This article mainly shares with you the analysis of technical trends that web developers must know in 2018. As a web developer, whether you are working on front-end or back-end, you should always maintain sensitivity to technology. The popularity of technology takes a certain amount of time. Which web-related technologies may become the new favorite of web development in 2018? The following is a list of technologies that have been practiced in the industry and are generally optimistic or recommended by large companies.
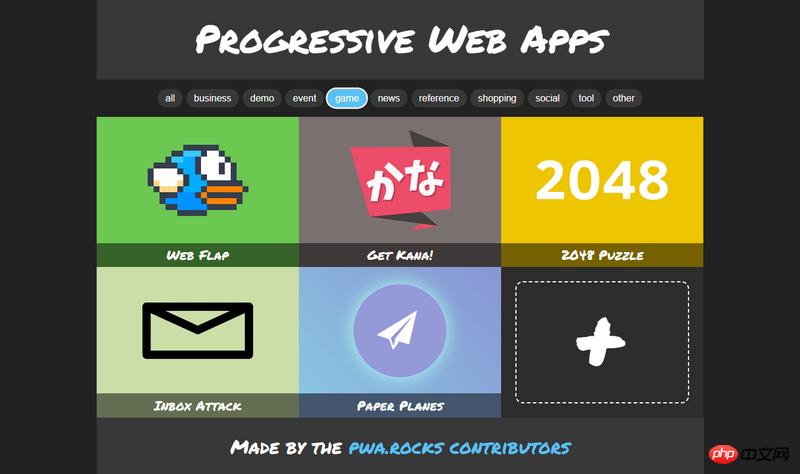
"Progressive Web Apps" allows you to have the same experience as visiting a local APP when visiting a website. This technology was originally proposed by Google in 2015. Progressive Web App combines the advantages of web and local APP. You can see what a Progressive Web App looks like in PWA Rocks.

One of the biggest advantages of Progressive Web App is its reliability. "Service Workers" have been added in the background, which can achieve fast loading, offline or use when the network environment is extremely poor, synchronous updates, etc. It is called "Progressive" because it can run responsively on devices including but not limited to PC desktops, mobile terminals, tablets, or any new devices in the future. Because the background Service Worker can intercept network requests and ensure that the transmission protocol of Progressive Web App is "HTTPS", the security of the application can be ensured.
Alibaba is the world’s largest online B2B company, serving more than 200 countries. When developing a website, user experience will be the most important consideration. Alibaba's website should focus on the development of "mobile Web" and "mobile App" at the same time to meet the needs of customers for mobile experience. However, it realized that doing so was not the best way to maximize user experience. Web and APP development required twice the resources, just to meet the same needs on the mobile side. At the same time, the Web is strongly integrated with the Internet and cannot be used offline; the App development cycle is long and requires frequent updates from users. Therefore, Alibaba’s website has also chosen PWAs, and 76% of the website has been converted to PWAs. If you are interested in trying Alibaba PWAs, you can enter Alibaba’s official website in Chrome on your mobile phone to support merchant push reminders, application customization startup interface, etc. It is really the same experience as having a local APP in the browser.
Currently, more and more websites are focusing on simplicity and speed of browsing, and we will also see more and more single-page WebSites. page web application. The so-called single-page web application refers to a website that only contains an Html page and a long scroll bar. Let's take a look at a single-page Web application "Magic Interactive Resume":

Single-page Web applications have many advantages: all content is displayed in one On a web page, you can control the flow of website information as users linearly browse the website. With this kind of control, you can take the user through a journey as the scroll bar scrolls. At the same time, this allows visitors to participate through a unified entrance. You can tell a story, demonstrate a point of view or simulate an experience.
Single-page web applications pursue simplicity and efficiency, support mobile terminals, have a user-friendly interface, and are quite convenient to convert. However, it is not suitable for e-commerce applications.
Nowadays, the field of content management system (content management system) is dominated by dynamic websites. However, the first sites that emerged on the Internet were static. Now, with the help of static website generators, static websites are back, which is a hybrid approach to web development. Jekyll is one of the most popular static website generators out there.

A static website generator or static website engine takes dynamic content and data as input and outputs deployable static files (HTML, CSS, JavaScript ). Server-side languages and databases are not involved. Such static sites are faster, more reliable, cheaper or even free and easy to deploy and version manage. Since the website does not involve server-side languages and databases, the website is also more secure.
Jekyll, Hugo, GitBook and Pelican are the more popular static blog generators now. You can also visit StaticGen to discover more open source static website generators.
You may have seen effects such as background animation, page transition animation, scroll bar scrolling animation or animated table on some avant-garde websites or apps. These complex animations Behind it isMotion UI. Let’s first look at a cool effect example Business Card App design by Tubik.

Motion UI was originally a dependency package included with the release of the Zurb Foundation APP in December 2014 to create flexible css switching and animation effects. In 2016, the Zurb team added some new features and officially released it as an independent library. The latest version of Motion UI CSS style is compatible with all JS, enabling seamless integration of animation with the Web.
Adding Motion UI elements to your site can greatly increase user participation and usage. Visit UI Movement, a site to help you learn to use Motion UI.
If you have used instant messaging tools, you should have chatted with chatbots. "Facebook Messager" alone has more than 10,000 chatbots. ChatBot is a service that enables application interaction through conversational interfaces (such as instant messaging APP WeChat). This service can help you shop online, order Uber rides, promote news or provide some life advice. This is Poncho, a weather forecasting chatbot.

#Chatbots have huge business value and potential. Through this chatbot portal, you can get a variety of services. With the rise of artificial intelligence, chatbots can greatly change the way a company operates. Foreign companies Octane AI and Drift have realized this and began to build platforms in this area.
WeChat Mini Program was officially launched in September 2017. It is an application that does not require downloading and installation. It realizes the dream of having applications "at your fingertips". Users can open the application by scanning or searching. Let’s first review the historical changes of the application:
WeChat applet appeared under this history:
PC desktop program C/S organization
PC browser program B/S structure
Mobile terminal APP C/S structure
Mobile terminal H5 Mini program B/S structure Chatbot?
B/S structure in the IOT era?





