
This article mainly introduces the method of using the image component to display pictures in the WeChat applet. It briefly analyzes the related usage skills of the image component attached to the WeChat applet in the form of examples. It also comes with source code for readers to download and refer to. Friends who need it can refer to it. Hope it helps everyone.

As you can see, the image component has four attributes. This time I will talk about the mode attribute and the pictures used in the small program I made.
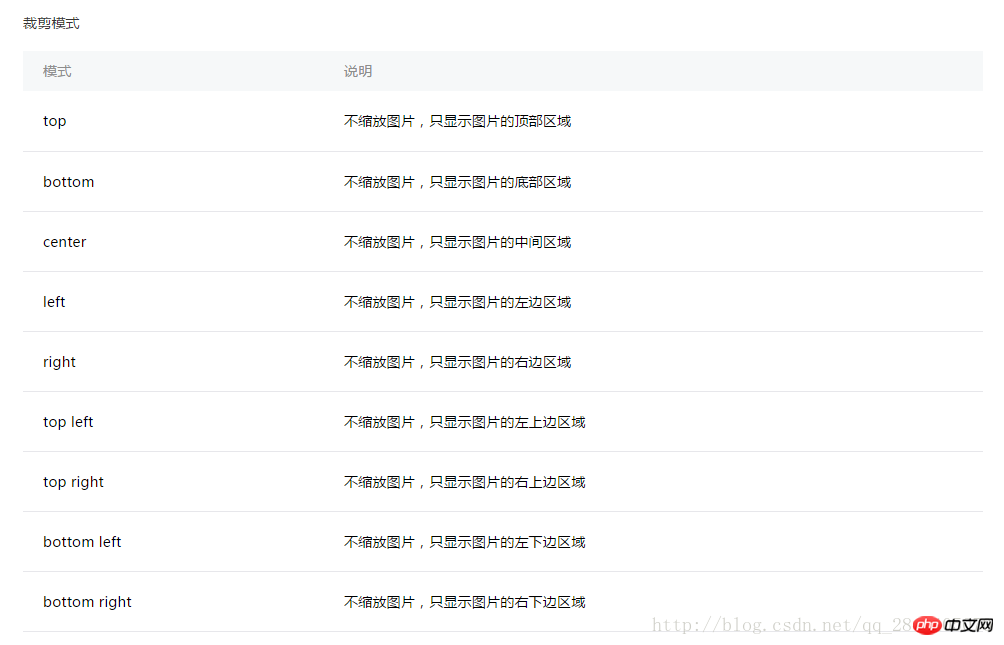
According to the official mode, it is divided into two categories: one is scaling and the other is cropping.
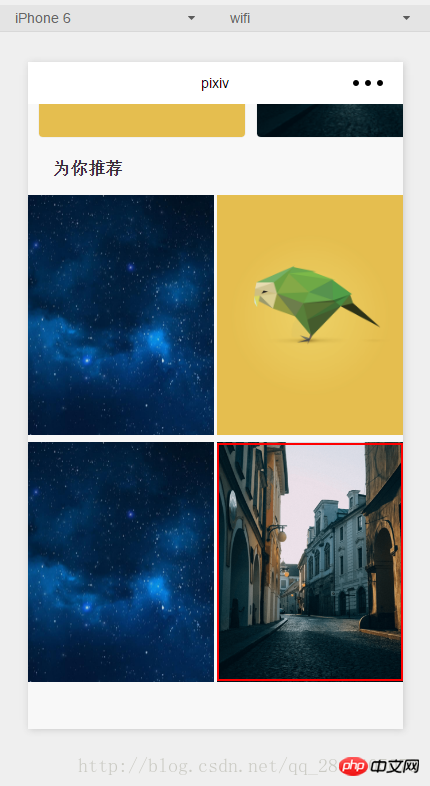
The pixiv I made is a website that requires a lot of pictures. Station P allows painters to upload their own works. Pictures can be large or small. According to this, what we need to do can be divided into two types
1. Scale the uploaded picture (usually reduce it) and put it into the size we specified. in the grid.
2. Crop the uploaded image. Suppose we only need the middle part of the entire image.
Because the above two points also need to distinguish between the view component and the scroll-view component in the mini program, which involves setting the width of the image, let’s talk about the most common view component first. (For pictures that appear in scroll-view, the scroll axis will also appear. The link is here: In scroll-view, the scroll axis appears in the image component)
As shown in the picture, now I have such a big picture , I just need to put it into such a small grid. (See the red box)

According to the classification points, let’s talk about the first point (zooming) that occurred when I was doing it.
(See the picture below) This small grid does not have a specified size. It is a weui-flex__item, which is flex:1 (here it occupies 50% of the entire horizontal surface). For the image component itself, I set width: 100% (we will see what happens if we remove this 100% later). For the picture we want to adjust, first we make it clear that it is scaling, that is, we take it from the four values of scaleToFill, aspectFit, aspectFill, and widthFix. Below is what the four corresponding displays look like (see picture).
At first glance, scaleToFill and aspectFill are what we want to use, but it seems that there is no difference between scaleToFill and aspectFill, and the displayed effects are the same. This brings us back to what we just said, whether width: 100% is set for the image component. Let’s distinguish whether it is 100% or not.
1. Set the width of the image: 100%
When I first did it, I did not set the width of the image to 100%, so the scroll axis appeared, which was very strange. After debugging, it turns out that the original 320px width of the image has exceeded the width of the grid, and the image component itself has set overflow:hidden (as shown in the figure, the width of the image is not set when the width is 100%)
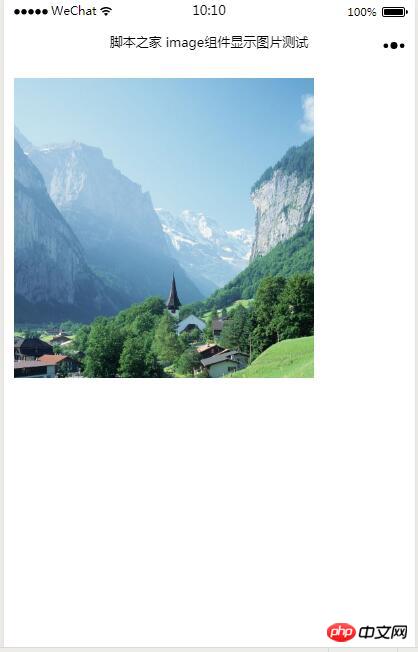
1. Effect display

##2. Key code
① index.wxml<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})WeChat applet uses the audio component to play music function example
WeChat applet Example of using video component to play video function
Detailed explanation of WeChat applet video, music, and picture components
The above is the detailed content of How to use the image component to display pictures in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




