
This article mainly introduces the solution to the error of packaged image path in vue-cli , has certain reference value, interested friends can refer to it, I hope it can help everyone.
I recently used vue-cli to build a project for the first time. When I packaged and deployed it to the server for the first time, the image could not be loaded. I finally figured it out by combining online methods. There are two types of deploying projects to the server: one is to deploy directly to the root directory of the server, and the other is to deploy to a subdirectory of the server.
1. Let’s first deploy to the root directory, for example: www.****.com
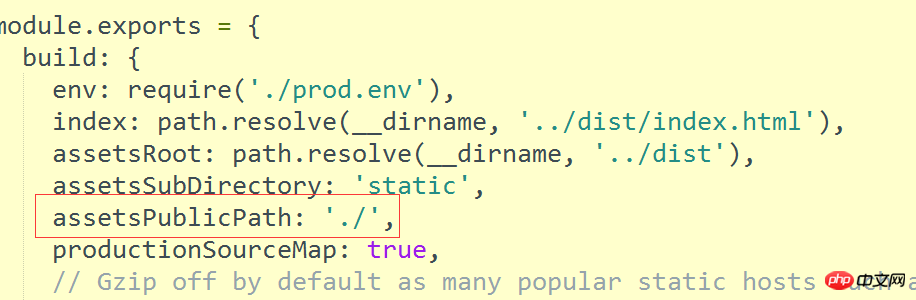
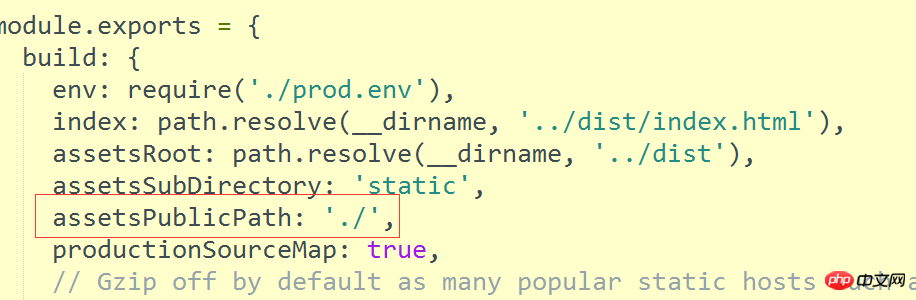
Find the index.js file under the config folder in the project
Change assetsPublicPath: '/' in the file to the following box.
The purpose is to change the absolute path to a relative path
If it is placed in the root directory, this will be fine

2 .Place it in a subdirectory such as: www.***.com/community/dist
It is divided into two steps. The first step is the same as above

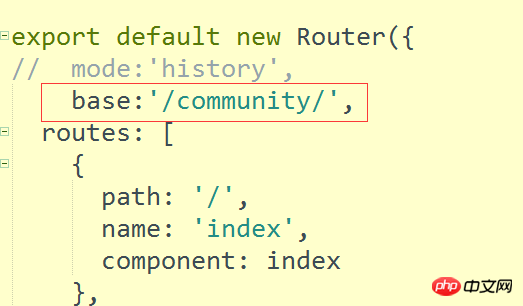
If you still use routing, change the index file in the router folder to something like the picture below

Use the npm run build command to package it After that, put the dist file in the community folder so that the image can be displayed.
Related recommendations:
Detailed example explanation of the correct way to handle the blank display after vue packaging
Detailed explanation of nodejs implementation of simple gulp packaging
The above is the detailed content of How to solve the packaged image path error in vue-cli. For more information, please follow other related articles on the PHP Chinese website!




