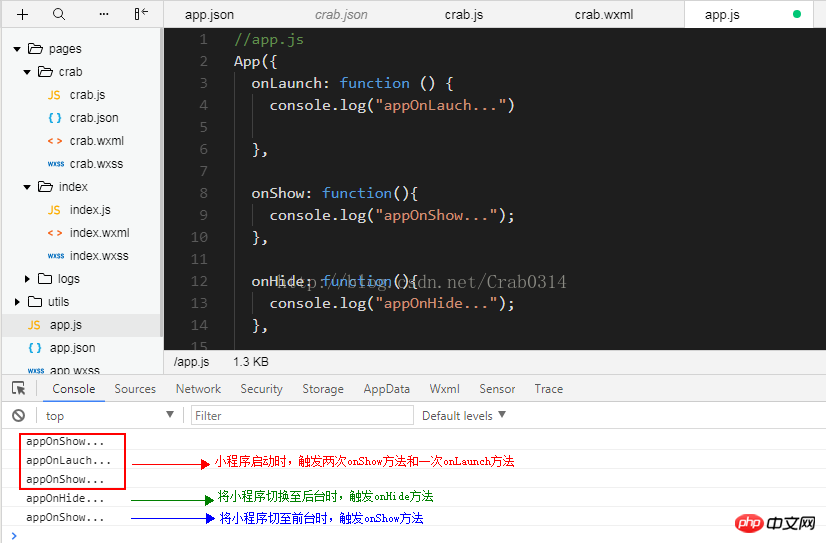
①onLauch method only starts when the mini program Triggered once.
②onShow method is triggered when the applet is started and when it is switched from the background to the foreground display.
③onHide method, triggered when the mini program switches from the foreground display to the background.
You can use ↓ this picture to feel the life cycles.

The more interesting thing is that onShow is triggered twice when the applet is started. I don’t know why. I hope students who understand can explain it.
(2) The life cycle of the page
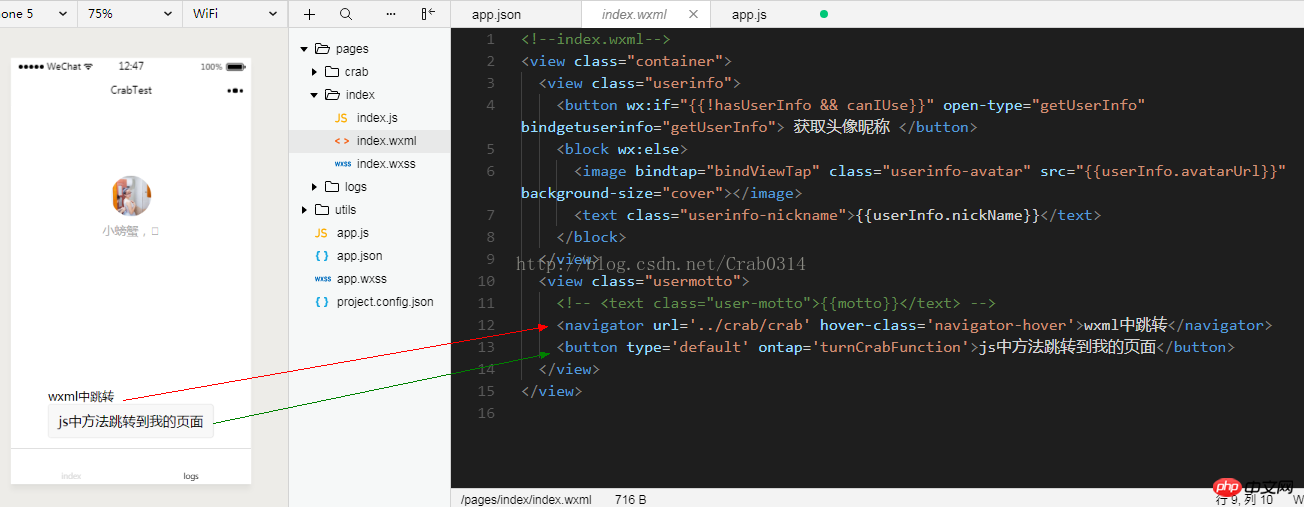
1. In the index, I added two ways to jump to the new crab page↓ Here is a brief introduction
① In the index.wxml file, add the url in the
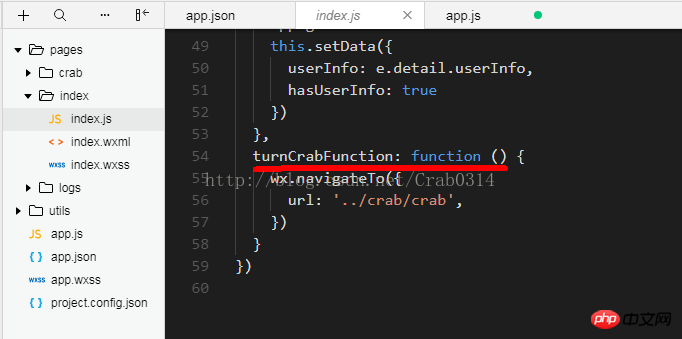
② Bind the button to the method in index.js to implement the jump. Here I named the method turnCrabFunction , and implement this method in index.js.


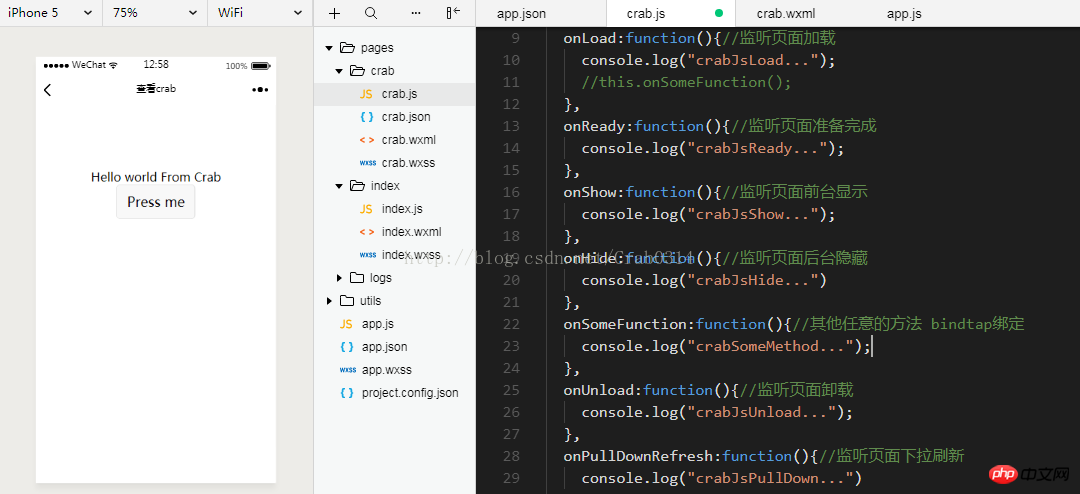
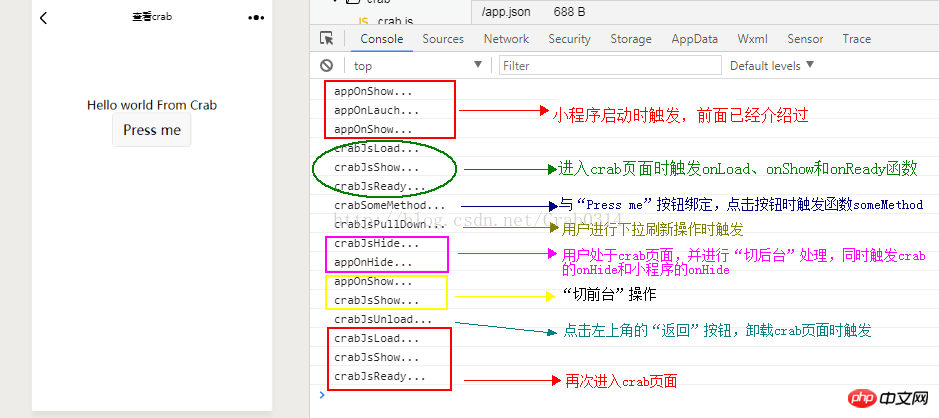
## 2. The following is the introduction of crab Each life cycle in .js
↓The picture shows part of the code of this file. Use console.log to print it, so that we can observe each life cycle. (The comments after each function correspond to the function description.)
3. In the index interface, we choose any method to enter the crab interface. ↓The picture explains in detail

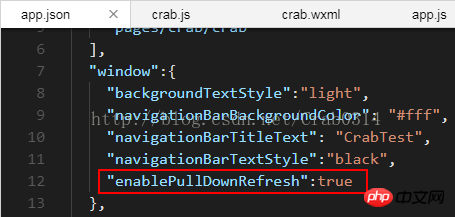
(If pull-down refresh cannot be achieved, please check the window parameter in app.json, or check Whether the crab.json file of the current page covers this parameter is false)

##Related recommendations:
Life cycle of asp.net MVC application (detailed explanation)_Practical tips
What is the life cycle function of React component
The above is the detailed content of Detailed explanation of the life cycle of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




