In recent years, the development of the Internet has become more and more popular. As programmers, we are also overwhelmed with work. During the development process, we will definitely deal with frameworks. There are many types of development frameworks, but each development framework has its own It has unique advantages, but disadvantages cannot be avoided. In this article, we will share with you some comparisons of Web front-end development frameworks. I hope you can find a framework that suits you based on this article.

Currently, the front-end framework mainly uses JavaScript+CSS mode. Let’s first understand the two.
Among the current mainstream JavaScript framework rankings, jQuery and Ext can be regarded as the best, and have won widespread praise from users. Many domestic frameworks also package JavaScript after jQuery, but YUI, the originator of these frameworks, still insists on using its own JavaScript class library.
jQuery is currently the most used front-end JavaScript library. According to preliminary statistics, jQuery’s current share has exceeded 46%. It is considered a relatively lightweight library and is more convenient for DOM operations. , it also supports many effects and controls. At the same time, there are many extension projects based on jQuery, including jQuery UI (some controls and effect frameworks supported by jQuery), jQuery Mobile (jQuery framework for mobile), QUnit (JavaScript testing framework), and Sizzle (CSS selection engine). These additions make the jQuery framework more complete. What's even more exciting is that these extensions are basically compatible with the current framework and can be used cross-wise, making front-end development richer.
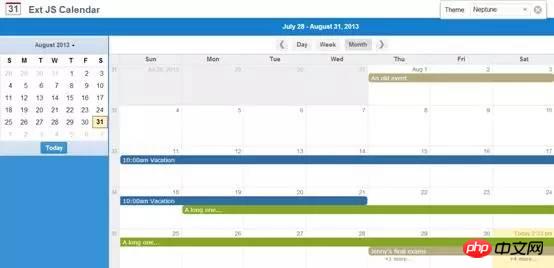
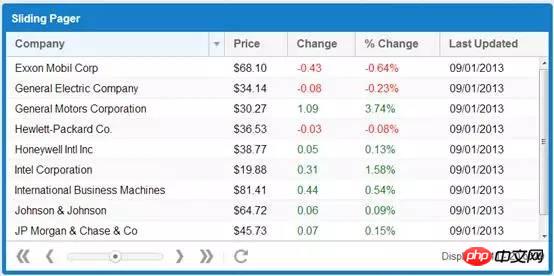
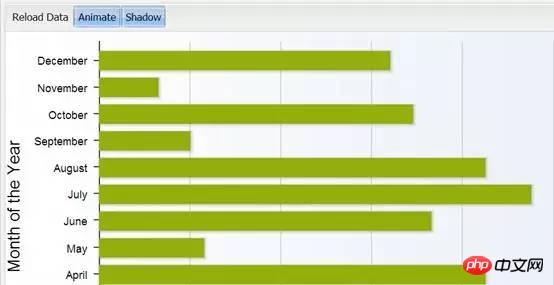
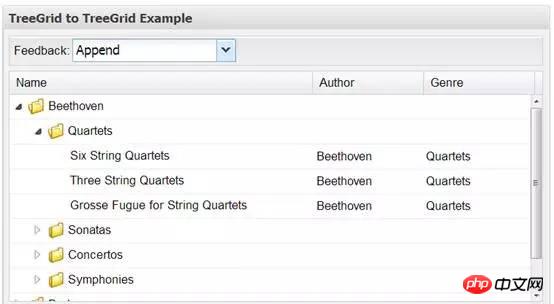
Ext is a JavaScript class library recommended by Sencha Company. Compared with jQuery, Ext JS is more heavyweight and can easily contain files of several megabytes, which makes Ext a lot of concerns when using it on the Internet. But, on the other hand, behind the huge files of Ext JS is the power of Ext JS. The controls and functions of Ext JS can be said to be incredibly powerful and gorgeous. Charts, menus, special effects, Ext JS's control library is very rich, and its interaction is also very powerful. Ext JS alone can almost replace the control layer to complete customer interaction. Powerful functions, rich control library, and gorgeous effects also make Ext JS a powerful tool for intranet development.
YUI, the originator of the framework, also has its own JavaScript class library, which is relatively convenient for DOM operations and effect processing, and has complete functions and controls, but it is more mediocre compared to jQuery and Ext JS. With the decline of Yahoo!, the voice of YUI has gradually been drowned out by new frameworks, which is a pity to think about.
In addition to the above three JavaScript class libraries, there are also many class libraries such as Dojo, Prototype, Mootools, etc. Since the frameworks discussed in this article mostly use the above frameworks, other frameworks will not be discussed for the time being.
With the launch of CSS3, browser support for styles has reached a higher level, and the effect is even more outstanding. Various frameworks have also developed CSS3-based styles to make the framework richer.
For CSS3, some precompiled extension frameworks have been launched, mainly LESS, Sass and Compass (Compass is an extension based on Sass). You can easily perform variable definition, format reference, function definition and other operations, and a large number of built-in effects. Take your CSS development efficiency to the next level. According to Chris Coyier's comparison, Sass+Compass almost completely beats LESS. Interested readers can refer to http://css-tricks.com/sass-vs-less/. Since Sass is developed in Ruby, a corresponding Ruby environment is also required to compile the files into CSS files.
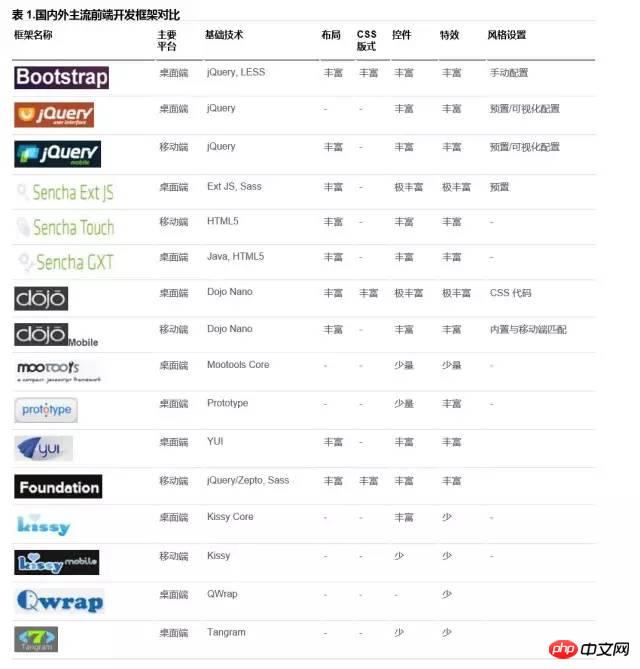
First of all, let’s have a basic understanding of the current mainstream front-end development frameworks at home and abroad, and then make an intuitive comparison between them. .
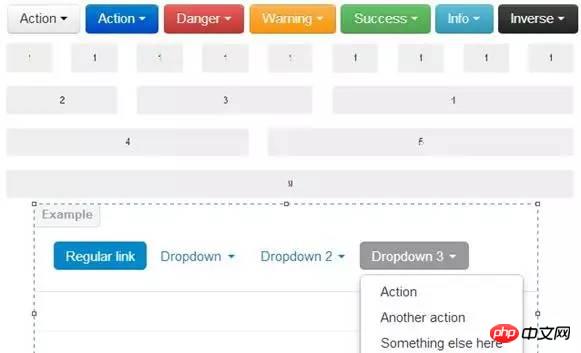
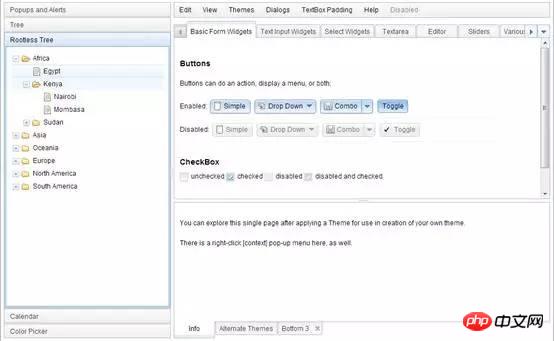
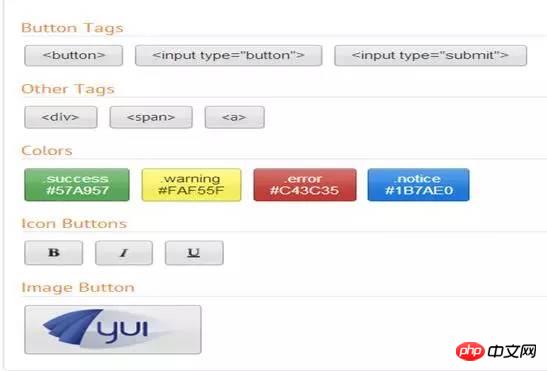
Bootstrap (http://www.bootcss.com) is currently the most popular development framework on the desktop. Once launched by Twitter, it became unstoppable. Bootstrap is mainly aimed at the desktop market. Bootstrap3 proposes mobile first, but currently the desktop is still Bootstrap's main target market. Bootstrap is mainly based on jQuery for JavaScript processing and supports LESS for CSS extensions. If you want to use Sass in the Bootstrap framework, you need to add compatibility through the Bootstrap-Sass (https://github.com/thomas-mcdonald/bootstrap-sass) project. The Bootstrap framework is very satisfying in terms of layout, layout, controls, and special effects. It has a wealth of preset effects, which greatly facilitates user development. In terms of style setting, users also need to manually set it when downloading. The configurable granularity is very fine, and the response is also cumbersome and not intuitive. You need to be very familiar with Bootstrap to configure it smoothly.
In terms of browser compatibility, Bootstrap is currently supported by mainstream browsers such as Firefox, Chrome, Opera, Safari, and IE8+. However, it is slightly lacking in IE support, and its support for IE6 and IE7 is not particularly ideal. In Bootstrap3, support for IE6 and IE7 was even dropped. However, in China, according to CNZZ statistics, IE's current share still reaches 46.98%, and a large number of domestic browsers also use the IE core. This makes us always wary when using Bootstrap. On Bootstrap2, support for IE6 can be added through the BSIE project, but it cannot support all effects.
In terms of framework extension, with the widespread use of Bootstrap, extension plug-ins and components are also very rich, involving display components, compatibility, chart libraries and other aspects.
Figure 1. Bootstrap layout and effect example

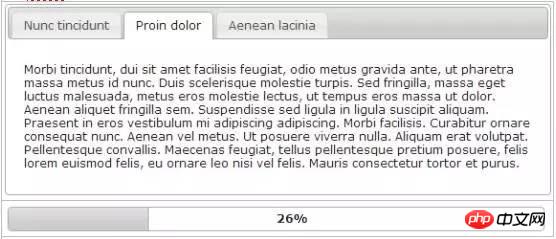
jQuery UI (http:/ /jqueryui.com/) is an extension of the jQuery project team to the desktop, including a rich set of controls and special effects, and is seamlessly compatible with jQuery. At the same time, jQuery UI has a variety of preset styles for users to choose from, avoiding the sameness. If you are not satisfied with the preset style, you can also configure the display effect of jQuery UI by yourself through the visual interface of jQuery UI, which is very convenient and high-end.
Figure 2. Example of the effect of jQuery UI

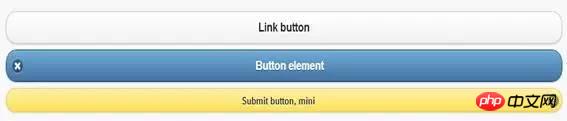
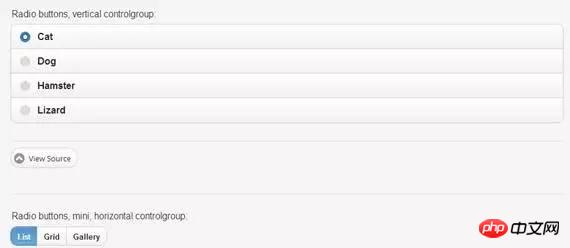
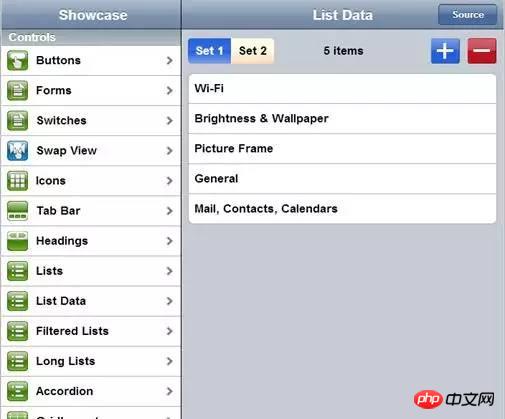
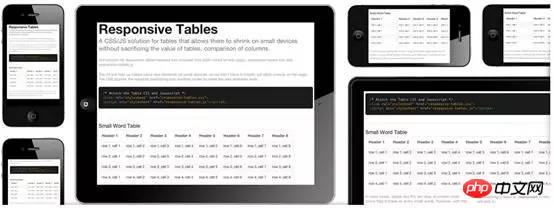
jQuery Mobile (http:// jquerymobile.com) is an extension of the jQuery project to the mobile terminal. It currently supports mainstream platforms such as iOS, Android, Windows Phone, and Black Berry. For specific support information, please see http://jquerymobile.com/gbs/. In addition, jQuery Mobile is very generous in terms of layout, controls and special effects. In terms of style, it is similar to jQuery UI. In addition to the preset style effects, it also supports user-visually configured effects.
What’s remarkable is that jQuery Mobile is also seamlessly connected with Codiqa. Users can design the interface and generate code directly through drag and drop.
Figure 3. jQuery Mobile effect example




At the same time, Sencha Touch also supports hybrid App creation, which is based on Web technology and combined with tools such as PhoneGap (http://phonegap.com/) or Cordova (http://cordova.apache.org/) , you can build mobile applications. Front-end frameworks such as Sencha Touch, jQuery Mobile, and Foundation are responsible for writing interfaces and effects. PhoneGap and Cordova frameworks allow calls to mobile devices through JavaScript and other interfaces, creating a new mobile development model and truly realizing cross-platform mobile development. development.
Sencha GXT (http://www.sencha.com/products/gxt/) is Sencha’s extension to Google’s Web Toolkit framework. It can support the parsing of Java files to generate HTML5 page files, and can be seamlessly integrated with the Java environment. It has rich controls and special effects, and can seamlessly call Google applications such as Google Maps. Although it is not particularly intuitive during development, the effects are still very rich. No weakness compared to Sencha Ext JS.
Figure 5. Sencha GXT effect example


Currently the only framework that can compete with Sencha Ext JS is Dojo (http://dojotoolkit.org). Holding the arms of IBM, VMWare and many others, Dojo’s every smile is particularly eye-catching. The product line and functions of the Dojo project are also particularly rich. First of all, Dojo has its own DOM parser Nano, which is the core of DOM parsing and processing. In addition, Dojo's web framework has a very rich layout, layout, controls and special effects. It has excellent support for multi-language and chart expansion, and supports the operation of maps. You can check out its demo (http://demos.dojotoolkit.org/demos/) to compare the effect with Ext JS. In addition, Dojo also has its own graphical design and development tool Maqetta, which can be designed through drag and drop. Dojo's style settings are not specified when downloading, but are implemented by referencing different CSS formats.
Although Dojo is much heavier than jQuery, it is still lighter than Ext JS, at least in terms of file size. In addition, Dojo also has its own CDN mechanism. As long as it is configured, you can CDN Dojo files. Due to the support of IBM, Oracle and other big players, Dojo also performs very well in supporting existing frameworks such as Spring.
Figure 6. Dojo effect example



Figure 8. Mootools effect example

 ##Prototype JS
##Prototype JS
YUI (http://yuilibrary.com), as the originator of the open source front-end framework, has very deep skills in the framework. It has its own core framework for parsing DOM, and has rich extensions in special effects, animations, charts, etc., and can directly access Yahoo through YQL! The data. It has good performance in terms of functions frequently used by users.
Compared with jQuery's flexible syntax, YUI is more formal, more particular about code organization, structure and mode, and reflects the rigor of engineers. At the same time, YUI also has a rich product line, including the testing framework YUITest, the document generation framework YUIDoc, and the automatic building framework YUI Build, to meet the needs of all aspects of project development. With the decline of Yahoo!, YUI also feels that it is gradually entering its twilight years, but as the originator of a quite rigorous and complete front-end framework, it is enough to kill others in an instant.
Figure 9. YUI effect example

Foundation (http://foundation.zurb .com/) is ZURB's development framework mainly for mobile terminals, but it also maintains compatibility with desktop terminals and has been updated to the Foundation4 version. The framework mainly uses jQuery and Zepto (the syntax is similar to jQuery, but more lightweight than jQuery) as the basis of JavaScript. CSS is based on Sass and Compass, which has good scalability, rich layout, format and various controls. and special effects, very convenient for developers to use. The responsive effect of the control also helps users identify different browser effects.
ZURB, as a complete project team, includes many prototype, design, construction, analysis and other tools to provide users with complete services. Of course, there are many services that require a fee.
Foundation is mainly based on mobile style, as shown in Figure 10.
Figure 10. Foundation style example






We can see from this that for the desktop, Bootstrap and jQuery UI can currently meet most development needs, and have also been widely used in the industry, with rich components. and extensions, as well as relatively concise syntax and operations. Meeting our basic needs is enough. If you have relatively high requirements for the effect of the front-end interface and hope to be able to apply more complex controls such as structure trees, I suggest you consider Dojo. It is not in vain that you have embraced it for many years, and the effect is still very good. For local area network applications, you can also consider the Sencha Ext JS framework. The effect is more shocking, but the requirements for the network are also higher. If these still can't satisfy your inner wildness, I can only recommend you to use Flex or SilverLight. On the contrary, if you are very sensitive to network speed and want to find a mini framework with good functions, then Mootools will be a good choice for you. If you are very nostalgic, you can also use YUI. Although the curves are not sexy enough, the content is rich. If you are a Ruby on Rails developer, it is recommended that you take a look at the Prototype framework first. After all, it is the default framework. If you are not satisfied with the frameworks mentioned above, it is recommended that you experience domestic frameworks for a while, and then look back at the frameworks just mentioned. I believe you will have a feeling of enlightenment.
For mobile applications, jQuery Mobile and Foundation are still lightweight choices, while Dojo Mobile and Sencha Touch will provide you with more powerful functions. At the same time, you can also use it in conjunction with the PhoneGap and Cordova frameworks to develop mobile applications using Web technology. However, this hybrid development model has not been around for a long time and is still developing.
The above are just some of the front-end development frameworks that are currently emerging. I believe there are more excellent frameworks still in the R&D center. At this point, we have a more intuitive feeling for the term "a hundred flowers bloom", and also It shows that after many years of silence, the work of front-end development has gained more and more attention from everyone, and it is destined to become more and more prosperous. The suggestions in this article only represent the author's personal preliminary opinions, and your final choice must be based on actual development needs.
The above content is a comparison of the similarities and differences of some web front-end development frameworks. I hope it can help everyone.
Related recommendations:
Several useful HTML5 mobile development frameworks
 Introduction to the framework used by vscode
Introduction to the framework used by vscode windows10 installation failed
windows10 installation failed Digital currency quantitative trading
Digital currency quantitative trading Reasons why website access prompts internal server error
Reasons why website access prompts internal server error What are the data collection technologies?
What are the data collection technologies? Introduction to the meaning of invalid password
Introduction to the meaning of invalid password How to find the greatest common divisor in C language
How to find the greatest common divisor in C language The difference between c drive and d drive
The difference between c drive and d drive



