
This article mainly introduces the graphic description of the accordion menu, hierarchical menu, top menu, and seamless scrolling menu based on jQuery. The effect display and code implementation of this article are introduced in very detail. Friends who need it can refer to it. I hope it can Help everyone.
1. The accordion menu renderings and code are as follows:

2. The scroll-down (level) menu renderings and code are as follows:

3. Sticky menu (when a menu reaches the top of the page, stop there)

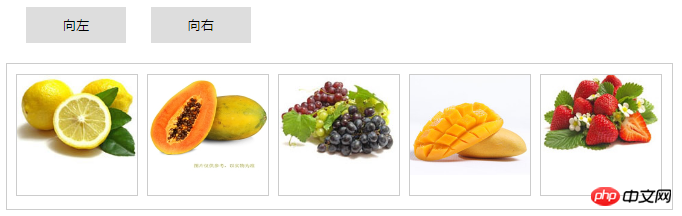
4. None The seam scrolling effect diagram and code are as follows:

The knowledge points involved in the above menu are as follows:
4. jQuery
1. slideDown() shows downwards

2, slideUp() rolls up

3, slideToggle() in sequence Expand or roll up an element

5. jQuery chain call
The method of jquery object returns this jquery object after execution. All jQuery The methods of the object can be written together:
$("#p1").chlidren("ul").slideDown("fast").parent().siblings().chlidren("ul").slideUp("fase")
$("#p1").//The element with id bit p1
.chlidren("ul") //The ul under this element Child element
.slideDown("fast") //The height is from zero to the actual height to display the ul element
.parent() //Jump to the parent element of ul, which is the id For the element of p1
.siblings() //Jump to all sibling elements at the same level of the p1 element
.chlidren("ul") //Find the ul sub-elements in these sibling elements
.slideUp("fase") //Convert from the actual height to zero to hide the ul element
Related recommendations:
jquery implementation of drop-down menu Accordion effect sharing
Example sharing jquery to achieve multi-level menu effect
jQuery menu select all, invert selection, cancel example analysis
The above is the detailed content of Detailed examples of how jQuery implements accordion menu, hierarchical menu, top menu, and seamless scrolling effect. For more information, please follow other related articles on the PHP Chinese website!




