
This article mainly brings you a detailed explanation of the usage of the attribute filter selector of jQuery selector. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.

Among so many attribute selectors, [attr="value"] and [attr*="value"] are the most practical
[attr="value"] can help us locate different types of elements, especially the operation of form elements, such as input[type="text"], input[type=" checkbox"] etc.
[attr*="value"] can help us match different types of files on the website
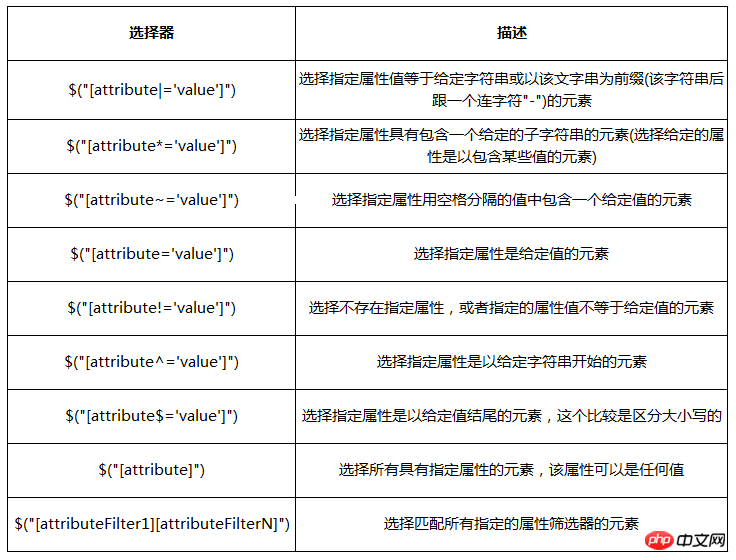
属性筛选选择器
[att=val]、[att]、[att|=val]、[att~=val]
[att^=val]、[att*=val]、[att$=val]、[att!=val]
Related recommendations :
Detailed explanation of jQuery form element selector
Example sharing JQuery selector and DOM node operation exercises
JQuery sub-element filter selector detailed explanation
The above is the detailed content of Detailed explanation of jQuery attribute filter selector usage examples. For more information, please follow other related articles on the PHP Chinese website!




