
This article mainly brings you a brief discussion of event bubbling, event delegation, jQuery element node operations, wheel events and function throttling. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Event bubbling definition
Event bubbling refers to triggering a certain type of event (such as a click onclick event) in an object. If the object defines a handler for this event, then This event will call this handler. If this event handler is not defined or the event returns true, then this event will be propagated to the parent object of this object, from the inside out, even if it is processed (all similar events of the parent object will be activated), or it reaches the top level of the object hierarchy, which is the document object (window in some browsers).
2. The role of event bubbling
Event bubbling allows multiple operations to be processed centrally (add event handlers to a parent element to avoid adding event handlers to multiple on child elements), it also allows you to capture events at different levels of the object layer.
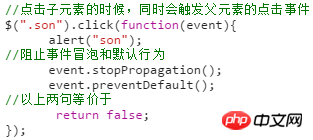
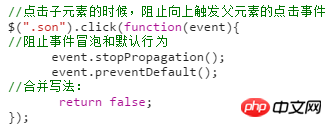
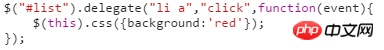
3. Prevent event bubbling
The event bubbling mechanism is sometimes unnecessary and needs to be blocked. Use event.stopPropagation() to prevent it

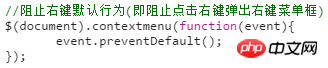
4. Block default behavior
For example: block right-click menu






 ## 2. Insert node
## 2. Insert node
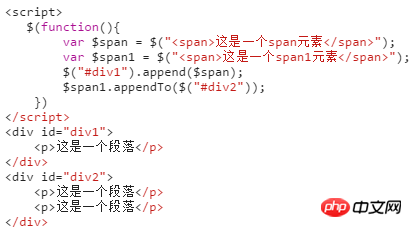
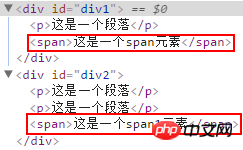
a. append() and appendTo() insert element
from behind inside the existing element. The output result is:

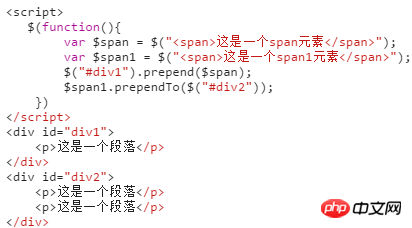
b, prepend() and prependTo() Insert the element from the front inside the existing element

Output result:

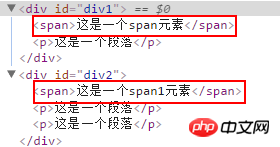
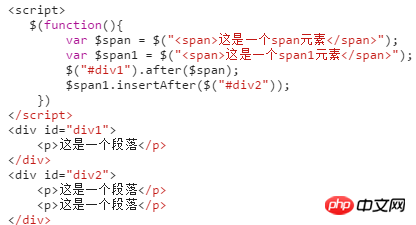
c, after() and insertAfter() Insert elements from behind outside the existing elements

Output Result:

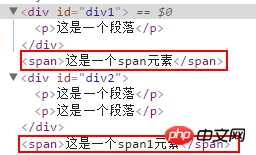
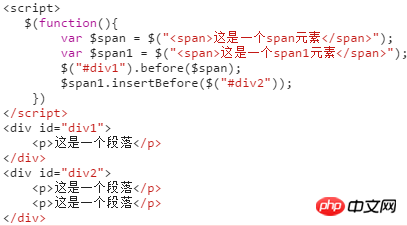
d, before() and insertBefore() Insert the element from the front outside the existing element

Output result:

3. Delete node
$(selector).remove();
4. To do list (plan list) example

jquery中没有滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.nousewheel.js。
2、函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多次触发执行绑定的函数可以巧妙的使用定时器来减少触发的次数,实现函数节流。
3、整屏滚动实例

整屏滚动

Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。


Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。


相关推荐:
The above is the detailed content of A brief discussion on event bubbling, event delegation, and jQuery element node operations. For more information, please follow other related articles on the PHP Chinese website!




