
This article mainly introduces the asynchronous upload function of ajax based on the bootstrap upload plug-in fileinput (supports multiple file upload preview drag and drop). It is very good and has reference value. Friends who are interested in ajax upload can refer to the ajax upload based on bootstrap The upload plug-in fileinput implements ajax asynchronous upload function (supports multiple file upload preview drag and drop) article!
First you need to import some js and css files
//中文包,不需要可以不用导入
html code
js code
$("#file-1").fileinput({ uploadUrl: '', // 必须设置个路径进入php代码部分 allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允许的文件类型 overwriteInitial: false, maxFileSize: 1500,//文件的最大大小 单位是k maxFilesNum: 10,//最多文件数量 // allowedFileTypes: ['image', 'video', 'flash'], slugCallback: function(filename) { return filename; } });
php code
$file=$_FILES['file'];//获取上称文件的信息,数组形式 $date['file_name'] = $file['name'];//文件的名称 $date['file_size'] = $file['size'];//文件的大小 $date['file_type'] = $file['type'];//文件的类型
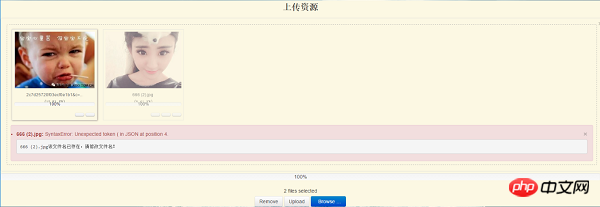
Then upload, Use ajax to return an error message or success message
You can also directly use echo to return it.
Style:


The above is the ajax of the bootstrap-based upload plug-in fileinput introduced by the editor. Asynchronous upload function (supports drag and drop of multiple file upload previews), I hope it will be helpful to everyone! !
Related recommendations:
How to handle errors made by Ajax
Solution to the button's Ajax request when one click is submitted twice
The above is the detailed content of The upload plug-in fileinput based on bootstrap implements ajax asynchronous upload function (supports multiple file upload preview drag and drop). For more information, please follow other related articles on the PHP Chinese website!




