
When using MVC, sometimes you need to pass an array as a parameter value when sending a POST request to the server. The following is an example code to introduce to you the method of jQuery Ajax passing array parameter values to the server. Let's take a look. I hope it can help. to everyone.
The following examples are used to illustrate, first look at Action
[HttpPost] public ActionResult Test(Listmodel) { return Json(null, JsonRequestBehavior.AllowGet); }
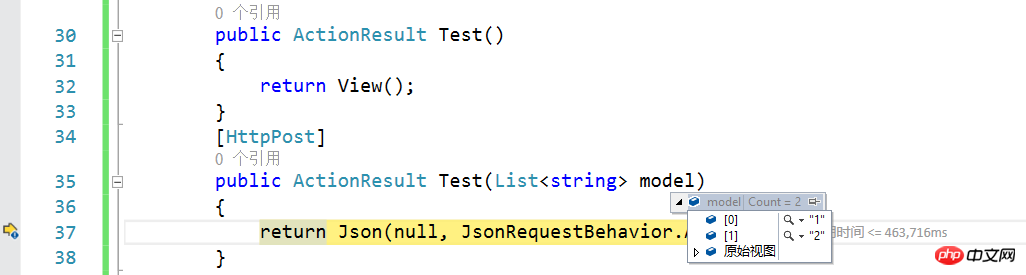
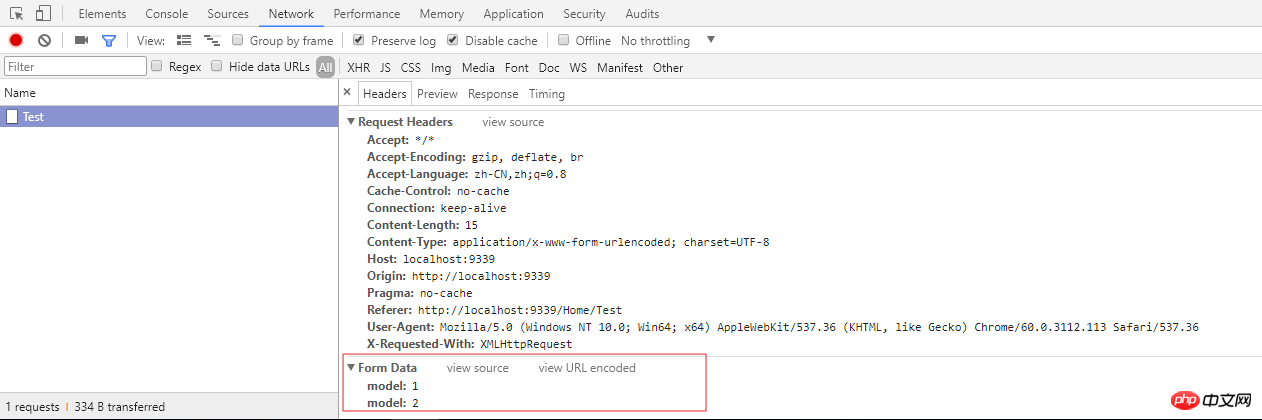
Method 1, construct the form element, and then call the serialize() method to get the construction parameter string
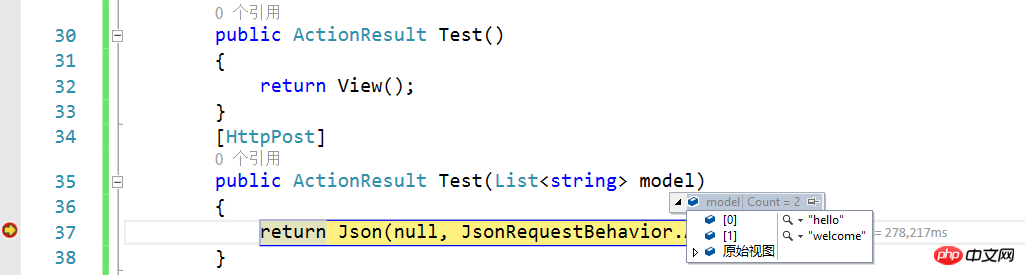
Debug mode monitoring parameters, when the button is clicked, the monitored parameters are as follows


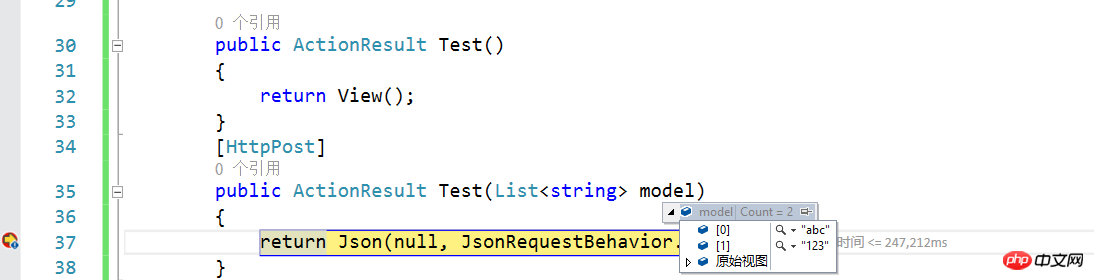
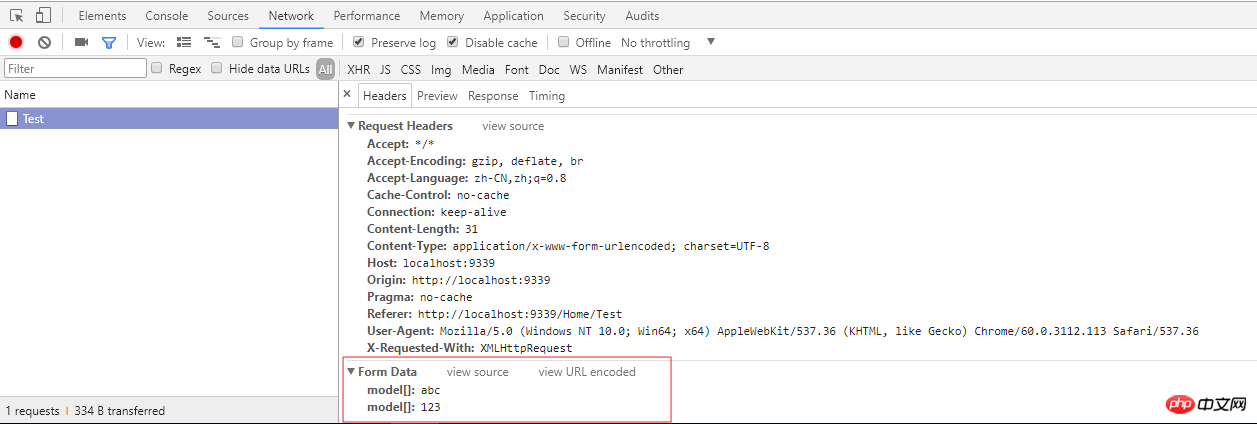
Method 2: Use JavaScript objects as parameters to pass values. The parameter name is the parameter name corresponding to the Action method, and the parameter value is a JavaScript array


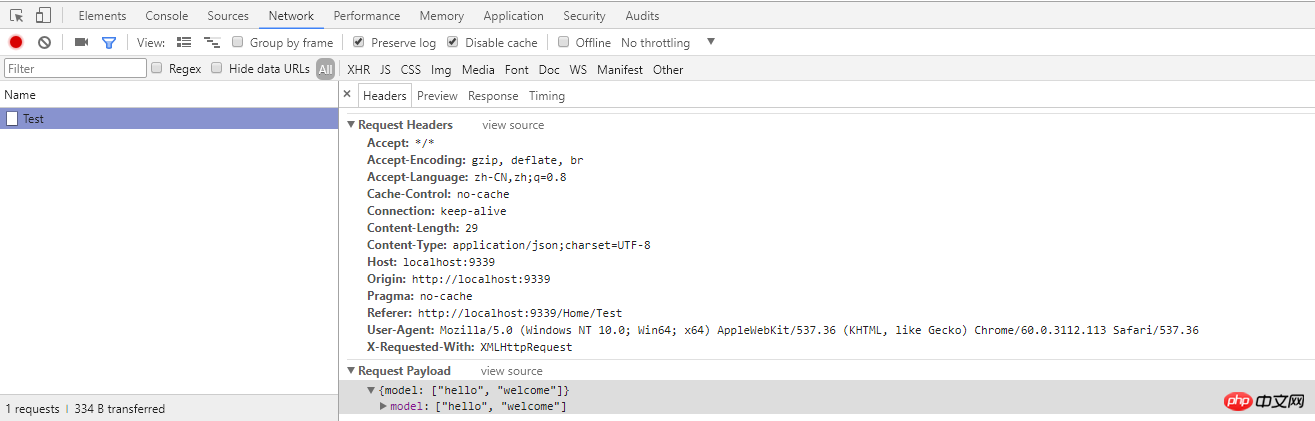
Method 3, use Json as parameter request, at this time Ajax needs to declare Content-Type as application/json


The above example uses ASP.NET MVC 5
Related recommendations:
How to use php to pass arrays to js scripts
jquery ajax fails to pass arrays to the background
The above is the detailed content of Detailed explanation of Ajax passing array parameter value to the server. For more information, please follow other related articles on the PHP Chinese website!




