
The full name of AJAX is Asynchronous JavaScript and XML (asynchronous JavaScript and XML). Ajax is a technology that can update parts of a web page without reloading the entire web page. Let me share with you an example of Ajax asynchronous request technology through this article. It is very good and has reference value. Friends who need it can refer to it. I hope it can help everyone.
AJAX is not a new programming language, but a new way of using existing standards. Ajax is the art of exchanging data with the server and updating parts of a web page without reloading the entire page.
ajax is a technology that can update parts of a web page without reloading the entire web page.
ajax is a technology used to create fast dynamic web pages. By exchanging small amounts of data with the server in the background. Ajax allows web pages to be updated asynchronously. This means that parts of a web page can be updated without reloading the entire page. If traditional web pages (which do not use ajax) need to update content, the entire web page must be reloaded.

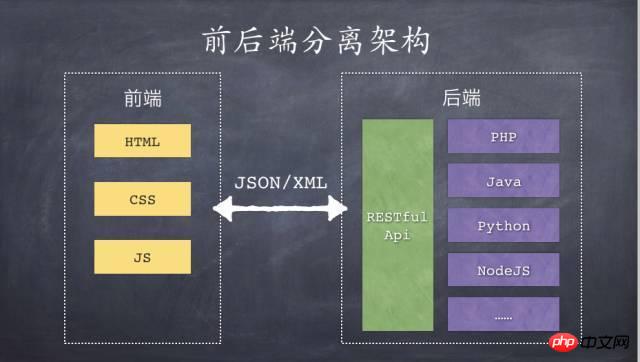
In the process of web application development, the industry seems to have no clear concept of the dividing line between the front and back ends, but most people use the browser as the dividing line between the front and back ends. The part of the browser that displays pages for users is called the front end, and all the code that runs on the server and provides business logic and data preparation for the front end is collectively called the back end.

Although the separation of front-end and back-end has begun to attract attention a few years ago, many people have only heard its sound but not seen its form, so they are not interested in it. There are some misunderstandings, and they mistakenly believe that the separation of front-end and back-end is just a development model of Web applications. As long as the front-end and front-end development work is divided during the development period of the Web application, it is the separation of front-end and back-end.
In fact, this is not the case. To be precise, the separation of front-end and back-end is not just a development model, but an architectural model of Web applications. During the development period, front-end and back-end engineers can implement parallel development by agreeing on interactive interfaces; during the run-time, the front-end and back-end separation mode requires separate deployment of web applications, and the front-end and back-end use HTTP requests to interact.

1. JSON parsing
JSON (JavaScript Object Notation) is a lightweight data exchange format. JSON uses a completely language-independent text format. These characteristics make JSON an ideal data exchange language. Easy for humans to read and write, and easy for machines to parse and generate. Simply put, JSON converts a set of data represented in a JavaScript object into a string, which can then be easily passed between functions, or from a web client to a server in an asynchronous application terminal program.
2. Ajax interface call
Separation of front-end and back-end means that JSON is used to communicate between the front-end and back-end, and the two development teams use API as a contract to interact through JSON strings. The string is then passed from the Web client to the server-side program in the asynchronous application. What you learn in this part is how to initiate an Ajax request from the frontend to the backend, and finally update the front-end page after getting the data response returned by the server.
3. PHP background

PHP is a popular general-purpose scripting language, especially suitable for web development. The PHP language has the following characteristics:
1. Cross-platform, superior performance, and very economical when combined with many free platforms, such as LAMP (Linux /Apache/Mysql/PHP) or FAMP (FreeBSD/Apache/Mysql/ PHP), or if the data application is large enough, you can consider changing to PostgreSQL or Oracle, which supports N types of databases. (N >= 10)
2. The syntax is simple, if you have learned C and Perl, it is easy to get started, and it is partially similar to ASP. There are mature development tools, such as NuPHPed, or Zend Studio, etc., and you can use Eclipse and so on under the Linux platform.
3. Currently, mainstream technologies are supported, such as WebService, Ajax, XML, etc., which are sufficient for application.
4. There are many mature frameworks, such as the framework that supports MVC: phpMVC, the framework that supports event-driven events like ASP.net: Prado, the framework that supports rapid development like Ruby On Rails: Cake, etc. Sufficient for your application needs.
5. PHP 5 already has a mature object-oriented system that can adapt to basic object-oriented requirements. Suitable for developing large-scale projects.
This part mainly learns how to build a PHP server, master the basic syntax of PHP, generate a dynamic web page through PHP, master how to use PHP to complete a standardized interface, and finally return JSON data to the front desk.
4. Database

Database is a warehouse that organizes, stores and manages data according to data structure. Each database has one or more different APIs for creating, accessing, managing, searching and copying the saved data. We can also store data in files, but reading and writing data in files is relatively slow.
MySQL is a relational database management system developed by the Swedish MySQL AB company and currently belongs to Oracle. MySQL is a relational database management system. A relational database stores data in different tables instead of putting all data in one large warehouse, which increases speed and flexibility.
• Mysql is open source, so you don’t need to pay extra.
• Mysql supports large databases. Can handle large databases with tens of millions of records.
• MySQL uses the standard SQL data language form.
• Mysql can be used on multiple systems and supports multiple languages. These programming languages include C, C++, Python, Java, Perl, PHP, Eiffel, Ruby and Tcl, etc.
• Mysql has good support for PHP, which is currently the most popular web development language.
• MySQL supports large databases and data warehouses with 50 million records. The 32-bit system table file can support a maximum of 4GB, and the 64-bit system supports a maximum table file of 8TB.
This part mainly studies the addition, deletion, modification and query operations in the data. Finally, the data in the data is accessed through php, and then the response is processed and used by the front desk.
5. Ajax cross-domain
Since you need to use AJAX to request requests under other domain names at work, access will be denied. This is because based on security considerations, AJAX can only Access local resources, not cross-domain access.
Solution 1:
"XHR2" full name "XMLHttpRequest Level2" is a method provided by HTML5, which provides good support for cross-domain access and also has some new features.
* Versions below IE10 are not supported
* Just add the following two lines of code to the server-side header:
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
Solution 2:
JSONP (JSON with Padding) is an unofficial protocol that allows integrating Script tags on the server side and returning them to the client, enabling cross-domain access in the form of javascript callback (this is just a simple implementation of JSONP).
Due to the restriction of the same-origin policy, XmlHttpRequest only allows requests for resources from the current source (domain name, protocol, port). In order to implement cross-domain requests, you can implement cross-domain requests through the script tag, and then output JSON on the server. data and execute the callback function to solve cross-domain data requests.
Related recommendations:
Four steps for ajax to send asynchronous requests
Summary of how angularjs handles multiple asynchronous requests
The above is the detailed content of Example analysis of Ajax asynchronous request technology. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial Ajax Chinese garbled code solution
Ajax Chinese garbled code solution What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters What skills are needed to work in the PHP industry?
What skills are needed to work in the PHP industry? Why Windows cannot access the specified device path or file
Why Windows cannot access the specified device path or file How to set up ftp server
How to set up ftp server pycharm installation tutorial
pycharm installation tutorial How to deal with slow computer lag and slow response
How to deal with slow computer lag and slow response



