
The drop-down selection function is very common to us. This article mainly introduces jquery to implement two-level linkage drop-down selection (province and city selection) based on layui. It has certain practical value. Friends who need it can refer to it. I hope it can help everyone.
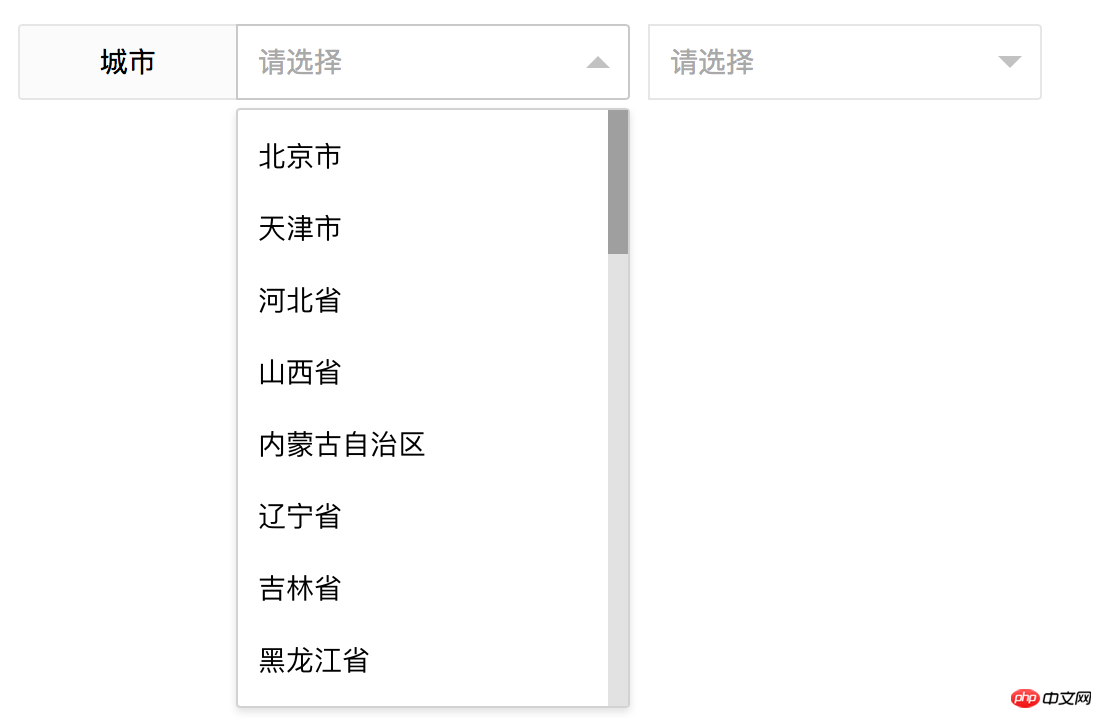
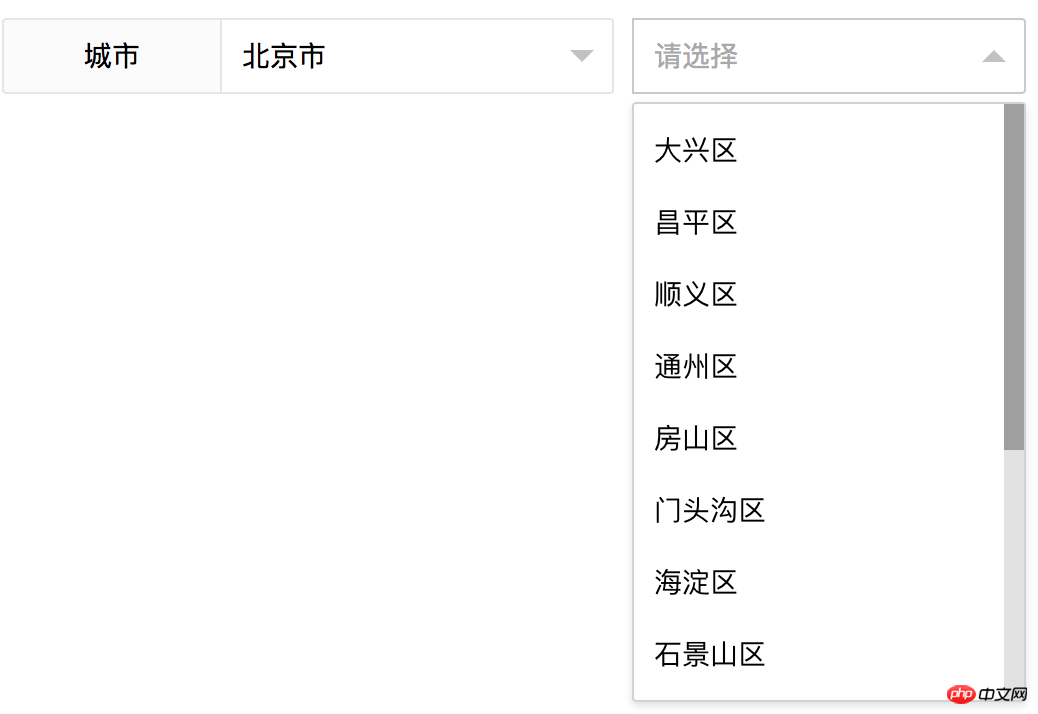
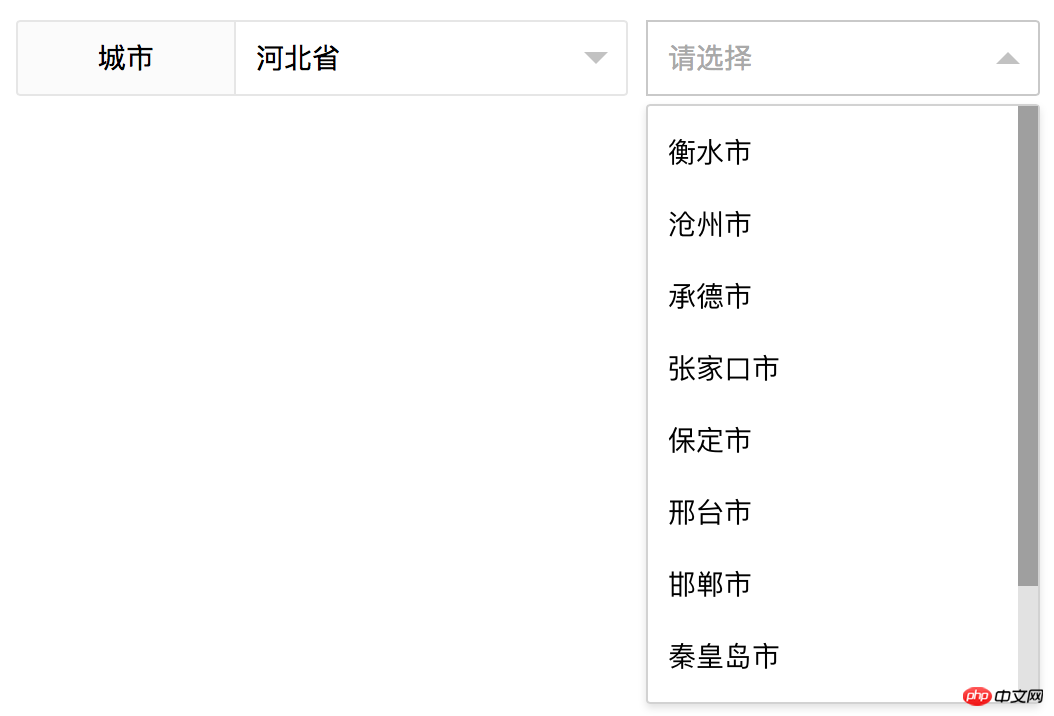
Let’s take a look at the simple effect first



form.on('select(province)', function(data){ $.getJSON("/api/getCity?pid="+data.value, function(data){ var optionstring = ""; $.each(data.data, function(i,item){ optionstring += ""; }); $("#city").html('' + optionstring); form.render('select'); //这个很重要 }); });
{ "status": 200, "message": "result", "data": [ { "code": "3418", "name": "宣城市", "province": "34" }, { "code": "3417", "name": "池州市", "province": "34" }, { "code": "3416", "name": "亳州市", "province": "34" }, { "code": "3415", "name": "六安市", "province": "34" }, { "code": "3413", "name": "宿州市", "province": "34" }, { "code": "3412", "name": "阜阳市", "province": "34" }, { "code": "3411", "name": "滁州市", "province": "34" }, { "code": "3408", "name": "安庆市", "province": "34" }, { "code": "3407", "name": "铜陵市", "province": "34" }, { "code": "3406", "name": "淮北市", "province": "34" }, { "code": "3405", "name": "马鞍山市", "province": "34" }, { "code": "3404", "name": "淮南市", "province": "34" }, { "code": "3403", "name": "蚌埠市", "province": "34" }, { "code": "3402", "name": "芜湖市", "province": "34" }, { "code": "3401", "name": "合肥市", "province": "34" } ] }
Province and city level two implemented by AngularJS Linkage function example
jquery's ajax to achieve the second-level linkage effect implementation method
Realize the registration page jq second-level linkage
The above is the detailed content of jquery implements secondary linkage drop-down selection based on layui. For more information, please follow other related articles on the PHP Chinese website!




