
This article mainly introduces how to use the jQuery dateRangePicker plug-in in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
JQuery dateRangePicker plug-in usage summary.
Version description:
Currently used version: 2.1.25
Special Note: Different versions, some APIs may change, need to pay attention
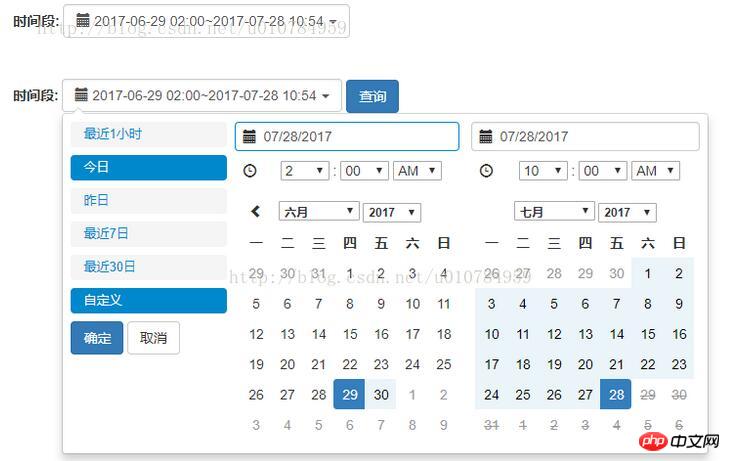
Rendering

$("#dateTimeRange span").html(moment().subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + moment().format('YYYY-MM-DD HH:mm'));
$("#dateTimeRange").daterangepicker({
maxDate : moment(), //最大时间
dateLimit : {
days : 30
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : true, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract(1, 'hours'), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract(1, 'days').startOf('day'), moment().subtract(1, 'days').endOf('day')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : ['btn btn-default'],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {
// 格式化日期显示框
$("#dateTimeRange span").html(start.subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + end.format('YYYY-MM-DD HH:mm'));
});<p class="inline">
<label>时间段:</label>
<p class="date-picker form-inline-control" id="dateTimeRange">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span id="searchDateRange"></span>
<b class="caret"></b>
</p>
</p>
About date and time range selection plug-in: daterangepicker usage summary
jQuery UI date picker Datepicker detailed explanation
Example sharing jQuery Implement simple date formatting function
The above is the detailed content of Detailed examples of how to use the jQuery dateRangePicker plug-in. For more information, please follow other related articles on the PHP Chinese website!




