
Many friends are not familiar with the series of processes of the VUE project. Based on the questions raised by netizens, the editor has sorted out the entire process of building, packaging and releasing the vue project. This article mainly introduces in detail the construction, packaging, and release of the vue.js project. The whole process of publishing, I hope it can help everyone.
1. Creation of vue project
1. First of all, Node.js and npm must be available. Not much to say
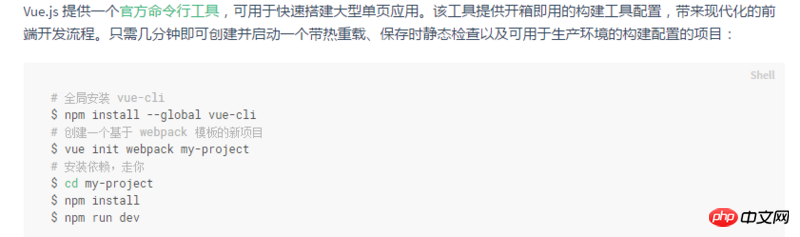
2. Install the scaffolding

You can browse directly at this time - but now there must be many novices who want to publish it to gitHub and browse it, using vue Family Bucket makes its own blog. Now let me talk about how to publish the vue project to github. I wrote about the vue environment setup before. You can refer to: vue environment setup
2. Packaging of the vue project
1. Everyone knows that npm run build is used for packaging. At this time, if you directly open index.html under dist/, you will find that the file can be opened, but all js, css, img and other paths point to the root. Directory,
At this time, you need to modify the assetsPublicPath field in config/index.js. The initial project is /, which points to the project root directory, which is why an error occurs. At this time, it is changed to ./
./Current directory../Parent directory/Root directory
Root directory: In the computer file system, the root directory refers to the top-level directory of the logical drive, which is a relative subdirectory. In terms of directory;
It is like the "root" of a big tree. All branches start from it, so it is named the root directory. Take the Windows operating system developed by Microsoft as an example:
Open My Computer (Computer), double-click the C drive to enter the root directory of the C drive. Double-click the D drive to enter the root directory of the D drive
build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', productionSourceMap: true, // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report }
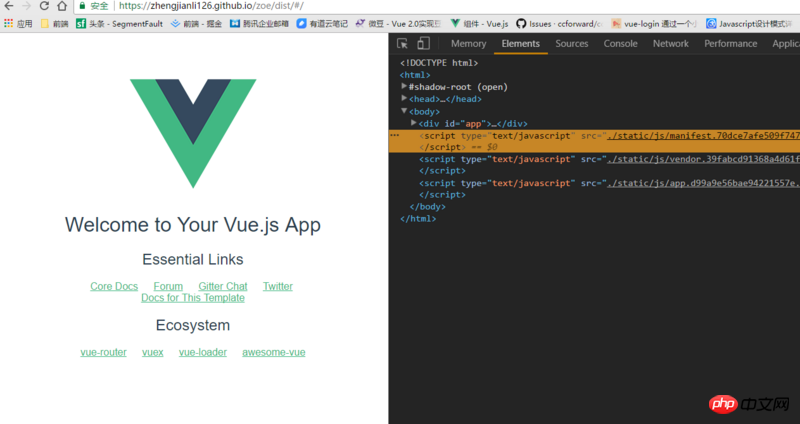
You can access it by opening the index file from the dist root directory.
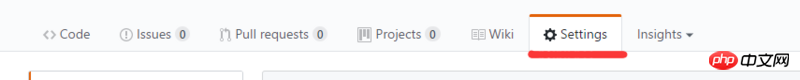
3. github pages
1. Create a warehouse on the home page and ignore it directly

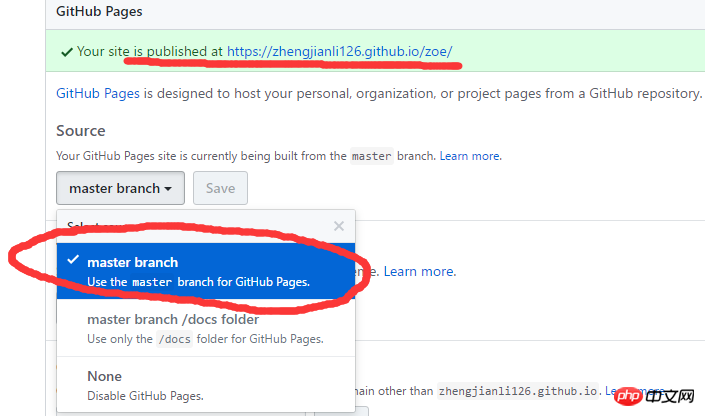
2. Select master or /doc here to upload the code to master

3. There is a line of domain name above which is your own page where you can see the projects you published

4. Custom domain name
1. You can browse your own projects at this time, but
username.github.io/xxx/dist
Such an address is really not very beautiful. You can go to Alibaba Cloud, buy a domain name yourself, and parse it. It is available online and can be customized. Use the domain name to create your own blog, and deploy the code to github.
Related recommendations:
How to create a new vue project
How to optimize the Vue project
vue project construction and practical example tutorial
The above is the detailed content of Detailed explanation of construction, packaging and publishing of Vue project. For more information, please follow other related articles on the PHP Chinese website!




