
What I bring to you this time is how to count the number of table sums in bootstrap. I wrote a page to display the total amount of all amounts in the data, but I don’t know how to assign the value using footerformatter. I have no choice but to put it in the footer. , this article will give you a good analysis.
【Related video recommendation:Bootstrap tutorial】
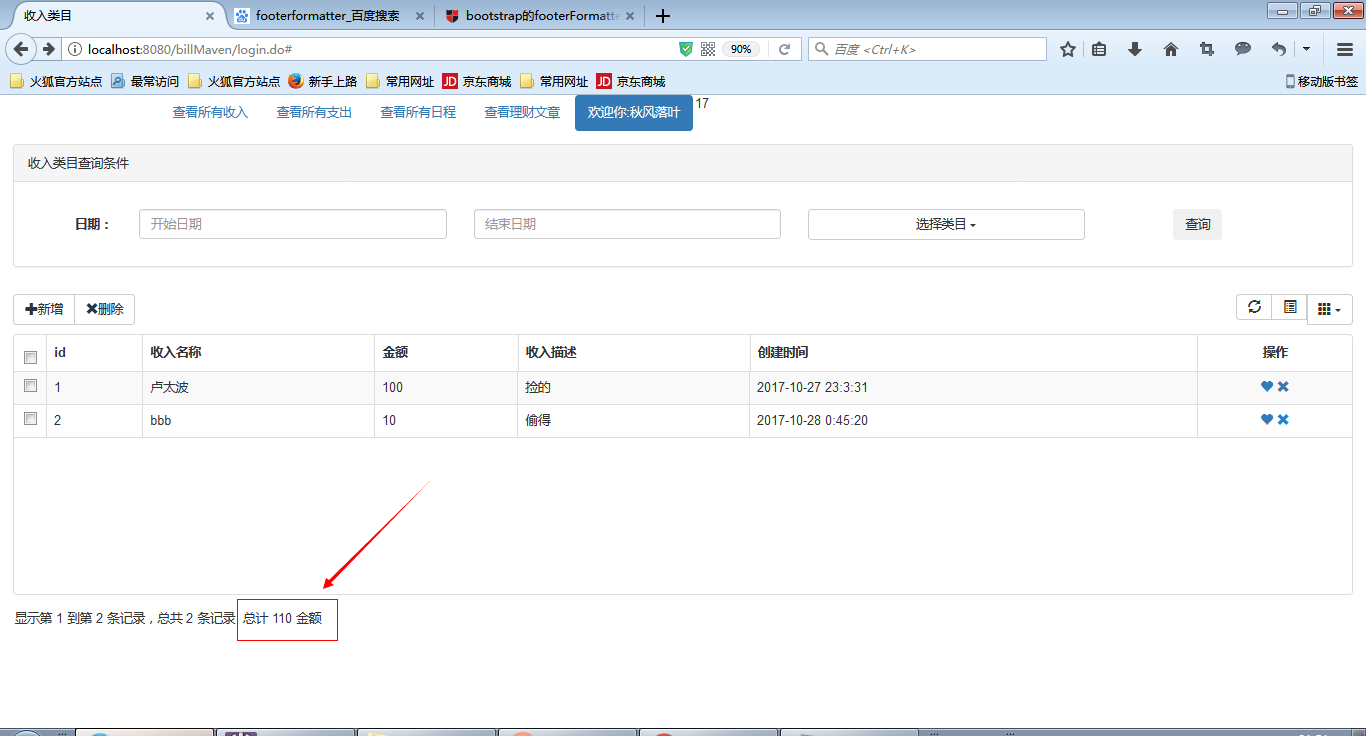
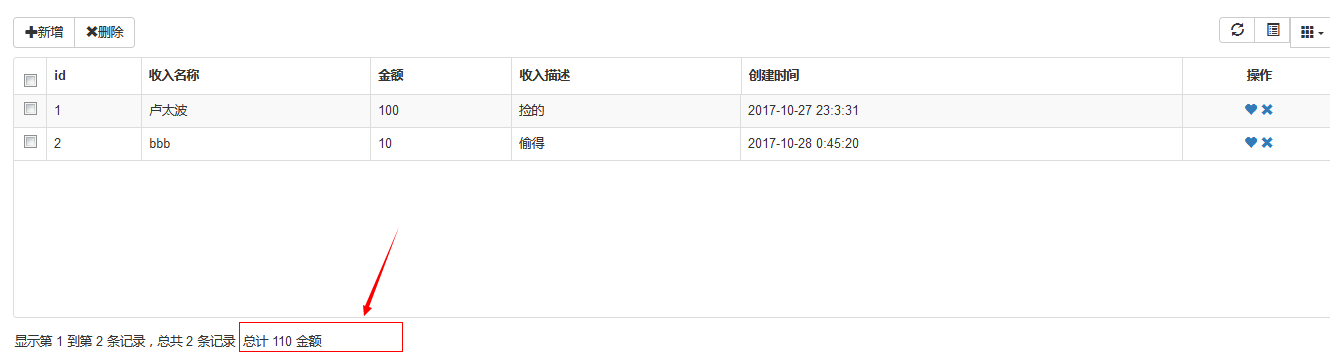
First the rendering:

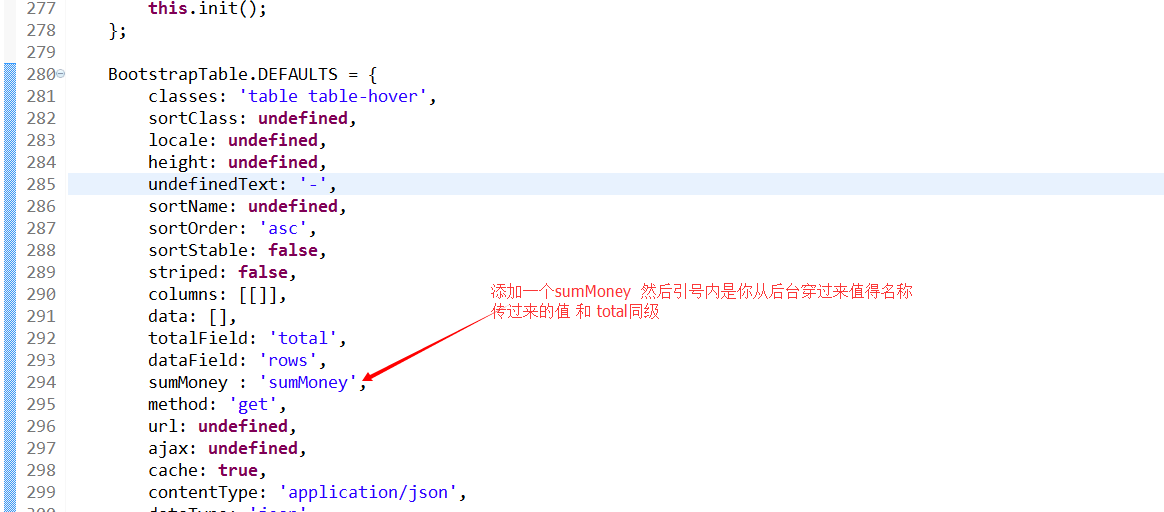
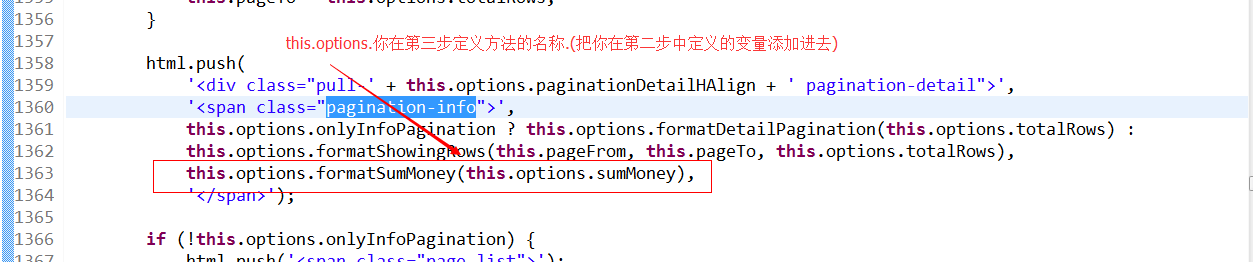
To do this, you need to modify the source code: bootstrap-table.js
1: Define a name

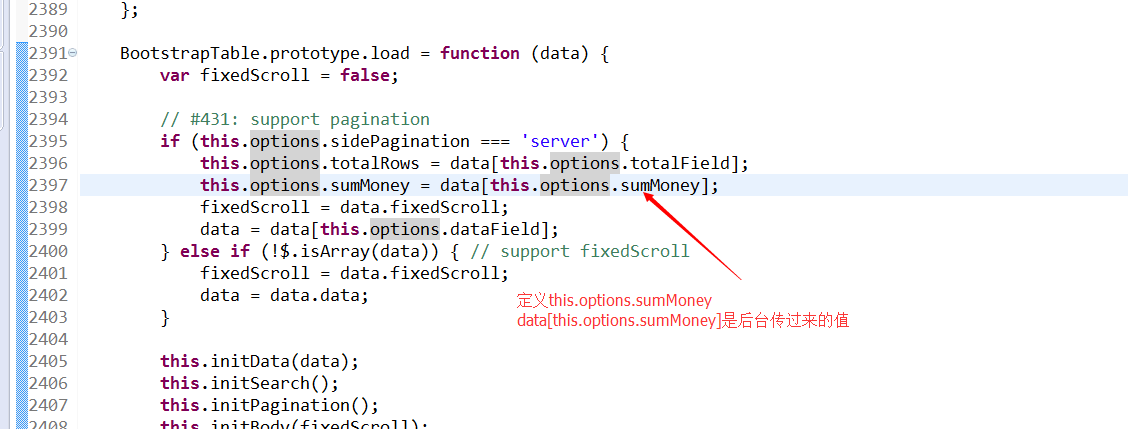
2:

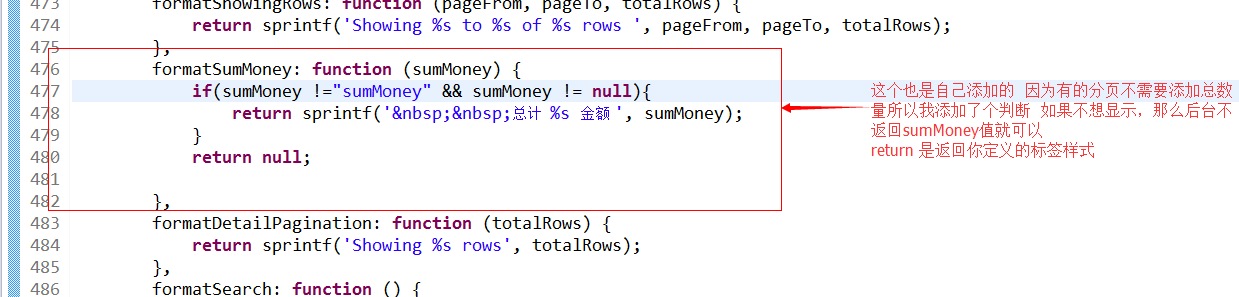
3:

4:

5: If you are in the background When the passed value is the same as the value in the quotation marks in the first step, the following rendering will appear

The final returnedjsonstyle is like this:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}
Don’t forget that sumMoney is at the same level as total
I believe you have mastered the method after reading the above introduction. For more exciting information, please pay attention to php Chinese NetOtherrelated articles!
Related reading:
How to use Vue’s custom instructions to complete a drop-down menu
The above is the detailed content of How to count the number of table sums in bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 What's going on when the ip address is unavailable?
What's going on when the ip address is unavailable? The difference between large function and max
The difference between large function and max CMD close port command
CMD close port command How to connect html files and css files
How to connect html files and css files How to post text in WeChat Moments
How to post text in WeChat Moments What does MLM coin mean? How long does it usually take to crash?
What does MLM coin mean? How long does it usually take to crash? What are the video suffixes?
What are the video suffixes? The role of conceptual models
The role of conceptual models