
This article mainly introduces jQuery's simple implementation of array deduplication and sorting operations. It analyzes the related operation skills of jQuery's unique method to deduplicate arrays and the sort method in combination with examples. Friends who need it can refer to it. I hope it can help. to everyone.
The example in this article describes the simple implementation of jQuery deduplication and sorting operations on arrays. Share it with everyone for your reference, the details are as follows:
1. Remove duplicates:
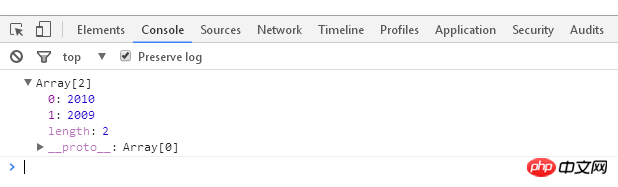
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2010, 2010, 2009, 2010); $.unique(yearArray); console.log(yearArray);//2009,2010 </script> </body> </html>
Running results:

2. Sort first Deduplication again:
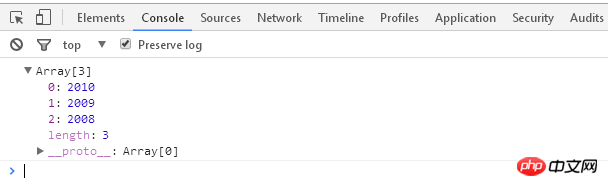
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重+排序</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2008, 2010, 2009, 2010); $.unique(yearArray.sort()); console.log(yearArray);//2010,2009,2008 </script> </body> </html>
Running results:

Related recommendations:
PHP efficient array deduplication
javascript array deduplication/search/insertion/deletion methods
js array deduplication method summary
The above is the detailed content of Detailed explanation of jQuery's simple implementation of array deduplication and sorting operations. For more information, please follow other related articles on the PHP Chinese website!




