
Vue.js component knowledge points are quite a lot, and they are very important. This article will introduce to you the relevant information about using vue.js to develop the MessageBox component that implements global calls. The article introduces it in detail through sample code. Friends who need it You can use it as a reference. Let’s take a look below. I hope it can help everyone.
Component template
// /src/components/MessageBox/index.vue{{ title }}
{{ content }}
Add global functions to the component
vue.js official documentation There is an introduction to developing plug-ins. The specific implementation code is as follows:
// /src/components/MessageBox/index.js import msgboxVue from './index.vue'; // 定义插件对象 const MessageBox = {}; // vue的install方法,用于定义vue插件 MessageBox.install = function (Vue, options) { const MessageBoxInstance = Vue.extend(msgboxVue); let currentMsg, instance; const initInstance = () => { // 实例化vue实例 currentMsg = new MessageBoxInstance(); let msgBoxEl = currentMsg.$mount().$el; document.body.appendChild(msgBoxEl); }; // 在Vue的原型上添加实例方法,以全局调用 Vue.prototype.$msgBox = { showMsgBox (options) { if (!instance) { initInstance(); } if (typeof options === 'string') { currentMsg.content = options; } else if (typeof options === 'object') { Object.assign(currentMsg, options); } return currentMsg.showMsgBox(); } }; }; export default MessageBox;
Global use
// src/main.js import MessageBox from './components/MessageBox/index'; Vue.use(MessageBox);
Page call
According to the previously defined method, you can happily call this component in each page.
this.$msgBox.showMsgBox({ title: '添加分类', content: '请填写分类名称', isShowInput: true }).then(async (val) => { // ... }).catch(() => { // ... });
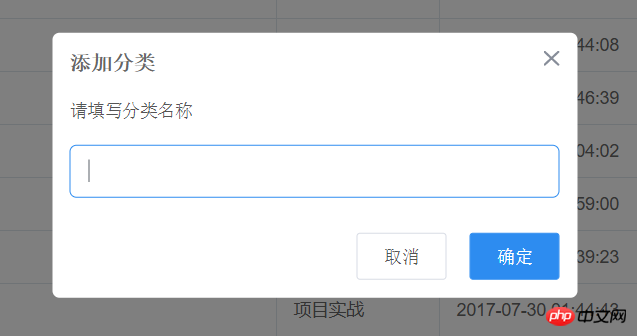
Finally here is a rendering

I hope everyone has knowledge about Vue.js components With a clearer grasp, everyone can quickly start operating it.
Related recommendations:
What is a Vue.js component? Summary of Vue.js component usage
In-depth discussion of Vue.js components and component communication
Detailed introduction to the c# message box messagebox use
The above is the detailed content of vue.js implements global call to MessageBox component. For more information, please follow other related articles on the PHP Chinese website!




