
h5 It is common to evoke the need of apps. In an era where mobile is king, h5 plays an important role in app traffic diversion. The evocation method we currently use is url scheme (supported by both iOS and Android platforms). You only need to register the scheme during native APP development, and then when the user clicks on such a link, they will automatically jump to the APP.
Three arousal schemes
iframe
var last = Date.now(), doc = window.document, ifr = doc.createElement('iframe'); //创建一个隐藏的iframe ifr.src = nativeUrl; ifr.style.cssText = 'display:none;border:0;width:0;height:0;'; doc.body.appendChild(ifr); setTimeout(function() { doc.body.removeChild(ifr); //setTimeout回小于2000一般为唤起失败 if (Date.now() - last < 2000) { if (typeof onFail == 'function') { onFail(); } else { //弹窗提示或下载处理等 } } else { if (typeof onSuccess == 'function') { onSuccess(); } } }, 1000);
The arousal principle of the iframe scheme is: when the program switches to the background, the timer will be delayed (timing Another case of instrument inaccuracy). If the app is awakened, the webpage will inevitably enter the background. If the user switches back from the app, the time will generally exceed 2s; if the app is not awakened, the webpage will not enter the background. setTimeout is basically triggered on time, and the time will not exceed 2s. .
window.location.href jumps directly
window.location.href = nativeUrl;
a tag recall
唤起app
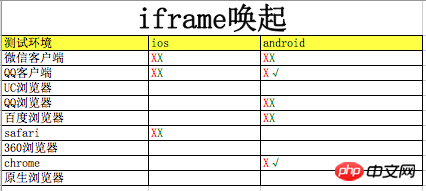
Browser test of three recall schemes
X means the evocation failed, √ means the evocation was successful
The red mark indicates the evocation directly after entering the page, and the green mark indicates the evocation after manual event operation
ios Test machine: iphone 6p; android test machine: Xiaomi 1s
iframe evoke app test results

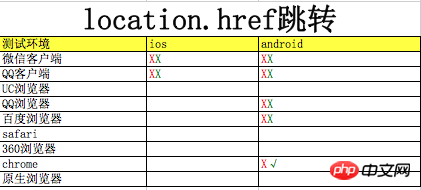
window.location.href evoke app test results

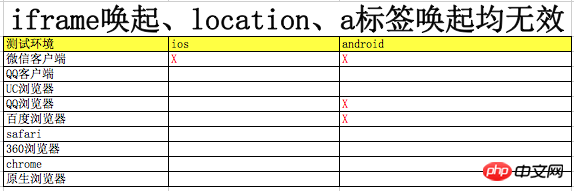
a tag evokes app test results



Test result analysis
Firstly, the models and browsers tested are limited, and the above results are for reference only. Comparing iframe evocation and location.href, we can find:点我打开APP
//成功唤起 window.onload = function () { $('#goApp').on("click", function () { window.lib.callapp("nativeUrl");//iframe //window.location.href = nativeUrl; }); };
//唤起失败 window.onload = function () { window.lib.callapp("nativeUrl");//iframe //window.location.href = nativeUrl; };
//唤起失败 window.onload = function () { $('#goApp').on("click", function () { window.lib.callapp("nativeUrl");//iframe //window.location.href = nativeUrl; }); $('#goApp).trigger('click'); };
Finally
After the above testing and analysis, it is basically determined that it is more appropriate to use window.location.href to call up ios, and it is more suitable to use iframe to call up Android. When we use iframe to evoke, we usually handle the failure of evocation by downloading directly. However, there is a problem here, that is, the browser cannot detect whether the evocation is successful. That is, if I return to the browser after the evocation is successful, the browser will still pop up. The experience of downloading information is very poor. Of course, we also need to handle some success or failure callback functions. Maybe our scenario only needs to be evoked and does not require downloading after failure. Regarding using location.href to evoke the native app on the iPhone, the method of jumping to the intermediate page may be better than the direct processing of the current page. The above content is how to invoke the app in HTML5. I hope it will be helpful to everyone. Related recommendations:What new tag elements are added to HTML5
##Several useful HTML5 mobile development frameworksA brief discussion on the future development of HTML5
The above is the detailed content of How to invoke app in html5. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side WeChat restore chat history
WeChat restore chat history How to fix libcurl.dll missing from your computer
How to fix libcurl.dll missing from your computer getelementbyid
getelementbyid How to read carriage return in java
How to read carriage return in java



