
This article mainly introduces the setting plug-in based on jquery calendar price, inventory, etc. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Commodity calendar, price, inventory and other settings of jQuery plug-in
Jquery-based calendar price, inventory and other settings plug-in. The parameters (fields) that need to be set need to be customized, see (demo) usage for details...
Source code address: https://github.com/capricorncd/calendar-price-jquery
Create by capricorncd / 2017-06-11
How to use
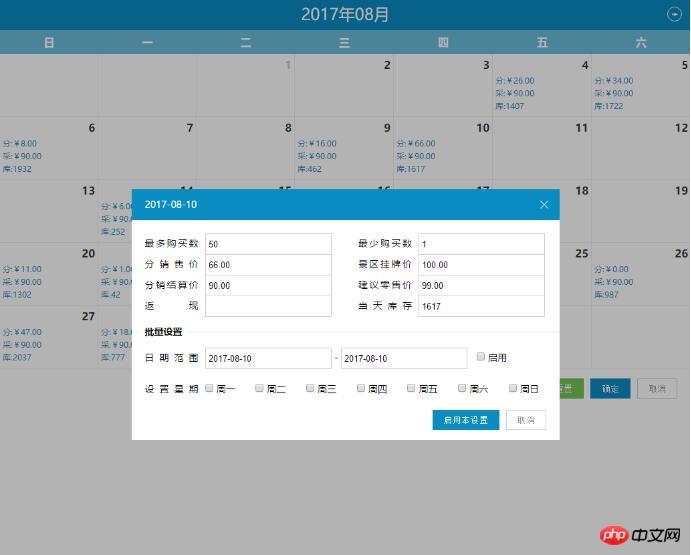
Usage renderings

Options parameters
•el: .Container (required), the container to display the calendar, any jquery selector is acceptable (#id, [attribute], .classs, etc.).
•startDate: 2017-06-20 (optional), start date. The start date of the data can be set. Months before this date cannot be set or operated. It supports a certain month 2017-06 or a certain day. Start date If the start date is not configured or is less than the current system time, the start date will be today.
•endDate: 2017-09-20 (optional), end date. The end date of data can be set in the calendar. Months after this date will not be displayed or operated. Same as startDate, it supports a certain month (the last day of the month by default) or a certain day. If this item is not configured, the system defaults to today one year later, that is, the date range is one year.
•data: mockData (optional), the data displayed on the calendar initially, see usage for details.
•config: array (required), corresponding to the data parameters (properties) in data. The configuration items in this configuration are the parameter fields that can be set. The key is the field that needs to be set, and the name is the input box. The name shown previously.
•show: array (optional), the parameters (properties) that need to be displayed in the calendar, corresponding to the data parameters (properties) in data. key is the field name that needs to be set, and name is the name (abbreviation) displayed in the calendar.
•callback: function (required), click the OK button to return all the data that has been set.
•cancel: function (optional), the callback function for clicking the cancel button.
•error: function (optional), callback function for errors, prompts, etc. in configuration or operation.
Source code address: https://github.com/capricorncd/calendar-price-jquery
Related recommendations:
Prepared for developers 10 best jQuery calendar plug-ins_jquery
jquery calendar control implementation method sharing_jquery
jquery calendar plug-in datepicker usage analysis_jquery
The above is the detailed content of jquery calendar price, inventory and other plug-in setting examples. For more information, please follow other related articles on the PHP Chinese website!




