
During work, you need to drag a designed control on the left to the right panel, while keeping the controls in the right panel freely sorted. At this time, you need to support dragging and sorting operations. This article mainly I will bring you an article on the combined use of jQuery UI Draggable + Sortable (explanation with examples). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
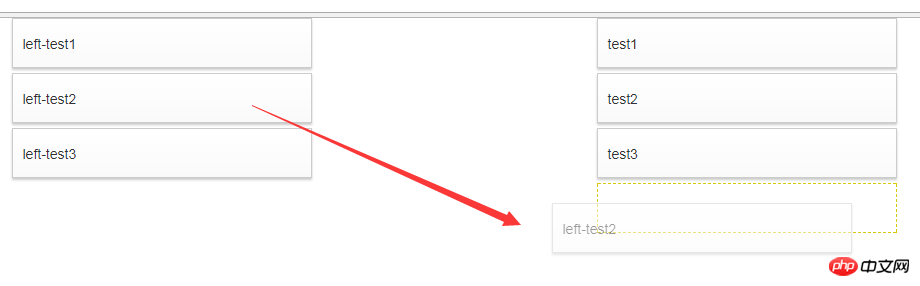
Demo screenshot: drag from the left control to the right area

Code segment:
Html code:
Related recommendations:
Yii Framework Development Tutorial Zii Component-Sortable Example_PHP Tutorial
Yii Framework Development Tutorial Zii Component-Sortable Example
Solution to saving state after sortable sorting in jquery_jquery
The above is the detailed content of Detailed example of using jQuery UI Draggable + Sortable in combination. For more information, please follow other related articles on the PHP Chinese website!




