
This article mainly shares with you the operation method of Vue.js to implement a list. Vue.js adopts the MVVM mode in design. When the View layer changes, it will automatically update to the ViewModel. Friends in need can refer to it, I hope it can help everyone.
1. Brief description of Vue.js
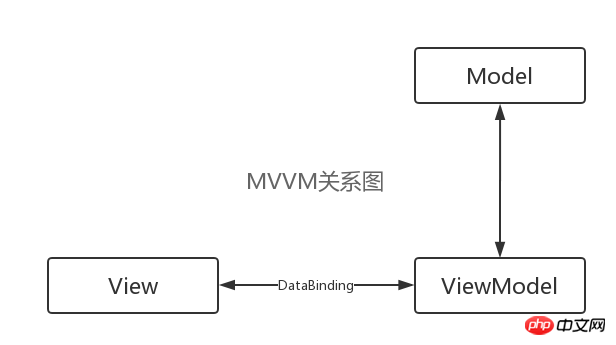
Vue.js (pronounced /vjuː/, similar to view) is a progressive framework for building user interfaces. Like the front-end framework Angular, Vue.js adopts the MVVM mode in design. When the View layer changes, it will automatically update to the ViewModel. Vice versa, the View and ViewModel are established through two-way data binding (data-binding). Contact, as shown in the figure below

Vue.js divides the view and data into two parts through the MVVM pattern (or decoupling the view code and business logic), so we only We need to care about data operations, DOM view updates and a series of other things, Vue will automatically handle it for us.

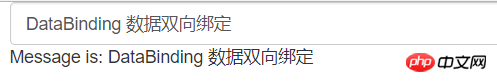
If two-way binding of data is implemented through the v-model instruction, the user enters any value in the input box, and the value of the message entered by the user is displayed in real time (corresponding to the above MVVM mode The relationship diagram is not difficult to understand)
Vue.js数据的双向绑定
Message is: {{ message }}
The following poster directly bypasses the basic syntax of Vue.js. If you don’t understand the basic syntax, you can consult relevant information. Starting from the case of elegant implementation of task list operations through Vue.js, we will The fragmented knowledge modules of Vue.js are integrated together.
Next, let’s experience the fresh/concise writing style of Vue.js (pronounced /vjuː/, similar to view).
2. Vue.js elegant implementation task list Operation
Vue.js To preview the elegant implementation of task list renderings, please click

Vue.js
任务列表
已完成的Task
任务列表 ({{remainTask.length}})
已完成的Task({{filterTask.length}})
new Vue({ el: "#app", data: { gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄', '守望先锋' ], activeName: '' }, methods: { selected: function(gameName) { this.activeName = gameName } } })
Layout tags and list tags in html. Detailed graphic and text explanation
Usage summary of custom list item list-style
Introduction to how JavaScript implements automatic scrolling of Select list content
The above is the detailed content of Detailed explanation of how Vue.js implements lists. For more information, please follow other related articles on the PHP Chinese website!




