Copy after login
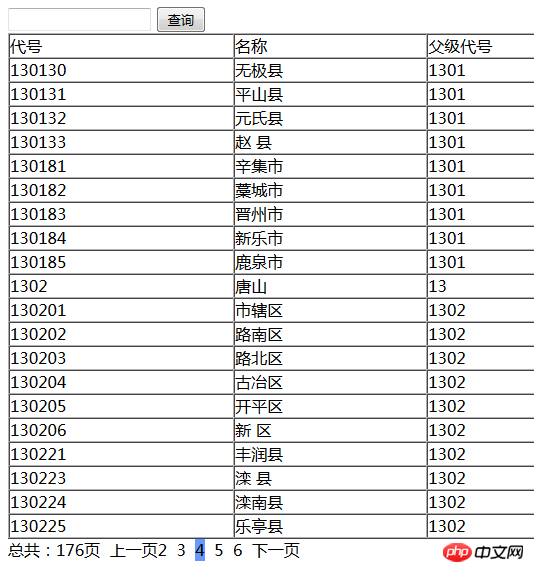
I haven’t checked the database yet, but you can take a look at the display effect first:

3. Now you can check the database first, and ajax will be used here
3.1 But since If you want to display it in pages, there will be a default first page. You can first set a variable
var page = 1; //Current page
3.2 Then start writing ajax and query the database, but this will be used frequently. To avoid writing it many times, we can write a method
function Load() { var key = $("#key").val(); //查询条件:因为会用到查询 $.ajax({ url:"fenye_chuli.php", //显示数据的处理页面 data:{page:page,key:key}, //页数和查询都要传值 type:"POST", dataType:"JSON", //这里我们用JSON的数据格式 success: function(data){ //执行完处理页面后写代码 } }); }
Copy after login
3.3 Then write the processing page for displaying data. What needs to be considered here is how many pieces of data to skip and how many pieces of data you want to display
$num = 20; //每页想要显示的数据条数 $tiao = ($page-1)*$num; //显示的当前跳过多少条数据 //查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据 $sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}"; //执行sql语句 echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式
Copy after login
The JSON data format is an associative array, so you need to process it and encapsulate the processing method into a class
In "AJAX The processing method is written in "dataType (data format)-text, json"
3.4 After the processing of the page is completed, it is necessary to write the code after executing the processing page in ajax (note : The above uses the JSON data format, so please note that the field names must be the same as those in the database, and it is an associative array)
success: function(data){ var str = ""; for(var k in data) {
//循环显示的代号、名称、父级代号 str +="| "+data[k].AreaCode+" | "+data[k].AreaName+" | "+data[k].ParentAreaCode+" |
"; } $("#bg").html(str); //将内容放大显示这些数据的地方 }
Copy after login
In this way, the data you want to display is placed in the bg. Remember to call this method

The data is displayed at this point, but there is no way To implement paging, paging is also needed. Here we need to put numbers, but they also need to be traversed. You can just put them empty
//显示数字或是上一页
Copy after login
3.5 This can also be written as a method, and then call
To know the maximum number of pages that can be displayed, you can first define a default maximum number. This maximum number can also be used when searching for keywords. Maximum number of pages displayed
var maxys = 1;
Find the value of the key
var key = $("#key ").val();
Then write ajax and check the total number of pages
$.ajax({ async:false, //因为这个是要同步执行的,所以值是false url:"fenye_zys.php", //处理页面 data:{key:key}, //想要传的值 type:"POST", //传值方式 dataType:"TEXT", //这里可以用TEXT字符串的方式 success: function(d){ //处理页面结束后的语句 } });
Copy after login
The next step is to write The processing page of the processing information
StrQuery($sql); echo ceil($zts/$num); //转换成整数
Copy after login
After the execution of the processing page is completed, the maximum number of pages found must be handed over to the default maximum number of pages
success: function(d){ maxys = d; //将执行结果交给定义的最大页数 }
Copy after login
After this, there must be "previous page" and "next page". The number in the middle can allow him to display 5 items at a time
str += "总共:"+maxys+"页 "; str += "上一页"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "下一页"; //这个也是要用点击事件的也要起名字
Copy after login
Then write the page number of the cycle
for(var i=page-2;i=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数 { if(i==page) { str += ""+i+" "; //当前页选中 } else { str += ""+i+" "; //显示当前页 } } }
Copy after login
Transfer the value to xinxi of p
$("#xinxi").html(str);
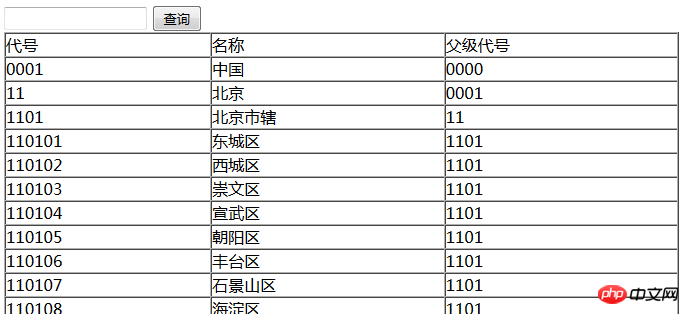
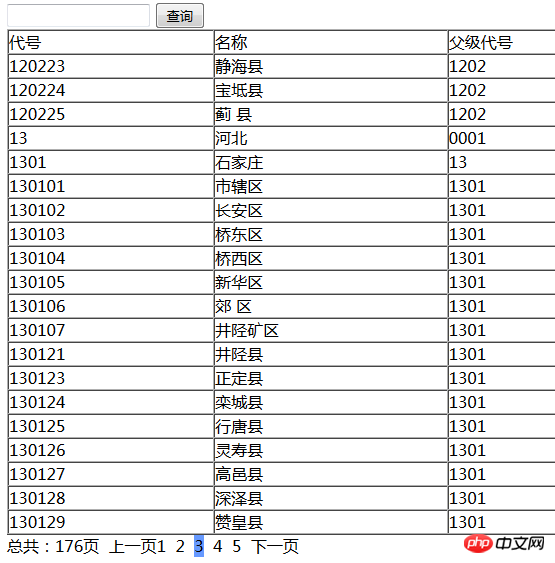
The final result is shown below:

Next are the click events of the previous page and the next page. First, the click event of the previous page
//给上一页添加点击事件 $("#prev").click(function(){ page = page-1; //当前页减1 if(page<1) { page=1; } Load(); //加载数据 LoadXinXi(); //加载分页信息 })
Copy after login
, and then the click event of the next page
//给下一页加点击事件 $("#next").click(function(){ page = page+1; //当前页加1 if(page>maxys) { page=maxys; } Load(); //加载数据 LoadXinXi(); //加载分页信息 })
Copy after login
Add a click event to the looped numbers
//给中间的列表加事件 $(".list").click(function(){ page = parseInt($(this).attr("bs")); Load(); //加载数据 LoadXinXi(); //加载分页信息 })
Copy after login
Finally call it That’s it

4. Keyword query, here is to add a click event to the query
("#chaxun").click(function(){ page = 1; Load(); //加载数据 LoadXinXi(); //加载分页信息 })
Copy after login
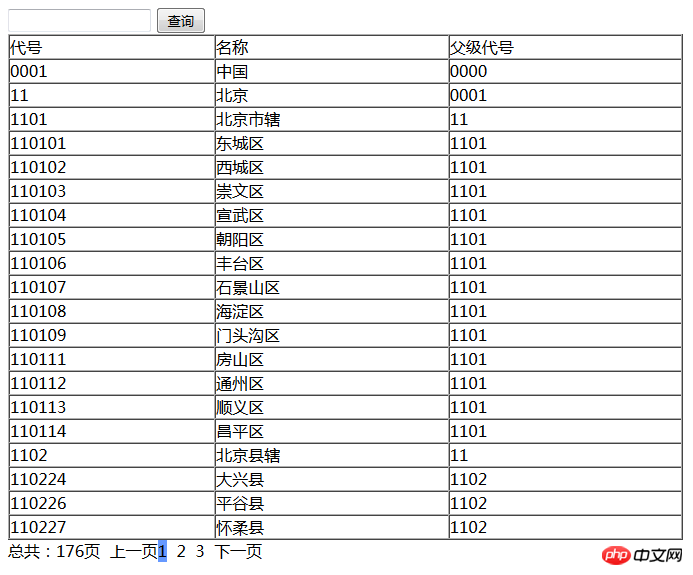
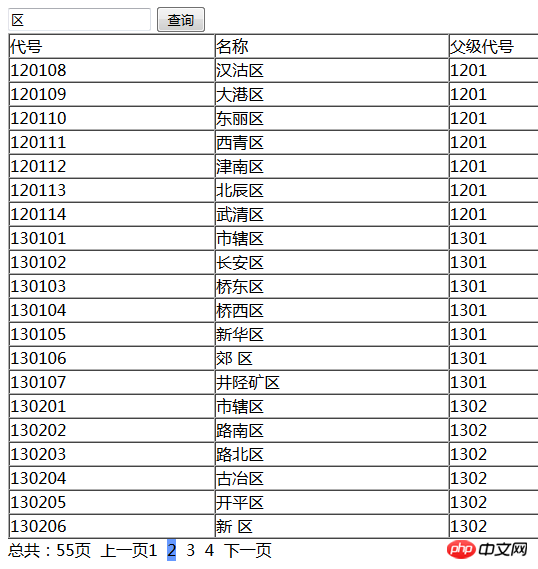
Final overall display:

In this way, the paging query solution is over. You can display it in paging without refreshing the page. Let’s see the overall effect.
(1) Paging display

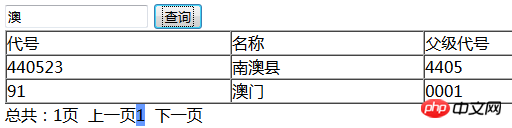
( 2) Query display

# The above is all the content of this article, I hope it can be helpful to everyone!
Related recommendations:
Solution to the cross-domain problem of Ajax requesting WebService
Ajax processing three data types returned by the server
ajax gets the return parameters of the php page, the method of control assignment
The above is the detailed content of Detailed explanation of ajax paging query. For more information, please follow other related articles on the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2018-07-13 10:50:53
-
2023-04-03 07:00:01
-
2023-04-03 06:58:01
-
2023-03-17 17:54:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-20 14:46:02
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00