
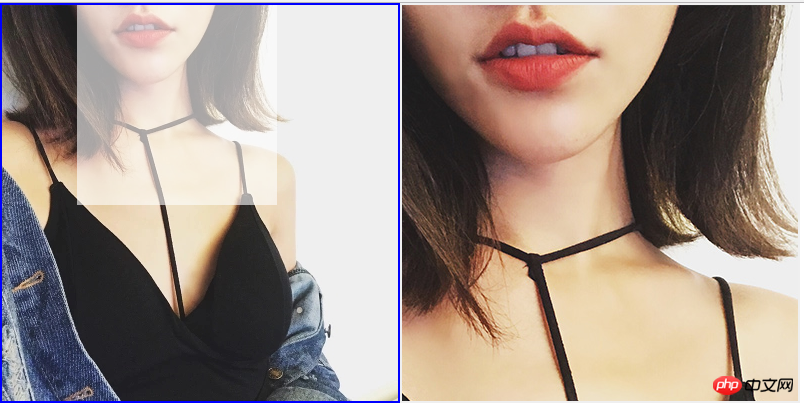
JSThe e-commerce touch amplification effect diagram can be used directly in our project as a plug-in. Students who are interested inJScan study ourin depth JScode, you will get different results~~

Code:
General idea, let’s take a look, and then take a look at the above code
1. First, separate two windows, one for placing the original image, and one for to place the enlarged image. Be sure to set the width and height of the window (important!)
2. Prepare two pictures, the original picture and the enlarged picture.
3. After the image is placed, add a mouse movement event to the original image window
4. Obtain the event object, calculate the position of the color block, and determine whether it exceeds the limit. If it exceeds, let the small color block be fixed
5. Let The color block moves with the movement of the mouse
6. Calculate the position of the picture on the right side and let the right side move
7. Add a mouse move-in event to the left side so that the color block on the left side and the right side are displayed
8. Give the left side Add a mouse move event on the side to hide a big pit on the left color block and the right side. At this time, when you move the color block, you will find that the color block is stuck and the color block is running around.
PHP中文网to search for more~
Related recommendations:
js realizes background animation splitting
realizes compatibility with various browsing Music player js code
The above is the detailed content of JS realizes e-commerce touch enlargement effect. For more information, please follow other related articles on the PHP Chinese website!




