
This article mainly introduces you to the method of using jquery to remove the head and tail lines of the time axis. The article gives detailed example codes for your reference and study. It has certain reference and learning value for everyone. Friends who need it can join us below. Let's see. Hope it helps everyone.
Preface
In the past, when I made a structure similar to a time axis, it was almost always a gray line flying down without an end. Today's line is from the first dot to the last dot. So the question is, the height of the content is not fixed. How to determine the length of the line? How can it be connected end to end from the first point to the last point? That's what happens next.
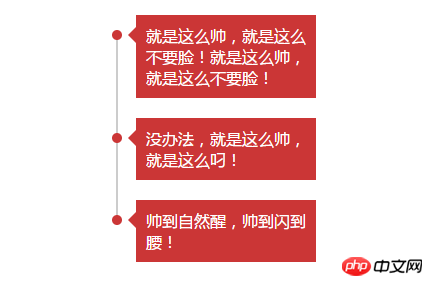
Look at the effect first, as shown below:

Ideas:
1. Write a p to wrap the entire content, and you will know everything The total height of the list;
2. Write a thin line and position it to the right, yes, the height is 100%. The thin line will be as high as the content;
3. The small distance from the beginning How high the top is, how high the thin line is from the top;
4. Use js to set the height of the thin line = total height - the height of the last list;
! ! ! What? ? can't read? ? It doesn't matter, let me sum it up in one sentence: the height of the thin line minus the height of the last content is just right.
Implementation method
The first step: write the structure
(1) Define a gray thin line.line
(2) Each content is A li
(3) i is the triangle (What?? You can’t draw a triangle with CSS? Baidu, you will know)
(4) span is the little red dot
Step 2: Write the style
(1) It seems that there is nothing to say. . .
(2) Haha, I thought of it. The principle of drawing a triangle is to set one border to red and the other three sides to transparent, like this:
border-color:transparent red transparent transparent; The directions are up, right, bottom, left
Step 3: Write js code
(function hei(){ var li = $("li"), len = li.length, he = $(".line_box").outerHeight(), old = li.eq(len - 1).outerHeight(); $(".line").height( Number(he) - Number(old) ); }());
(1) Get the height of the outermost layer he
(2) Get the height of the last content old
( 3) The total height is (1) - (2)
(4) The reason why outerHeight() is used here is to include the height of padding and border.
Summary:
This time we use the total height minus the height of the last content to calculate the height of the thin line. Of course there are other methods, but it is best to add a resize to monitor browser changes and reset the thin line. The height is more perfect.
Use Baidu CDN here:
The complete code is:
Related recommendations:
angularjs to achieve timeline effect Share
Several beautiful timeline tutorials implemented by Jquery
About the analysis of the timeline effect
The above is the detailed content of An example of how to remove the head and tail lines of the timeline using jquery. For more information, please follow other related articles on the PHP Chinese website!




