
This article mainly introduces Sublime Text’s new .vue template and highlighting (picture and text tutorial). The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Preparation work
Download and install the new file template plug-in SublimeTmpl
Download and install vue syntax high Highlight plug-in Vue Syntax Highlight
There are two ways to install the plug-in in Sublime Text:
1. Use the installation library Package that comes with Sublime Text Control to install
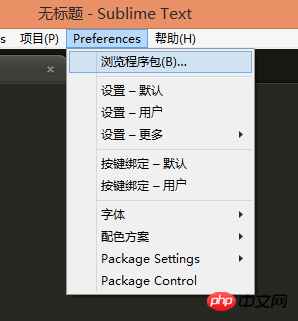
Click Preferences -> Package Control in the menu bar or use the shortcut key CTRL+SHIFT+P to open a terminal window, enter Install and select Package Control: Install Package to install
2. Download directly into the package directory (Preferences / Browse Packages) Chinese: (Preferences / Package Browser) folder
SublimeTmpl
Vue Syntax Highlight
Create .vue template and enable syntax highlighting
After installing Vue Syntax Highlight, you open .vue The files in the format can already be highlighted. Now let’s set up the shortcut keys to directly create files in the .vue format.
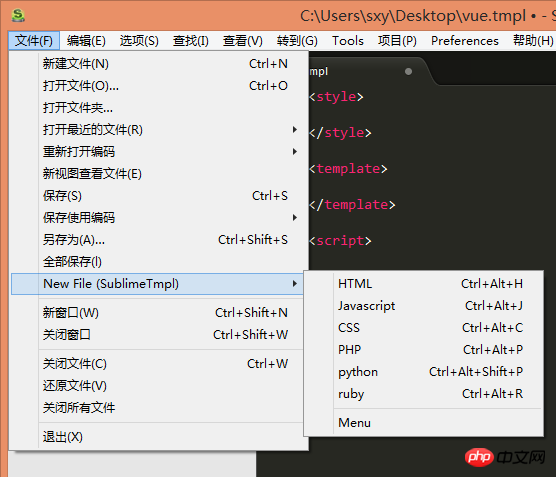
SublimeTmpl has only 6 syntax templates by default:
html ctrl+alt+h
javascript ctrl+alt+j
We now create a new vue format Template
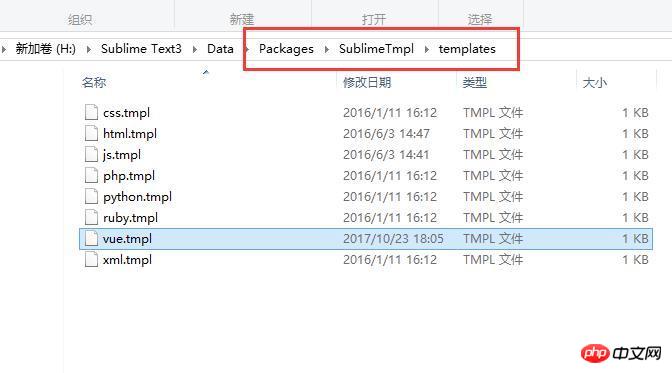
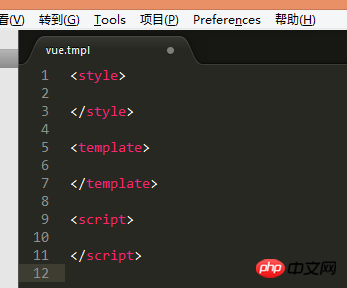
1. Create a vue file template
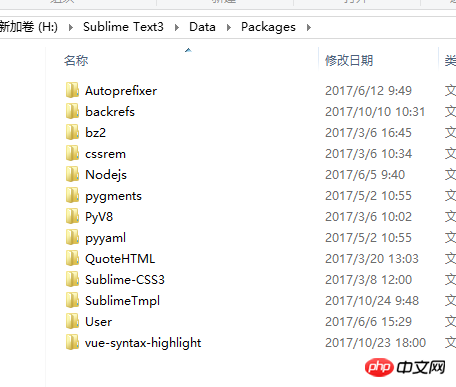
Directly open the folder of the plug-in packagePreferences -> Browse Packages




2. Modify the new menu and add the new vue option
SublimeTmpl's new menu does not have vue by default, as shown in the picture

##Open the menu configuration item
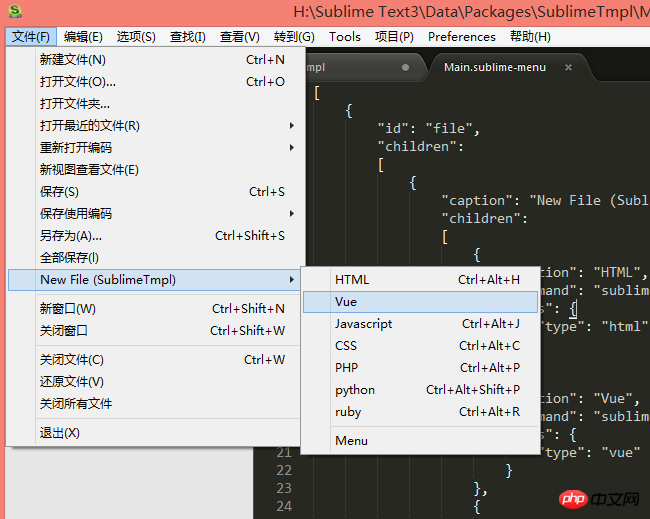
Copy an item, then paste it and change it to a vue item, as shown in the figure

Add a new vue item
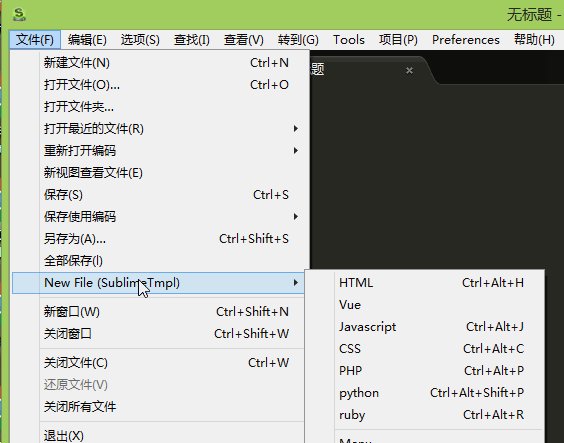
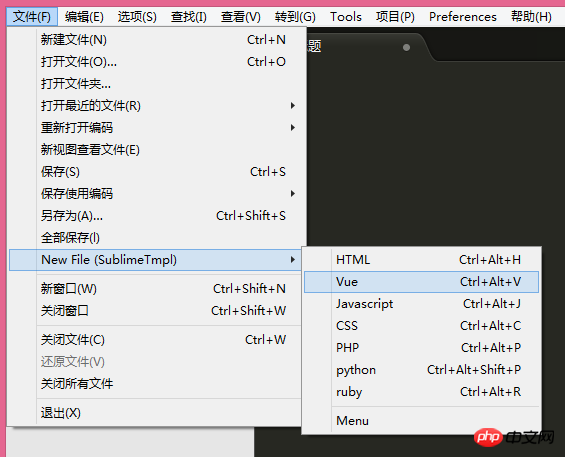
Save the modification and it will be in the new menu A vue item appears inside, as shown in the figure

A vue item appears
Click the vue new item in the picture above, and the previously set template content will appear. But there is no syntax highlighting, and it is in plain text format, as shown in the figure

New vue file
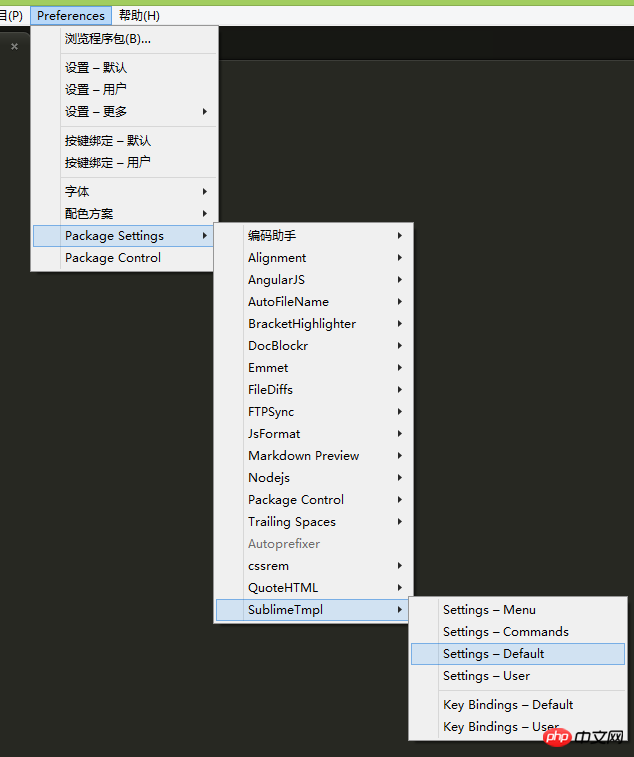
Open Preferences -> Package Settings -> SublimeTmpl -> Settings - Default, as shown in the figure

Open the default setting item
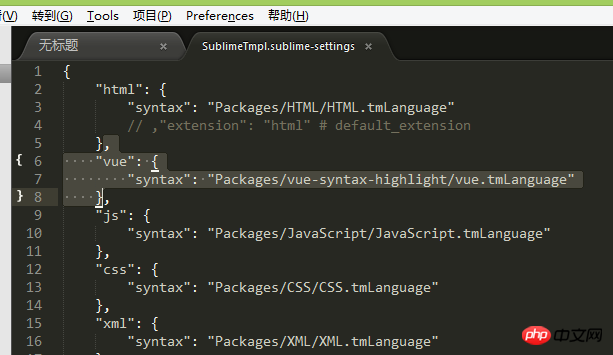
Copy an item and modify it to vue, the path is as follows

Bind vue syntax
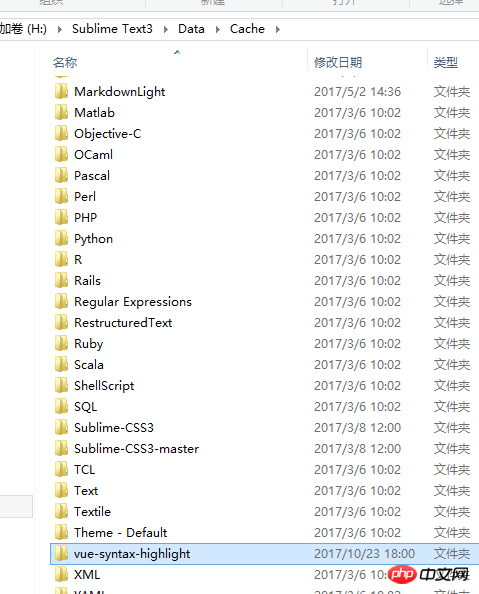
Bind To determine the syntax-related file path, please check the directory Sublime Text3\Data\Cache, look for the vue syntax highlighting plug-in name, and open it, as shown in Figure

Sublime Text3\Data\Cache Directory

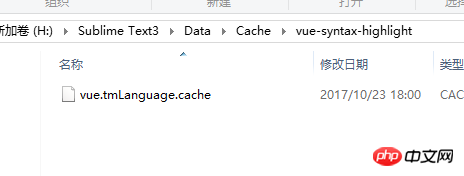
Sublime Text3\Data\Cache\ vue-syntax-highlight
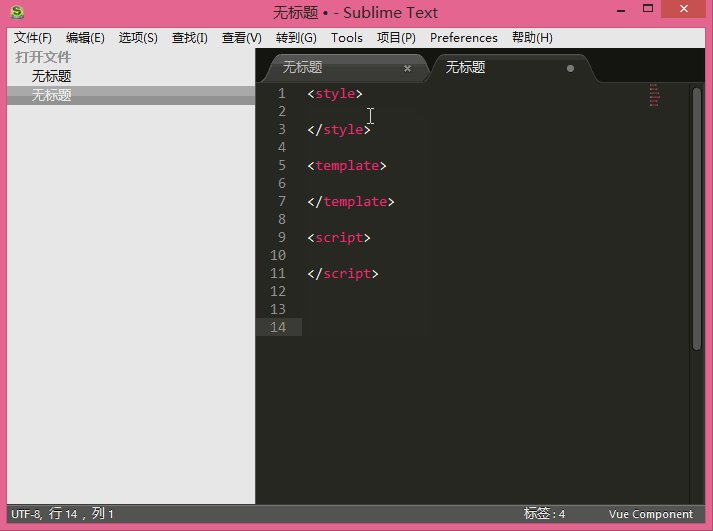
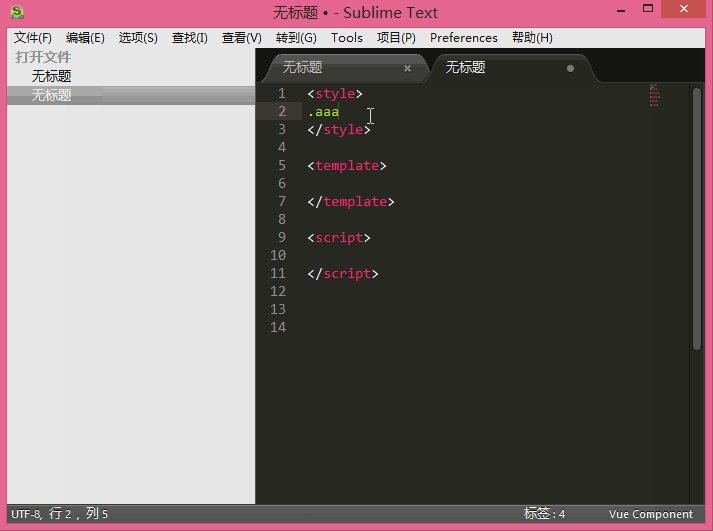
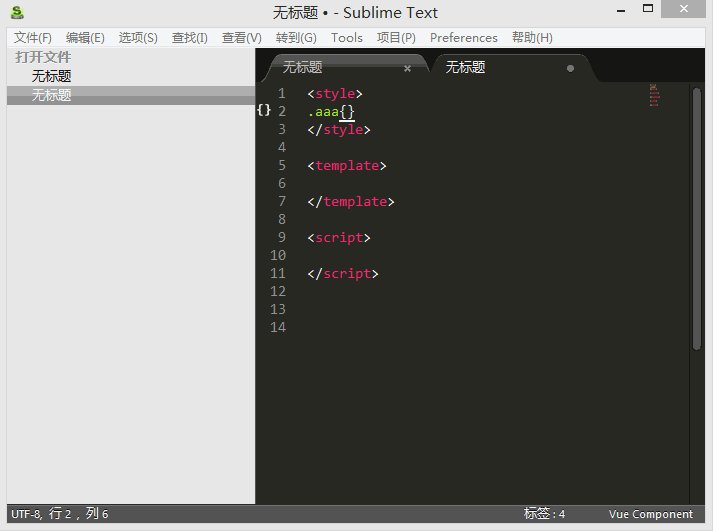
Create a new vue in the menu again and the syntax will be highlighted, as shown in the figure

New vue file
4. Bind the shortcut key of the new vue file
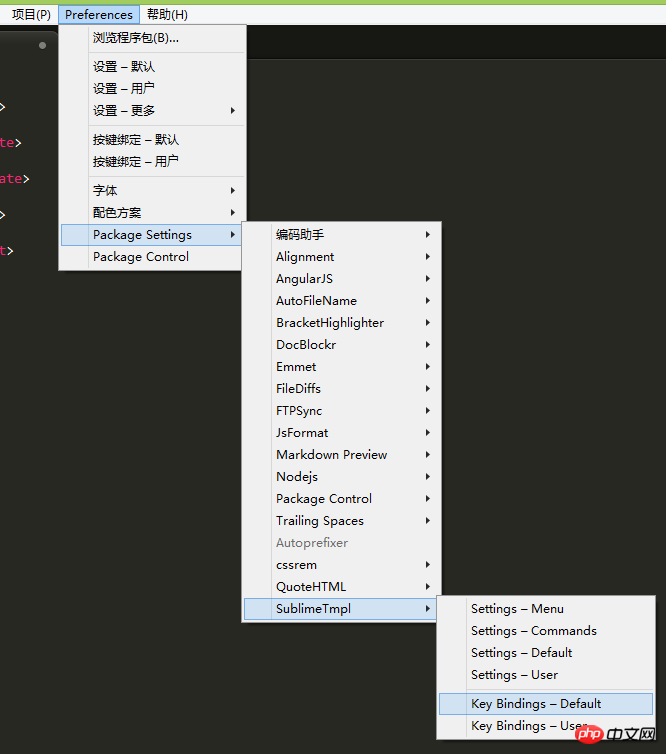
Open Preferences -> Package Settings -> SublimeTmpl -> Key Bindings - Default, as shown in the figure

Open the setting shortcut key file
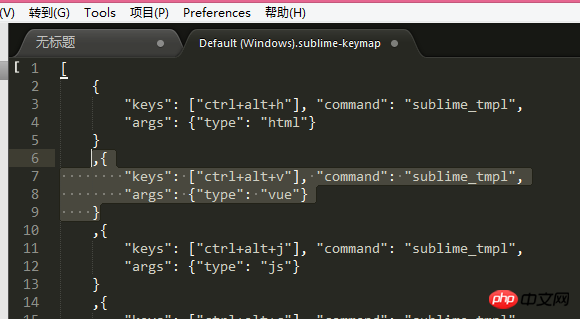
Copy an item, paste it to create a new vue shortcut key of ctrl+alt+v, as shown in the figure

Create shortcut keys
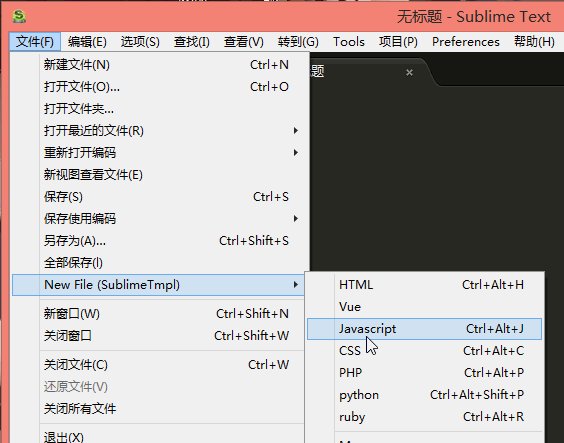
After saving, the menu will also appear in the new menu, as shown in the figure

New file menu
Try it, perfect!

Finally
Preferences -> Package Settings -> SublimeTmpl -> Settings - CommandsThe file seems to be for configuring commands. The configuration method is the same as above. Just follow the example~
The last one
passed In this way, other language templates can also be created by yourself. Related recommendations:Details on how to solve Chinese garbled characters in Sublime Text when opening GBK format
A useful front-end Editor--Sublime Text
Sublime Text binding Eclipse shortcut key example detailed explanation
The above is the detailed content of Sublime Text creates a new .vue template and highlights it (graphic tutorial)_vue.js. For more information, please follow other related articles on the PHP Chinese website!




