
This article mainly introduces the principle of Vue data binding. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Principle
In fact, the principle is very simple, which is to intercept the get/set method of Object and reproduce it when setting the data (obj.aget=18) Rendering view
There are two ways to implement it
Method 1
Defining get/set with the same name is equivalent to defining Age
var test = { _age: 18, get age() { console.log('触发get'); //直接会this.age会进入死递归的 return this._age; }, set age(age) { console.log('触发set'); this._age = age; } };
In order to prevent the test from displaying redundant variables, _age can be defined externally
var _age = 18; var test = { get age() { console.log('触发get'); //直接会this.age会进入死递归的 return _age; }, set age(age) { console.log('触发set'); _age = age; } };
Method 2
Using this method perfectly solves the problem of redundant variables contained in the object
function test() { var _age = 18; Object.defineProperty(this, "age", { get: function () { console.log('触发get'); return _age; }, set: function (value) { console.log('触发set') _age = value; } }); } var t = new test(); t.age=18;
Implementation Binding of data to view
The rendering here is just a simple regular replacement
To realize the powerful functions of Vue, you need to implement a template engine yourself

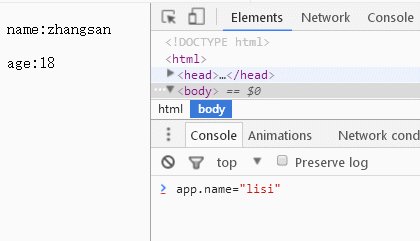
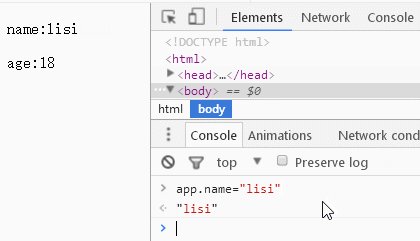
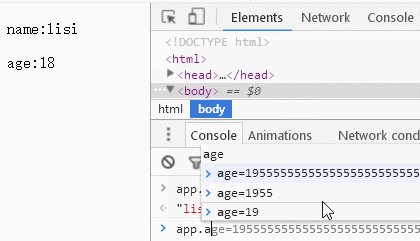
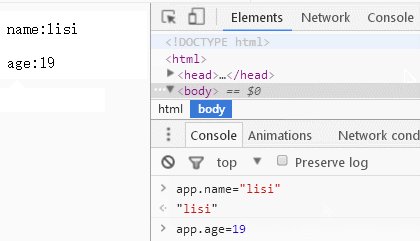
name:
age:
function Element(id, initData) { var self = this; var el = document.getElementById(id); var templet = el.innerHTML; var _data = null; if (initData) { _data = {}; for (var variable in initData) { _data[variable] = initData[variable]; bind(variable, self); } } function bind(variable, obj) { Object.defineProperty(self, variable, { set: function (value) { //使用_data里的数据,避免死递归 _data[variable] = value; //每次被设置新值的时候重新渲染界面 render(); }, get: function () { return _data[variable]; }, }); } //渲染 function render() { var temp = templet; temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) { if (_data[t]) { return _data[t]; } }); el.innerHTML = temp; } //初始化时候手动渲染一次 render(); } var app = new Element('test', { name: 'zhangsan', age: 18 })
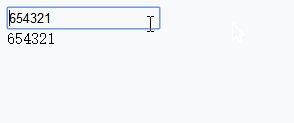
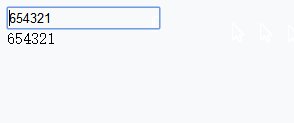
Implement the binding of view to data
Do it here A simple input change event listener
The event must be re-added after each rendering. This can be achieved using time delegation, but the focus position of the input cannot be retained
Visible rendering and events inside Vue Binding is definitely not as simple as the demo here. Here is just the general principle (it may not be the case...)

function Element(id, initData) { var self = this; var el = document.getElementById(id); var templet = el.innerHTML; var input = el.getElementsByTagName('input')[0]; var _data = initData; Object.defineProperty(self, 'data', { set: function (value) { _data = value; render(); }, get: function () { return _data; }, }); //渲染 function render() { var temp = templet; temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) { return _data; }); el.innerHTML = temp; //重新添加事件,其实应该用事件委托的 input = el.getElementsByTagName('input')[0]; inputchange(); input.focus(); } function inputchange() { if (window.attachEvent) { input.attachEvent("oninput", temp); } else if (window.addEventListener) { input.addEventListener("input", temp, false); } function temp() { self.data = input.value; } } //初始化时候手动渲染一次 render(); } var app = new Element('test', '');
Related recommendations:
JS two-way data binding on the front end
js implements two-way data binding Method
react.js parent-child component data binding real-time communication example display
The above is the detailed content of A brief discussion on the principles and examples of Vue data binding. For more information, please follow other related articles on the PHP Chinese website!
 What is the principle and mechanism of dubbo
What is the principle and mechanism of dubbo Detailed explanation of quartz configuration file
Detailed explanation of quartz configuration file How to use panel control
How to use panel control How to use the month function
How to use the month function The difference between vue2 and vue3 two-way binding
The difference between vue2 and vue3 two-way binding What is the shortcut key for switching users?
What is the shortcut key for switching users? How to type the inscription on the coin circle?
How to type the inscription on the coin circle? The role of router
The role of router



