
This article mainly introduces the form verification function implemented by layui.js, and analyzes related operation skills such as event monitoring, verification, and judgment based on layui.js in the form of examples. Friends who need it can refer to it. I hope it can help everyone.
This example can be verified for text box, mobile phone, email, textarea and other formats
First introduce the following file:
HTML code:
js verification code
The complete sample code is as follows:
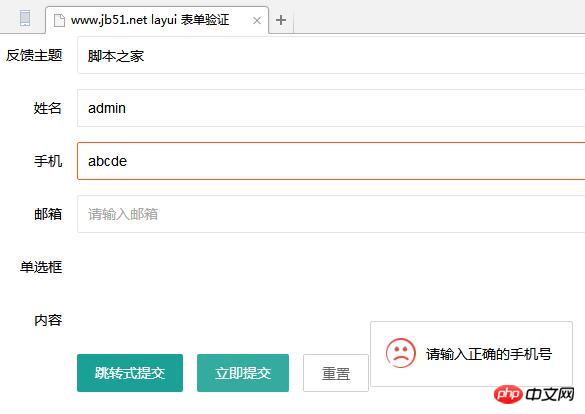
The running effect is as follows:

Related recommendations:
jquery form validation plug-in
AngularJs form validation method
Implementing form validation in JavaScript
The above is the detailed content of Detailed explanation of how layui.js implements form verification function. For more information, please follow other related articles on the PHP Chinese website!




