
This article mainly introduces the Ajax implementation of non-refresh paging example code. It is very good and has reference value. Friends who are interested in ajax can refer to the article Ajax implementation of non-refresh paging example code.
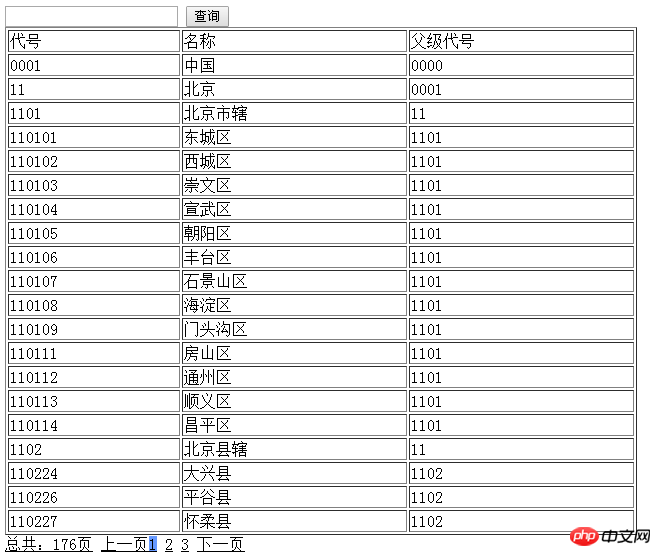
implementation Ajax paging:
Add query conditions if possible
Find a table for paging
Do not use page for paging Class
The page does not need to be refreshed
Ajax loading data
##
JSONQuery($sql);
StrQuery($sql); echo ceil($zts/$num);

Detailed explanation of data parameter type examples of jQuery.Ajax()
How to use jquery's ajax to asynchronously submit form data
ajax to automatically complete form fields example
The above is the detailed content of Ajax implementation of non-refresh paging example code. For more information, please follow other related articles on the PHP Chinese website!




