
This article mainly explains the vue router-link parameter passing and parameter usage examples in detail. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let's follow the editor and take a look. I hope it can help you master the router-link parameter transfer and the use of parameters in vue.
1. Path: http://localhost:8081/#/test?name=1
Jump(id is a parameter)
Use: this.$route.query.id
2. Path: http://localhost:8081/#/test/1
Jump
(id is a parameter)
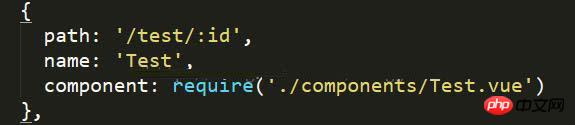
Route:

vue router uses jquery and params to pass parameter analysis
detailed explanation of js anonymous function usage and parameter passing examples
How to understand types, parameters and execution environments in JavaScript
The above is the detailed content of Detailed explanation of router-link parameter passing and use of parameters in vue. For more information, please follow other related articles on the PHP Chinese website!
 vscode Chinese setting method
vscode Chinese setting method How to decipher wifi password
How to decipher wifi password How to use the datediff function
How to use the datediff function What should I do if the Chinese restart setting of vscode does not take effect?
What should I do if the Chinese restart setting of vscode does not take effect? fil currency price real-time price
fil currency price real-time price propertydescriptor usage
propertydescriptor usage What are the methods to change password in MySQL?
What are the methods to change password in MySQL? What does ps mask mean?
What does ps mask mean?



