
The so-called asynchronous refresh means updating the data without refreshing the entire web page. Only through js can Ajax be implemented, and then asynchronous refresh can be implemented. This article mainly teaches you how to implement asynchronous refresh by handwriting Ajax. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The difference between form submission data and Ajax submission data: form submission is the submission of data in the entire page. After submitting the data, the previous page will be discarded (refresh the page); ajax extracts certain data from the current page and Submit it and receive the returned data. After processing, it will be displayed on the current page (without refreshing the page).
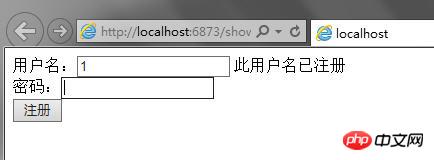
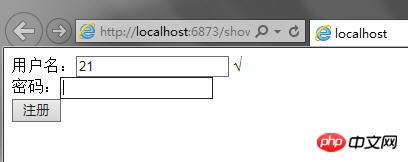
[Example]==Verify whether the user name is repeated==
The idea of using Ajax: write js and Ajax code in the page to be refreshed, submit the data to another page, and Write query code in Page_Load and return the results to the refreshed page.
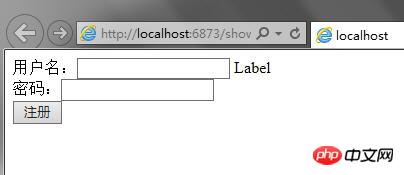
Interface

<%--调用jquery--%>
protected void Page_Load(object sender, EventArgs e) { //查询传过来的数据 DataClassesDataContext dc = new DataClassesDataContext(); string uid = Request["id"].ToString(); int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count(); //以xml形式返回 Response.Write(""); Response.Write("" + count + " "); Response.End();//关掉Response }


php+jQuery+Ajax simply implements asynchronous page refresh_php example
ajax asynchronous refresh to update the database_jquery
jQuery uses $.ajax to perform asynchronous refresh (with demo download)_jquery
The above is the detailed content of Handwritten Ajax example method to implement asynchronous refresh. For more information, please follow other related articles on the PHP Chinese website!




