
I encountered a project that required a filtering and paging function based on local data. I searched the Internet and found all the data obtained by ajax. It was too laborious to modify, so I wrote it myself. This article will share with you Share the idea of implementing the local data filtering and paging function in vuejs. I hope it can help everyone.
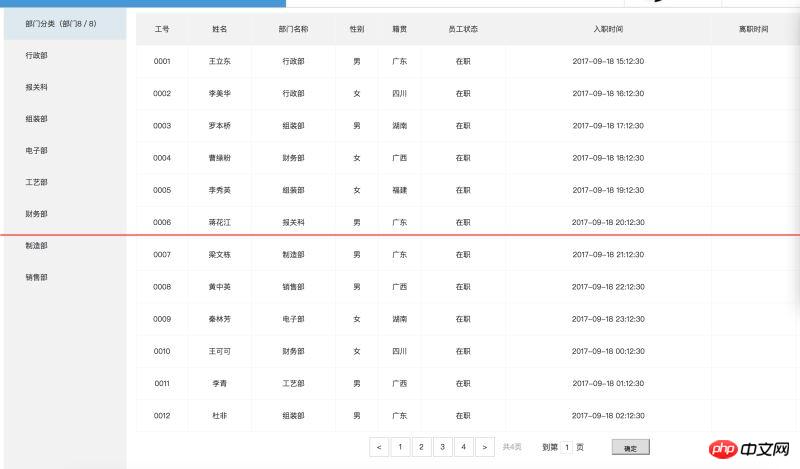
Rendering:

Project requirements: Click on the left to filter data, realize automatic paging, automatically generate the number of pages, click to automatically jump
Project code: js code
var subList=new Vue({ el:'#main', data:{ // subcontentData为本地数据 subContents:subcontentData, // 页面需要展现的数据 yemiandata:[], // 页面展现条数 datanum:12, // 开始椰树 startnum:0, // 结束椰树 endnum:1, // 一共多少页 btnnum:0, // 生成切换页面的按钮用 listnum:[], // input跳转 jemp:1, }, methods:{ filters(num){ this.subContents=subcontentData; // 需要重置防止翻页导致startnum和endnum不一致 this.startnum=0; this.endnum=1; // 这里是判断筛选按钮 switch(num){ case 0: $('#sublist li').css({ background:'#f2f2f2' }).eq(0).css({ background:'#dbe9f0' }); this.fenye(); break; case 1: $('#sublist li').css({ background:'#f2f2f2' }).eq(1).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('行政'); }); this.fenye(); break; case 2: $('#sublist li').css({ background:'#f2f2f2' }).eq(2).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('报关'); }); this.fenye(); break; case 3: $('#sublist li').css({ background:'#f2f2f2' }).eq(3).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('组装'); }); this.fenye(); break; case 4: $('#sublist li').css({ background:'#f2f2f2' }).eq(4).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('电子'); }); this.fenye(); break; case 5: $('#sublist li').css({ background:'#f2f2f2' }).eq(5).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('工艺'); }); this.fenye(); break; case 6: $('#sublist li').css({ background:'#f2f2f2' }).eq(6).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('财务'); }); this.fenye(); break; case 7: $('#sublist li').css({ background:'#f2f2f2' }).eq(7).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('制造'); }); this.fenye(); break; case 8: $('#sublist li').css({ background:'#f2f2f2' }).eq(8).css({ background:'#dbe9f0' }); this.subContents=this.subContents.filter(num=>{ return String(num['department']).includes('销售'); }); this.fenye(); break; } }, // 分野函数 fenye(){ this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum); this.btnnum=Math.ceil(this.subContents.length/this.datanum); this.listnum=[]; for(i=0;i= this.btnnum){ alert('最后一页了'); return false; } this.endnum++; this.startnum++; }, // 上一页函数 prevlist(){ if(this.startnum<= 0){ alert('第一页了'); return false; } this.endnum--; this.startnum--; }, // 按钮跳转到制定的页面 jemppage(list){ this.startnum=list-1; this.endnum=list; }, // input跳抓 goindex(){ console.log(parseInt(this.jemp)); if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return} this.endnum=this.jemp; this.startnum=this.jemp-1; } }, // 使用一个监听。可以减少很多代码 watch:{ startnum(n,o){ this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum); } } }); subList.filters(0); subList.fenye(); // 封装一下底部btn方法 底部自动大小 function btnwidth(){ $('#fbtn').css({ width:(subList.listnum.length+2)*40+293+'px', marginLeft:-((subList.listnum.length+2)*40+293)/2+'px' }) } btnwidth();
The following is the html node code:
部门分类(部门8/8)
行政部
报关科
组装部
电子部
工艺部
财务部
制造部
销售部
主机名称
添加
| 工号 | 姓名 | 部门名称 | 性别 | 籍贯 | 员工状态 | 入职时间 | 离职时间 | 离职类别 |
|---|---|---|---|---|---|---|---|---|
| {{subContent.num}} | {{subContent.name}} | {{subContent.department}} | {{subContent.sex}} | {{subContent.addres}} | {{subContent.staic}} | {{subContent.jointime}} | {{subContent.leavetime}} | {{subContent.type}} |
共{{btnnum}}页
到第 页
Let’s talk about the idea: First we need a local set of data and add it to the page through vue. In the second step we need to do paging, so we can write a function, right, so we have the following fenye (named irregularly, don’t blame prawns) function, so-called Pagination is nothing more than dividing a big data into each small page for display, so I wrote an array specifically for display, which is yemiandata (it is also not standardized. I said that because the website I made has too much content, the name has been changed. (Exhausted, do you believe it)? After that, we need to get as many pages as possible and turn it into a btn button. To save trouble, I added a watch: used to monitor startnum (starting page number) and change the display if it changes.
Step 3: If you want to paginate, you must have the previous page and the next page. This is much simpler. The next page will increase both startnum and endnum by one, and vice versa for the previous page.
Step 4: There must also be a button that clicks on the page number to jump. This is not difficult, just let the button be clicked to jump to the specified page, but do you need to write a function? It's unrealistic, right, so I used an array listnum to store how many buttons there are. Here's an explanation of why arrays are not used as variables. Because v-for in Vue does not support variable loops, I switched to arrays to facilitate the generation of nodes in the previous html.
The fifth step said that filtering is needed. To filter, the element group that needs to be displayed is changed to include the specified keywords. The filters function uses js filters and includes to filter. Finish. Look, it failed and there were a lot of undefinds. Why? Take a closer look at the fact that the array is not reset, causing the second filtering to be based on the first filtering. Then reset it.
Have you learned it? Hurry up and give it a try.
Related recommendations:
How to use PHP to implement list paging function
Vue.js realizes infinite loading and paging function development
The above is the detailed content of The idea of implementing local data filtering and paging function in vuejs. For more information, please follow other related articles on the PHP Chinese website!




